Beispiel eines Spielers
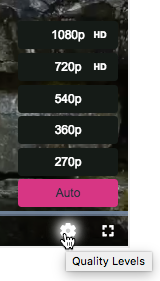
Das Folgende ist ein Brightcove-Player, der das Plugin zur Qualitätsauswahl verwendet. Sobald Sie das Video abgespielt haben, sehen Sie in der Steuerleiste das folgende Symbol: ![]()
Sobald Sie eine Auswahl getroffen haben, dreht sich das Zahnrad, bis die neue Qualität für DASH-Quellen gerendert wird oder bis die neue Qualität für HLS-Quellen geladen wird. Weitere Informationen zu den Qualitätsoptionen, die Sie für die Auswahl sehen, und zum Verhalten beim Drehen der Zahnräder finden Sie weiter unten.
Qualitätsoptionen
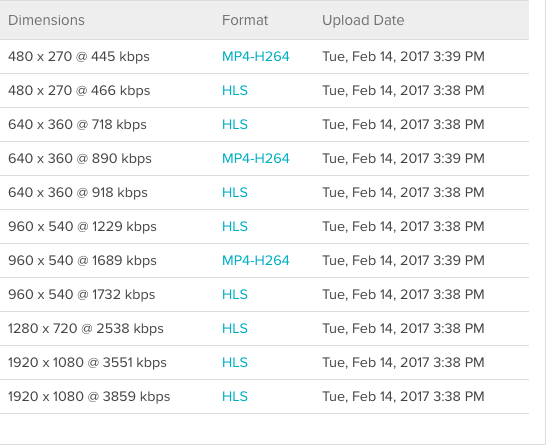
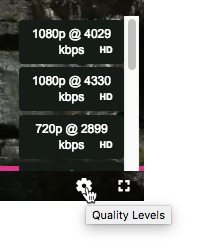
Wenn Sie auf das Zahnradsymbol klicken, werden eine Reihe von Qualitätsoptionen zur Benutzerauswahl angezeigt. Zum Beispiel ein Video mit folgenden Wiedergaben:

erstellt die folgenden Qualitätsoptionen:

So werden diese Optionen erstellt und dann eine bestimmte Wiedergabe ausgewählt:
- Alle Wiedergaben werden basierend auf horizontalen Auflösungslinien (z. B. 270p, 360p, 540p, 720p und 1080p im obigen Beispiel) gruppiert und als Qualitätsoptionen verwendet.
- Wenn nach der Benutzerauswahl einer Gruppe in der ausgewählten Gruppe mehrere Wiedergaben vorhanden sind, wählt der standardmäßige adaptive Bitraten-Streaming-Algorithmus die optimale Wiedergabe in der ausgewählten Auflösungsgruppe aus. So funktioniert die Auswahl der Wiedergabe derzeit, jedoch nur innerhalb einer ausgewählten Auflösungsgruppe.
- Wenn keine Auflösungsinformationen verfügbar sind, werden Optionen zurückgesetzt, um Optionen anzuzeigen SD und HD , für Standard Definition bzw. High Definition. Das Plugin verwendet Bitrateninformationen für jede Wiedergabe, um mithilfe einer konfigurierbaren Trennlinie zu bestimmen, ob es sich um SD oder HD handelt.
Pufferung
Wenn Sie die Qualität ändern, kann es zu einer Pufferung kommen, und der Ladespinner wird angezeigt. Dies liegt daran, dass die Qualität bei der Qualitätsauswahl sofort geändert wird und Segmente heruntergeladen werden müssen. Wenn Sie das gleiche reibungslose Übergangsverhalten wie bei automatischen Wiedergabeschaltern bevorzugen, können Sie den Player manuell mit der folgenden Option initialisieren:
var options = {
html5: {
hls: {
smoothQualityChange: true
}
}
};
Details zum manuellen Initialisieren des Players mit dem bc() Methode finden Sie in der Verwenden der Methoden bc () und getPlayer () Dokument.
Zahnrad dreht sich
Das sich drehende Zahnradsymbol repräsentiert Änderungen an der verwendeten Wiedergabe. Die Regeln für das Drehen unterscheiden sich für DASH- und HLS-Quellen:
- Bei DASH-Quellen dreht sich das Zahnrad, bis sich die Qualität im Player geändert hat und auf dem Bildschirm gerendert wird.
- Bei HLS-Quellen dreht sich das Zahnrad nicht mehr, wenn der interne Algorithmus beschlossen hat, die neue Qualität zu laden, und nicht, wenn sie gerendert wurde. Diese Entscheidung erfolgt schnell, daher ist es wahrscheinlich, dass Sie die sich drehende Aktion bei einer HLS-Quelle nicht so häufig sehen.
Mit dem Player-Modul implementieren
Gehen Sie folgendermaßen vor, um das Plugin zur Qualitätsauswahl mithilfe des Players-Moduls zu implementieren:
- Öffnen Sie das PLAYERS-Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, dem Sie das Plugin hinzufügen möchten.
- Klicken Sie auf den Link für den Spieler, um die Eigenschaften des Spielers zu öffnen.
- Klicken Sie im linken Navigationsmenü auf Steuerelemente.
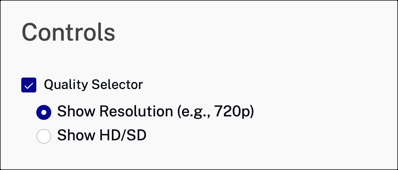
- Aktivieren Sie das Kontrollkästchen vor Qualitätsauswahl.

- Verwenden Sie ein Optionsfeld, um entweder die verschiedenen verfügbaren Auflösungen oder einfach eine anzuzeigen HD / SD Möglichkeit.
- Klicken Sie auf Speichern.
- Um den Player zu veröffentlichen, klicken Sie auf Veröffentlichen & Einbetten > Änderungen veröffentlichen.
- Um das Dialogfeld „Öffnen“ zu schließen, klicken Sie auf Schließen.
Implementieren Sie mit Code
Gehen Sie folgendermaßen vor, um das Plugin für die Qualitätsauswahl mithilfe von Code zu implementieren:
-
Öffnen Sie in einem Editor Ihren HTML-Code, in dem sich der Brightcove Player befinden soll.
-
In dem
headFügen Sie im Abschnitt das Standard-Stylesheet des Qualitätsauswahl-Plugins hinzu.<link href="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.css" rel='stylesheet'> -
In dem
bodyAbschnitt, fügen Sie den erweiterten Player-Einbettungscode hinzu.<video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" controls="" data-video-id="5842800655001" data-playlist-id="" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> -
Fügen Sie nach dem Einbetten des Codes Ihres Players die Skriptdatei für das Qualitätsauswahl-Plugin hinzu.
<script src="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.min.js"></script> -
Fügen Sie unter dem Plugin-Skript ein Skript hinzu, das Folgendes ausführt:
- Holen Sie sich einen Verweis auf den Brightcove Player.
- Registrieren Sie das Qualitätsauswahl-Plugin beim Player.
-
Geben Sie alle Plugin-Optionen an, die Sie verwenden möchten. In diesem Beispiel setzen wir die Standardqualitätsauswahl auf
720p.
<script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.qualityMenu({ defaultResolution: '720p' }); }); </script>
Vollständiges Codebeispiel
Hier ist ein vollständiges Codebeispiel für die Verwendung des Qualitätsauswahl-Plugins zum Festlegen der anfänglichen Standardauflösung:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Quality Selection</title>
<!-- CSS for the quality selection plugin -->
<link href="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.css" rel='stylesheet'>
</head>
<body>
<h1>Quality Selection</h1>
<!-- Brightcove Player embed code -->
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="5842800655001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<!-- Script for the quality selection plugin -->
<script src="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.min.js"></script>
<script type="text/javascript">
// When the player is ready, get a reference to it
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
// Register the quality selection plugin with options
myPlayer.qualityMenu({
defaultResolution: '720p'
});
});
</script>
</body>
</html>
Optionen für die Konfiguration
Die folgenden Optionen stehen zum Konfigurieren des Plugins zur Verfügung, wenn Sie das Plugin mithilfe von Code implementieren:
-
defaultResolution- Typ:
String - Standard:
none - Definiert die Standardauflösung oder Auflösungszuordnung, die verwendet werden soll. Übergeben Sie entweder die horizontale Auflösung oder SD/.HD.
Ändern Sie die anfängliche Standardauflösung in Video Cloud Studio
Führen Sie die folgenden Schritte aus, um die Standardauflösung in Video Cloud Studio zu ändern:
- In dem SPIELER Wählen Sie im Modul den Player aus, zu dem Sie das Qualitätsauswahl-Plugin hinzugefügt haben.
- Wählen Sie in der linken Navigation den JSON-Editor aus.
- Suchen Sie den Abschnitt über das Qualitätsauswahl-Plugin im
PluginsAbschnitt, hier gezeigt:{ "registry_id": "@brightcove/videojs-quality-menu", "version": "1.x", "options": { "useResolutionLabels": true } } - Zum
OptionenFügen Sie im gewünschten Abschnitt die gewünschte Standardauflösung hinzu, wie im hervorgehobenen Abschnitt gezeigt (vergessen Sie nicht, am Ende der vorherigen Zeile ein Komma einzufügen):{ "registry_id": "@brightcove/videojs-quality-menu", "version": "1.x", "options": { "useResolutionLabels": true, "defaultResolution": "720p" } } - Klicken speichern um den geänderten JSON zu speichern.
- Veröffentlichen Sie den geänderten Player.
- Typ:
-
sdBitrateLimit- Typ:
Number - Standard:
2000000 - Definiert die obere Bitratengrenze (exklusiv) für die Berücksichtigung einer Wiedergabe SD.
- Typ:
-
useResolutionLabels- Typ:
Boolean - Standard:
true - Wann
trueDas Plugin versucht, Wiedergaben nach Linien horizontaler Auflösung zu kategorisieren, sofern verfügbar. Auf false setzen, um immer zu verwenden SD/.HD Kategorisierung.
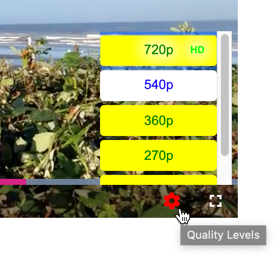
Um die zu implementieren
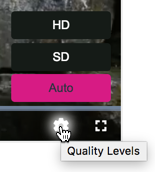
useResolutionLabelsOption, würden Sie Folgendes in die Optionen des Plugins in Studio eingeben:{ "useResolutionLabels": false }Die resultierenden Qualitätsoptionen würden wie folgt aussehen:

Der Spieler würde dann die optimale Wiedergabe aus der ausgewählten Gruppe auswählen. Wie in diesem Abschnitt beschrieben,
sdBitrateLimitist konfigurierbar, um die Wiedergaben zu bestimmen, die als klassifiziert sind SD und HD. - Typ:
-
resolutionLabelBitrates- Typ:
Boolean - Standard:
false - Wann
trueDas Plugin fügt Bitrateninformationen an die Auflösungsetiketten an (z. B. 720p @ 13806 kbps). Diese Option hat keine Auswirkung, wennuseResolutionLabelsist falsch oder wenn keine Auflösungsinformationen verfügbar sind.
Wenn diese Konfigurationsoption eingestellt ist, wird die
trueDer Qualitätswähler wird wie folgt angezeigt:
- Typ:
Styling der Steuerung
CSS wird verwendet, um das Zahnradsymbol sowie das angezeigte Menü zu gestalten. Die folgende Tabelle zeigt die allgemeinen Komponenten, die Sie formatieren können, die Selektoren der Komponenten und schließlich die festzulegende CSS-Eigenschaft.
| Komponente | Selektor | Eigentum |
|---|---|---|
| Zahnrad-Symbol | button.vjs-Qualität-Menü-Schaltfläche.vjs-Menü-Schaltfläche.vjs-Menü-Schaltfläche-Popup.vjs-Schaltfläche | Farbe |
| Farbe der Menüpunkte | div.vjs-Qualität-Menü-Wrapper.vjs-Menü-Schaltfläche.vjs-Menü-Schaltfläche-Popup.vjs-Steuerung.vjs-Schaltfläche.vjs-Qualität-Menü-Schaltfläche-Verwendung-Auflösung .vjs-Menü-Element | Hintergrundfarbe |
| Textfarbe der Menüpunkte | div.vjs-Qualität-Menü-Wrapper.vjs-Menü-Schaltfläche.vjs-Menü-Schaltfläche-Popup.vjs-Steuerung.vjs-Schaltfläche.vjs-Qualität-Menü-Schaltfläche-Verwendung-Auflösung .vjs-Menü-Element- Text | Farbe |
| Farbe des ausgewählten Menüpunktes | div.vjs-Qualität-Menü-Wrapper.vjs-Menü-Schaltfläche.vjs-Menü-Schaltfläche-Popup.vjs-Steuerung.vjs-Schaltfläche.vjs-Qualität-Menü-Schaltfläche-Verwendung-Auflösung .vjs-Menü-Element. vjs-ausgewählt | Hintergrundfarbe |
| Textfarbe des ausgewählten Elements | div.vjs-Qualität-Menü-Wrapper.vjs-Menü-Schaltfläche.vjs-Menü-Schaltfläche-Popup.vjs-Steuerung.vjs-Schaltfläche.vjs-Qualität-Menü-Schaltfläche-Verwendung-Auflösung .vjs-Menü-Element. vjs-selected .vjs-menu-item-text | Farbe |
| Textfarbe von HD Etikette | div.vjs-Qualität-Menü-Wrapper.vjs-Menü-Schaltfläche.vjs-Menü-Schaltfläche-Popup.vjs-Steuerung.vjs-Schaltfläche.vjs-Qualität-Menü-Schaltfläche-Verwendung-Auflösung .vjs-Qualität-Menü- Artikel-Unteretikett | Farbe |
Zum Beispiel, um Folgendes zu erreichen:

Sie würden dieses CSS verwenden:
/* Style the icon */
button.vjs-quality-menu-button.vjs-menu-button.vjs-menu-button-popup.vjs-button {
color: red;
}
/* Style the background of the menu items */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item {
background-color: yellow;
}
/* Style the text of menu items */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item-text {
color: green;
}
/* Style the background color of selected menu item */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item.vjs-selected {
background-color: white;
}
/* Style the text color of selected menu item */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item.vjs-selected .vjs-menu-item-text{
color: blue;
}
/* Style the HD label */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-quality-menu-item-sub-label {
color: lime;
}
Bekannte Probleme
- Das Plugin funktioniert mit Brightcove Player Version 5.17.0 und höher. Funktionen mit früheren Versionen des Players werden nicht unterstützt.
- Der Qualitätswähler erscheint nicht in Safari.
- Die Qualitätsauswahl wird in iOS nicht angezeigt. Dies ist eine Einschränkung von Apple. Apple erlaubt keine manuelle Steuerung der Wiedergabequalität unter iOS oder auf dem Desktop, da das Streaming mit adaptiver Bitrate verwendet wird, um die Qualitätsstufe automatisch auf der Grundlage von Bandbreite, Verbindungsgeschwindigkeit, Bildschirmgröße usw. anzupassen.
- Manchmal erfolgt die Qualitätsumschaltung nicht zum gewünschten Zeitpunkt, sondern kann länger als erwartet dauern.
- Wenn Sie die Quelle in der Player-Konfiguration festlegen und mit einer einzelnen Videovorlage erstellen, wird das Qualitätsmenü nicht ordnungsgemäß initialisiert. Dies liegt daran, dass die Quelle durch einen Aufruf der
videojsKonstruktor, der keinen Zugriff auf den Player oder die Plugins hat. Die Quelle sollte durch Aufrufen festgelegt werdenplayer.src(). Dies betrifft keine Video Cloud-Benutzer. - Das Qualitätsmenü wird bei Verwendung von DASH-Inhalten mit Silverlight nicht angezeigt.
- Die Videoqualität im Selektor wird auf zurückgesetzt Auto bei jeder Spielerlast. Es werden keine vorherigen Einstellungen beibehalten.
Änderungsliste
Siehe die Versionshinweise zum Quality Menu Plugin.
Historische Versionshinweise finden Sie im Changelog hier.
