Anzeigenereignisse und Anzeigenobjekte
Überblick
Der videojs-beitragsanzeigen , liegt in den videojs/videojs-contrib-ads Das GitHub-Repository bietet allgemeine Funktionen, die von Videoanzeigenbibliotheken und Videoanzeigenintegrationen benötigt werden, und reduziert den Code, den Sie für Ihre spezifische Anzeigenintegration schreiben müssen.
Diese Ereignisse und Objekte sind in den von Brightcove gelieferten FreeWheel- und IMA3-Plugins implementiert. Dieselben Ereignisse und Objekte sind in den SSAI-Plugins implementiert, mit Ausnahme der folgenden:
player.ads.podSchnittstelleplayer.ads.providerObjekt
Werbe-Events
Jeder Anzeigenanbieter kann eine eindeutige Reihe von Ereignissen emittieren. In der Regel werden diese Ereignisse verwendet, um den Status der Anzeigenwiedergabe für Metrikzwecke zu verfolgen und benutzerdefinierte UIs zu erstellen. Es wird empfohlen, die folgenden Ereignisse zu implementieren, um die Einheitlichkeit zu fördern, und es benutzerdefinierten UIs und Analyseanbietern zu ermöglichen, Werbeanbieter-unabhängig zu bleiben.
| Ereignis | Wird versandt wenn: |
|---|---|
ads-request |
Anzeigendaten werden angefordert |
ads-load |
Anzeigendaten sind nach einer Anzeigenanforderung verfügbar |
ads-pod-started |
Ein linearer Ad-Pod hat begonnen |
ads-pod-ended |
Ein linearer Ad-Pod ist abgeschlossen |
ads-allpods-completed |
Alle linearen Anzeigen sind abgeschlossen |
ads-ad-started |
Ad beginnt zu spielen |
ads-ad-ended |
Ad schließt das Spielen ab |
ads-first-quartile |
Ad-Abspielkopf kreuzt das erste Quartil |
ads-midpoint |
Ad-Abspielkopf kreuzt den Mittelpunkt |
ads-third-quartile |
Ad-Abspielkopf überquert das dritte Quartil |
ads-pause |
Die Anzeige ist angehalten |
ads-play |
Die Anzeige wird fortgesetzt |
ads-volumechange |
Anzeigenvolumen wurde geändert |
ads-click |
Anzeige wird angeklickt |
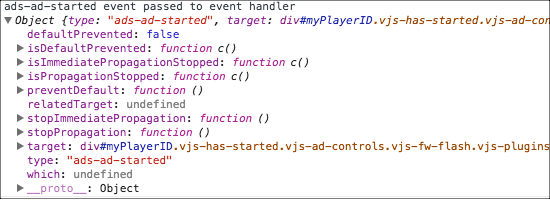
Diese Ereignisse können vom Spielerobjekt aus angehört werden. Unten finden Sie den Code zum Abhören auf das ads-ad-started Objekt sowie einen Screenshot dessen, wie das an den Ereignishandler übergebene Objekt aussieht.
videojs.getPlayer('myPlayerID').on('loadedmetadata',function(){
var myPlayer = this;
...
myPlayer.on('ads-ad-started',function( evt ){
console.log('ads-ad-started event passed to event handler', evt);
});

Ad-Objekte
Wie Sie sehen, ist das an den Event-Handler übergebene Ereignisobjekt nicht besonders informativ. Aus diesem Grund gibt es zwei Objekte, die Sie nutzen können, um weitere Anzeigeninformationen zu sammeln player.ads.ad und player.ads.pod.
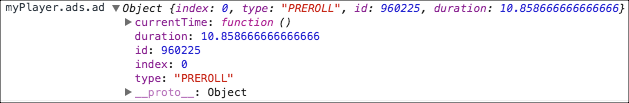
Auf dem Screenshot unten sehen Sie die player.ads.ad Objekt enthält Informationen zur Anzeige type und duration von Anzeige, unter anderem Details.

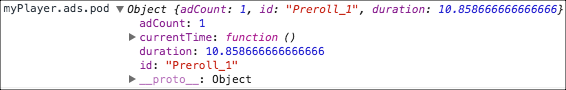
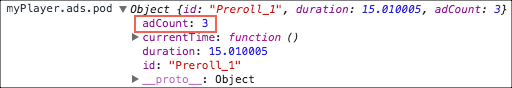
Das player.ads.pod Objekt enthält ähnliche Informationen wie player.ads.ad, zusätzlich wird die Anzahl der Anzeigen im Pod hinzugefügt. Der erste Screenshot unten zeigt einen Ad-Pod mit einer einzigen Anzeige, während der zweite einen Pod mit drei Anzeigen zeigt.


Googles AdsManager
Es gibt Methoden und Eigenschaften über Google.ima.AdsManager Interface von Google. Sie können die Eigenschaften/Methoden der Schnittstelle verwenden, die Informationen abrufen. Es wird nicht empfohlen, die Methoden zu verwenden, die Aktionen ausführen destroy , setAutoPlayAdBreaks wie stop . Zum Beispiel wird hier eine Methode angezeigt, die Sie verwenden können:
AdsManager.te Verbleibende Zeit
Typ: google.ima.AdsManager.getRemainingTime
Verwendung: myPlayer.ima3.adsManager.getRemainingTime()
Der Aufruf dieser Methode gibt die verbleibende Zeit für die aktuelle Anzeige zurück. Wenn eine Anzeige nicht verfügbar ist oder die Wiedergabe beendet wurde, gibt sie -1 zurück. Weitere Informationen finden Sie in Googles Dokument zur Methode.
