Dimensionierung des Players
Größenüberlegungen
Bei der Dimensionierung des Videos und des Players sind zwei wichtige Konzepte zu beachten:
-
Seitenverhältnis - Die Eigenschaften für Medienbreite und -höhe, die beim Erstellen eines Players in Ihrer Curl-Anweisung festgelegt wurden, definieren die intrinsischen Videodimensionen, die auch als Seitenverhältnis bezeichnet werden.
- Player-Größe - Die im CSS- oder HTML-Code festgelegten Eigenschaften für Player-Breite und -Höhe steuern die Größe des Players. Wenn Sie die Größe des Players ändern, werden die intrinsischen Videodimensionen verwendet, um die Steuerelemente korrekt zu positionieren.
Seitenverhältnis einstellen
Das Video-Seitenverhältnis ist das Verhältnis zwischen Breite und Höhe. Klassische Fernseher verwenden ein Seitenverhältnis von 4: 3, während Breitbildfernseher ein Seitenverhältnis von 16: 9 verwenden.
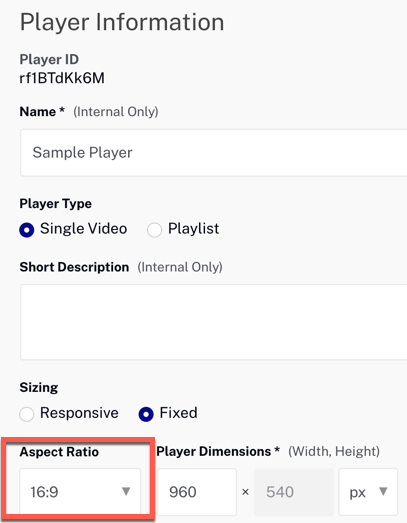
Wenn Sie einen Player erstellen, können Sie die Videobreite und -höhe mit Studio festlegen. Verwenden Sie die Players Modul, Spielerinformationen Sektion.

Das Video-Seitenverhältnis bleibt gleich und die Player-Steuerelemente werden korrekt positioniert, wenn der Player die Größe ändert.
Verwenden Sie ein falsches Verhältnis
Wenn Sie ein Medienseitenverhältnis angeben, das sich von den Abmessungen Ihres Videos unterscheidet, wird das Video mit einem Buchstabenkasten versehen, und die Steuerelemente des Players werden nicht über dem Video positioniert.
Hier stellen wir die Medienbreite und -höhe auf 640 Pixel bzw. 480 Pixel (4: 3-Seitenverhältnis) ein, während wir das Tiger-Video mit einem Seitenverhältnis von 16: 9 verwenden.

Verwenden Sie das richtige Verhältnis
Wenn die Medienabmessungen mit dem Seitenverhältnis Ihres Videos übereinstimmen, gibt es kein Buchstabenboxen und die Player-Steuerelemente bleiben korrekt positioniert, wenn Sie die Größe des Players ändern.
Hier stellen wir die Medienbreite und -höhe auf 640 Pixel bzw. 360 Pixel (Seitenverhältnis 16: 9) ein, was dem Tiger-Video entspricht.

Stellen Sie die Spielergröße ein
Sie können die Größe des Players mit Studio einstellen. Verwenden Sie die Spieler Modul, Spielerinformationen Sektion.

Sie können den Player auch mit CSS dimensionieren, wie in den folgenden Abschnitten beschrieben.
Standard verwenden (iframe)
Für die Standardimplementierung (iframe) kann die Playergröße durch die Bereitstellung von festgelegt werden width Und height Attribute für die iframe Element. Es gibt mehrere Möglichkeiten, dies zu tun:
-
Fügen Sie dem
iframeElement Attribute hinzu -
Verwenden Sie CSS mit dem
iframeElement -
Verwenden Sie CSS mit einem
idAttribut
Fügen Sie dem iframe Element Attribute hinzu
Fügen Sie das hinzu und stellen Sie es ein width und height Attribute zu den iframe Element.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Size the Player</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.html?videoId=6116766236001"
allowfullscreen=""
allow="encrypted-media"
width="960" height="540"></iframe>
</body>
</html>
Verwenden Sie CSS mit dem iframe Element
Stellen Sie in CSS die ein width und height Attribute für die iframe Element.
<!-- Page styles -->
<style>
iframe {
width: 640px;
height: 360px;
}
</style>
Verwenden Sie CSS mit einem id Attribut
Verweisen Sie in CSS auf an id hinzugefügt zum iframe Element. Dieser Ansatz ist nützlich, wenn Sie mehr als einen haben iframe Element auf der Seite.
<!-- Page styles -->
<style>
#myPlayer {
width: 640px;
height: 360px;
}
</style>
...
<iframe id="myPlayer" ...
Erweitert verwenden (seiteninterne Einbettung)
Für die erweiterte Implementierung (In-Page-Einbettung) kann die Playergröße festgelegt werden, indem die Attribute width und height für das video Element angegeben werden. Es gibt mehrere Möglichkeiten, dies zu tun:
- Fügen Sie dem
videoElement Attribute hinzu - Verwenden Sie CSS mit dem Klassenattribut
- Verwenden Sie CSS mit einem
idAttribut
Fügen Sie dem video Element Attribute hinzu
Fügen Sie das hinzu und stellen Sie es ein width und height Attribute zu den video Element.
<video-js data-account="1507807800001"
data-player="rf1BTdKk6M"
data-embed="default"
controls=""
data-video-id="6116766236001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.min.js"></script>
Verwenden Sie CSS mit dem Klassenattribut
Das video Das Element verfügt über ein Klassenattribut, auf das über CSS verwiesen werden kann, um die Playergröße festzulegen.
<!-- Page styles -->
<style>
.video-js {
width: 640px;
height: 360px;
}
</style>
Verwenden Sie CSS mit einem id Attribut
Verweisen Sie in CSS auf an id hinzugefügt zum video Element. Dieser Ansatz ist nützlich, wenn Sie mehr als einen haben video Element auf der Seite.
<!-- Page styles -->
<style>
#video_1 {
width: 640px;
height: 360px;
}
</style>
...
<video-js id="video_1" ...
Prozentsätze verwenden
Bei Verwendung der height und / oder width Attribute auf Brightcove Player Standard (iframe) oder video Tags werden diese Attribute in Pixel gemessen nur. Tatsächlich geben Sie für die überhaupt keine Einheiten ein height und width Attribute (Sie können die eingeben px , aber technisch ist es ungültiges HTML):
width="480"
Sie können Prozentsätze verwenden. Dies kann mithilfe von CSS auf zwei verschiedene Arten erreicht werden:
- Verwenden eines
styleAttributs imvideoTag.<video-js data-video-id="5622718636001" data-account="1507807800001" data-player="default" data-embed="default" data-application-id controls="" style="width: 100%;height: 100%"></video-js> <script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script> - Verwenden eines
styleTags.... <style> .video-js { height: 100%; width: 100%; } </style> ... <video-js data-account="1752604059001" data-player="H1xW7NWcz" data-embed="default" data-application-id controls=""></video-js> <script src="https://players.brightcove.net/1752604059001/H1xW7NWcz_default/index.min.js"></script>
Vollbildanzeige
In neueren Browsern, die die Vollbild-API unterstützen, müssen In-Page-CSS-Regeln angewendet werden, um sicherzustellen, dass der Player beim Wechsel zum Vollbildmodus auf 100% skaliert wird. Andernfalls wird der Player in der Originalgröße im Vollbild angezeigt.
Verwenden Sie das folgende CSS, um sicherzustellen, dass der Player im Vollbildmodus skaliert:
/***************************
* Fullscreen display *
***************************/
body.vjs-full-window {
padding: 0;
margin: 0;
height: 100%;
}
.video-js.vjs-fullscreen {
position: fixed;
overflow: hidden;
z-index: 1000;
left: 0;
top: 0;
bottom: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
.video-js:-webkit-full-screen {
width: 100% !important;
height: 100% !important;
}
.video-js.vjs-fullscreen.vjs-user-inactive {
cursor: none;
}
Rangfolge
Sie haben eine Reihe von Möglichkeiten gesehen, den Player zu dimensionieren. Das Folgende ist eine Liste in der Rangfolge:
- Laufzeitänderungen (verwenden Sie JavaScript, um die Playergröße zu ändern)
- Im <video-js> -Tag festgelegte Größe
- CSS (nach normalen Vererbungsregeln)
- Player-Konfigurationseinstellungen
Größe in der Player-API
Es gibt 4 Player-Methoden in der Player-API, die Größen in Pixel zurückgeben. Es ist jedoch wichtig, den Unterschied zwischen ihnen zu verstehen.
.height()- returns the height set in theheightattribute of thevideotag (if that attribute is not set,height()will return 0).width()- returns the width set in thewidthattribute of thevideotag (if that attribute is not set,width()will return 0).currentHeight()- returns the current height of the player, however it was set.currentWidth()- returns the current width of the player, however it was set
In den meisten Fällen, currentHeight() und currentWidth() sind die Methoden, die Sie verwenden möchten.
