Schritt für Schritt: Plugin-Entwicklung
Entwicklungsansatz
Das JavaScript und CSS, das Sie für Plugins entwickeln, müssen möglicherweise an einem über das Internet zugänglichen Ort gespeichert werden. Es wird jedoch empfohlen, dass Sie während der Entwicklung lokal erstellen und testen. Dazu führen Sie Folgendes aus:
- Erstellen Sie eine Datei mit Ihrem JavaScript-Plugin-Code
- Erstellen Sie eine Datei mit Ihrem CSS-Plugin-Code (falls erforderlich).
- Erstellen Sie eine HTML-Datei zum Testen. Verwenden Sie die
embed_in_pageImplementierung für den Spieler - Fügen Sie eine hinzu
idzum<video-js>Etikett - Link zu den JavaScript- und CSS-Seiten
- Verwenden ein
<script>Tag zum Aufrufen der Funktion - Entwickeln und debuggen Sie Ihren Code
Der Rest dieses Dokuments führt Sie durch diese Schritte zum Erstellen und Bereitstellen eines einfachen Plugins.
Bauen Sie die Grundlagen auf
Um mit dem Erstellen eines Plugins zu beginnen, müssen Sie einige der oben genannten grundlegenden Schritte auf hoher Ebene ausführen.
- Erstellen Sie einen Ordner mit dem Namen
plugin-devdas kann mit einem tatsächlichen HTTP-Server durchsucht werden. Der Server ist für die Prüfung der iframe-Implementierung später in diesem Dokument erforderlich. - Erstellen Sie im Ordner drei Dateien mit den folgenden Namen:
- plugin-dev.html(Fügen Sie die Grundelemente für eine HTML-Seite in die Datei ein.)
- plugin-dev.js
- plugin-dev.css
- Verwenden von Studios Players Modul, erstellen Sie einen neuen Player.
- In dem Media Modul, wählen Sie ein Video aus und veröffentlichen Sie es mit dem neu erstellten Player.
- Verwendung der VIDEO CONTENT In diesem Abschnitt ordnen Sie dem Player ein Video zu, speichern und veröffentlichen Sie den Player.
- Kopiere das Advanced Code und fügen Sie in den Körper der
plugin-dev.htmlSeite. - Von dem Embed Code & URL > Published Player Menü, kopieren Sie die Advanced Embed Code Code und fügen Sie in den Körper der
plugin-dev.htmlSeite. - Fügen Sie eine hinzu
idAttribut auf die<video-js>Tag mit einem Wert vonplayer. - Stellen Sie sicher, dass Ihre HTML-Seite wie folgt aussieht (Brightcove Player-Kunden haben keine
data-video-idEigentum)::<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Quick Start Plugin Dev</title> </head> <body> <video-js id="myPlayerID" data-account="1507807800001" data-player="default" data-embed="default" controls="" data-video-id="4607746980001" data-playlist-id="" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script> </body> </html> - Durchsuchen Sie die Seite, um sicherzustellen, dass Ihr Video abgespielt wird.
Reservierte Namen scannen
Der Name eines benutzerdefinierten Plugins darf nicht mit dem Namen eines Plugins übereinstimmen, das entweder im Player selbst integriert ist oder von Brightcove bereitgestellt wird. Dies führt zu Konflikten und kann die korrekte Funktion des Players beeinträchtigen.
-
Achten Sie beim Benennen Ihres Plugins darauf, KEINEN dieser Namen zu verwenden:
- ampSupport
- bcAa
- bcAirplay
- bcAnalytics
- bcGa
- bcGtm
- bcPlaylistUi
- bcTealium
- katalog
- chromecastReceiver
- kontextmenü
- contextmenuUI
- customEndscreen
- Dock
- eme
- encryptedWatcher
- endbildschirm
- Fehler
- FreilaufPlugin
- ima3
- kollektiv
- perSourceBehaviors
- Pip
- Plugin
- playerInfo
- Playlist
- wiedergabelisteEndbildschirm
- wiedergabelisteUi
- proxyTracks
- qualityMenu
- reloadSourceOnError
- seekEvents
- sozial
- ssai
- Miniaturansichten
- touchActive
- urlparams
Erstellen Sie JavaScript
Als Nächstes erstellen und testen Sie den JavaScript-Code, um eine Überlagerung für das Video zu erstellen.
- Öffne die Datei
plugin-dev.jsund fügen Sie den folgenden JavaScript-Code ein:videojs.registerPlugin('pluginDev', function() { var player = this, overlay = document.createElement('p'); overlay.className = 'vjs-overlay'; overlay.innerHTML = "Becoming a plugin developer"; player.el().appendChild(overlay); }); - Überprüfen Sie Ihr Verständnis für jede eingefügte Zeile:
- Die Zeilen 1 und 7 sind die Standardsyntax zum Starten und Beenden eines neuen Player-Plugins. In diesem Fall lautet der Name des Plugins
pluginDev. - Zeile 2 ist eine Standardmethode, um den Spieler in den Griff zu bekommen. Dies ist erforderlich, um Methoden des Players aufzurufen, die Sie später ausführen werden.
- Zeile 3 erstellt ein Absatzelement im Dokument und weist es dem zu
overlayVariable. - Zeile 4 weist dem Overlay eine Klasse zu, die später in Verbindung mit CSS verwendet wird.
- Zeile 5 fügt dem Absatzelement Text hinzu.
- Zeile 6 verwendet die
el()Methode des Players, um das DOM-Element des Players abzurufen, und hängt dann das neue Absatzelement an dieses DOM an.
- Die Zeilen 1 und 7 sind die Standardsyntax zum Starten und Beenden eines neuen Player-Plugins. In diesem Fall lautet der Name des Plugins
- Fügen Sie in der HTML-Datei den folgenden Code direkt unter den vorhandenen
<script>Tags hinzu. Dieser Code enthält die JavaScript-Datei und ruft dann die in diesem JavaScript definierte Methode auf.<script type="text/javascript" src="plugin-dev.js"></script> <script>videojs.getPlayer('myPlayerID').pluginDev();</script> - Durchsuchen Sie die HTML-Seite erneut und Sie werden sehen, dass sich nichts Sichtbares geändert hat. Das Problem ist, dass das Overlay vorhanden, aber nicht sichtbar ist. Sie werden dies später ändern.
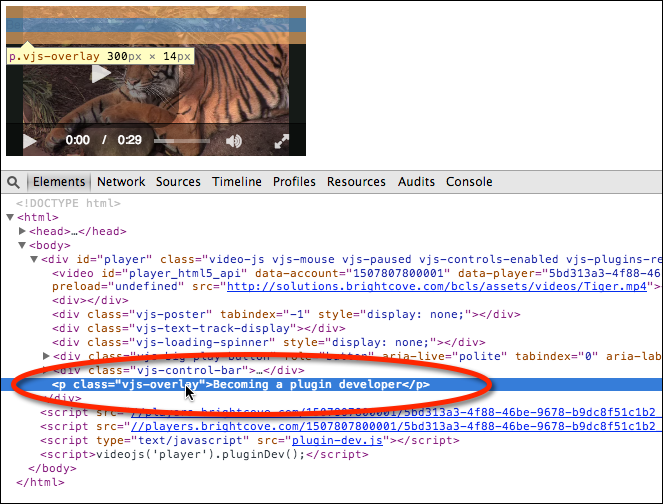
- Verwenden Sie die Entwicklungstools Ihres Browsers, um zu überprüfen, ob das Overlay vorhanden ist. In dem Elemente Abschnitt, überprüfen Sie die des Spielers
<div>Element, und Sie sehen das neu eingefügte Absatzelement, wie hier gezeigt:
Gestalte das Plugin
Sie wissen, dass das Overlay jetzt Teil des Players ist, aber nicht sichtbar. Als Nächstes gestalten Sie das Overlay so, dass es sichtbar wird. In diesem Abschnitt des Dokuments verwenden Sie ein sehr einfaches CSS, um sicherzustellen, dass die Überlagerung sichtbar ist.
- Öffne die Datei
plugin-dev.cssund fügen Sie die folgenden Stile ein:.vjs-overlay { background-color: #333333; color: white; position: absolute; margin-top: 100px; margin-left: 20px; } - Fügen Sie in der HTML-Datei den folgenden Code direkt unter dem vorhandenen Code hinzu
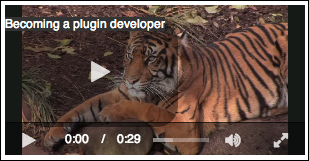
<link>Etikett. Dieser Code verweist auf Ihre neu erstellte CSS-Datei.<link href="plugin-dev.css" rel="stylesheet"> - Durchsuchen Sie die HTML-Seite und Sie werden sehen, dass das Overlay jetzt sichtbar ist.

Übergeben Sie Daten an das Plugin
Es ist häufig der Fall, dass Sie das Verhalten Ihres Plugins zur Initialisierungszeit ändern möchten. Dies ist möglich, indem Daten mit dem an das Plugin übergeben werden options Eigentum. In diesem Beispiel übergeben Sie den Text, der in der Überlagerung angezeigt werden soll.
- Öffnen Sie die HTML-Seite und ändern Sie die
<script>Tags so eine Variable namensoptionswird erstellt und ein Objekt mit einem Schlüssel-Wert-Paar von zugewiesen "overlayText": "Diese Daten werden bei der Initialisierung bereitgestellt". Übergeben Sie auch dieoptionsVariable als Argument beim Aufruf derpluginDev()Methode. Die Änderungen sollten wie folgt aussehen:<script type="text/javascript" src="plugin-dev-copy.js"></script> <script type="text/javascript"> var options = {"overlayText": "This data supplied at initialization"}; </script> <script>videojs.getPlayer('myPlayerID').pluginDev(options);</script> - Sie müssen jetzt das JavaScript des Plugins ändern, um die an die Funktion übergebenen Daten zu verwenden. Zeile 110 zeigt die Funktion, die die Daten als Parameter akzeptiert, und Zeile 114 verwendet die Daten des Objekts.
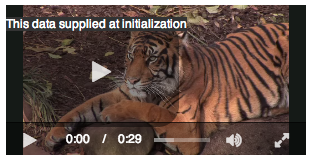
videojs.registerPlugin('pluginDev', function(options) { var player = this, overlay = document.createElement('p'); overlay.className = 'vjs-overlay'; overlay.innerHTML = options.overlayText; player.el().appendChild(overlay); }); - Durchsuchen Sie die HTML-Seite und Sie sehen den neuen Text, der verwendet wird.

Stellen Sie das Plugin bereit
Sobald das Plugin, CSS und der Player ordnungsgemäß funktionieren, müssen Sie die Assets für die ordnungsgemäße Verwendung bereitstellen. Hier ist eine Übersicht über die für die Bereitstellung erforderlichen Schritte:
- Kopieren / verschieben Sie die JavaScript- und CSS-Dateien an Ihren Remotestandort
- Verwenden Sie Studio, um die Plugin-Konfiguration zum Player hinzuzufügen.
- Erstellen Sie eine HTML-Datei zum Testen und verwenden Sie die Iframe-Implementierung für den Player
- Test auf Anomalien
Sie werden nun durch diese Schritte geführt.
- Verschieben Sie die JavaScript- und CSS-Dateien Ihres Plugins an einen über das Internet zugänglichen Speicherort Ihrer Wahl.
- Erstellen Sie in dem Ordner, in dem Sie arbeiten, eine weitere Datei mit dem Namen
plugin-dev-iframe.html. - Verwenden Sie Studios Players Modul zum Bearbeiten des zuvor erstellten Players.
- Klicken Plugins im linken Navigationsmenü.
- Nächster Klick Plugin hinzufügen> Benutzerdefiniertes Plugin.
- Geben Sie für den Plugin-Namen ein
pluginDev. Dieser Name MUSS mit dem Namen Ihres Plugins übereinstimmen. - Für die JavaScript URL, geben Sie (oder Ihre URL) ein:
https://solutions.brightcove.com/bcls/brightcove-player/plugins/plugin-dev.js - Für die CSS URL, geben Sie (oder Ihre URL) ein:
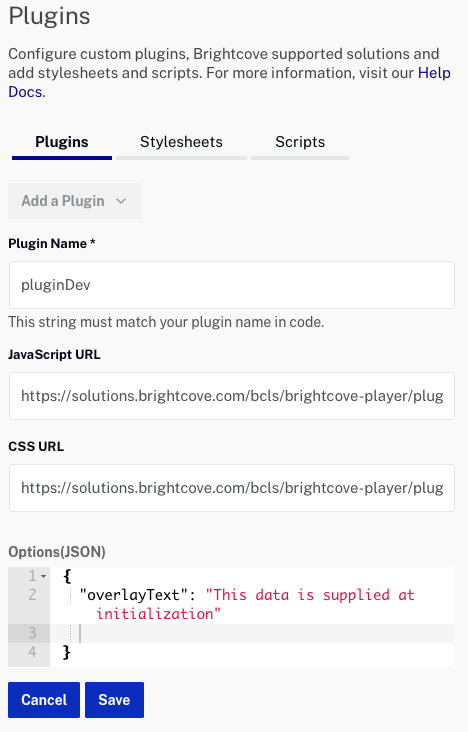
https://solutions.brightcove.com/bcls/brightcove-player/plugins/plugin-dev.css - Geben Sie die Konfigurationsoptionen im Optionen (JSON) Textfeld.
{"overlayText": "This data is supplied at initialization"} - Ihr Konfigurationsdialog sollte wie folgt aussehen:

- Klicken Sie auf Speichern.
- Um den Player zu veröffentlichen, klicken Sie auf Veröffentlichen & Einbetten > Änderungen veröffentlichen.
- Um das Dialogfeld „Öffnen“ zu schließen, klicken Sie auf Schließen.
- In dem Media Modul, wählen Sie ein Video aus und veröffentlichen Sie es mit dem neu aktualisierten und veröffentlichten Player.
- Kopiere das Standard Code und fügen Sie in den Körper der
plugin-dev-iframe.htmlSeite. Ihre Seite sollte wie folgt aussehen: - Von dem Embed Code & URL > Published Player Menü, kopieren Sie die Standard Embed Code Code und fügen Sie in den Körper der
plugin-dev-iframe.htmlSeite. Ihre Seite sollte wie folgt aussehen:<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Quick Start Plugin Dev - iframe</title> </head> <body> <iframe src='https://players.brightcove.net/1507807800001/Bk6LLayNQ_default/index.html' allowfullscreen allow='encrypted-media'></iframe> </body> </html> - Durchsuchen Sie die HTML-Seite und Sie sollten sehen, dass das Plugin mit dem Iframe korrekt funktioniert.
Plugins mit mehreren Playern auf einer Seite
Wenn verschiedene Player auf einer Seite verwendet werden und beide Player zufällig ein Plugin mit demselben Namen verwenden, aber eigentlich unterschiedliche Plugins sind, wird nur das Plugin des zuerst geladenen Players verwendet. Der Grund dafür ist, dass videojs eine globale Variable ist. Die beiden Player scheinen dieselbe Version zu sein, da die Plugin-Namen dieselben sind, sie dieselben Videojs verwenden und der Player aus Gründen der Effizienz nur eine Version lädt. Das bedeutet, dass gleichnamige Plugins, die mit videojs.registerPlugin() registriert wurden, von allen Playern der gleichen Version gemeinsam genutzt werden.
Für dieses Problem gibt es mehrere Lösungen. Sie sind:
- Verändern Sie die Namen der Plugins.
- Implementieren Sie die Funktionalität nicht als Video.js-Plugin, sondern als allgemeines Skript.
3rd party bibliotheken
Wenn Ihr Plugin Abhängigkeiten von Bibliotheken von Drittanbietern aufweist, z. B. jQuery, müssen Sie diese auf eine der beiden folgenden Arten einschließen:
- Fügen Sie die Bibliothek als weitere JavaScript-Datei in die Plugins Abschnitt von Players Modul in Video Cloud Studio.
- Fügen Sie mehrere Einträge in die scripts Abschnitt der Player-Konfiguration in einer Curl-Anweisung.
Stellen Sie sicher, dass Sie die Bibliotheken, von denen Ihr Plugin abhängig ist, in beiden oben aufgeführten Szenarien vor dem JavaScript-Eintrag Ihres Plugins platzieren. Die Reihenfolge der Einreise ist wichtig.
