Verfügbare Optionen für den erweiterten (seiteninternen) Einbettungscode
Einleitung
Der Advanced (in-Page) Einbettungscode ermöglicht es Ihnen, dass der Player direkt auf der HTML-Seite vorhanden ist, nicht in einem Iframe. Dies bietet die Vorteile des einfachen Zugriffs auf den Player und die zugehörigen Eigenschaften und Ereignisse. Durch die Verwendung des Nicht-IFrame-Players verlieren Sie die Benutzerfreundlichkeit des Players als einzelne Einheit, die in Social-Media-Anwendungen und im Sharing enthalten ist. Weitere Informationen finden Sie im Dokument Auswählen des richtigen Einbettungscodes.
Verwendung
Gehen Sie folgendermaßen vor, um den In-Page-Einbettungscode zu verwenden:
- Verwenden Sie das PLAYERS-Modul, um einen Spieler zu erstellen.
- Wechseln Sie zum MEDIA-Modul und veröffentlichen Sie ein Video mit dem neu erstellten Player.
- Kopieren Sie den Advanced Einbettungscode. Der HTML-Code wird dem folgenden ähnlich sein:
<video-js data-video-id="4093372393001" data-account="1507807800001" data-player="ry3j6rsze" data-embed="default" data-application-id="" controls=""></video-js> <script src="https://players.brightcove.net/1507807800001/ry3j6rsze_default/index.min.js"></script> - Kopieren Sie den HTML-Code aus dem Browser und fügen Sie ihn in die
bodyeiner vollständigen HTML-Seite ein. - Durchsuchen Sie die HTML-Seite, um zu sehen, wie der Spieler funktioniert.
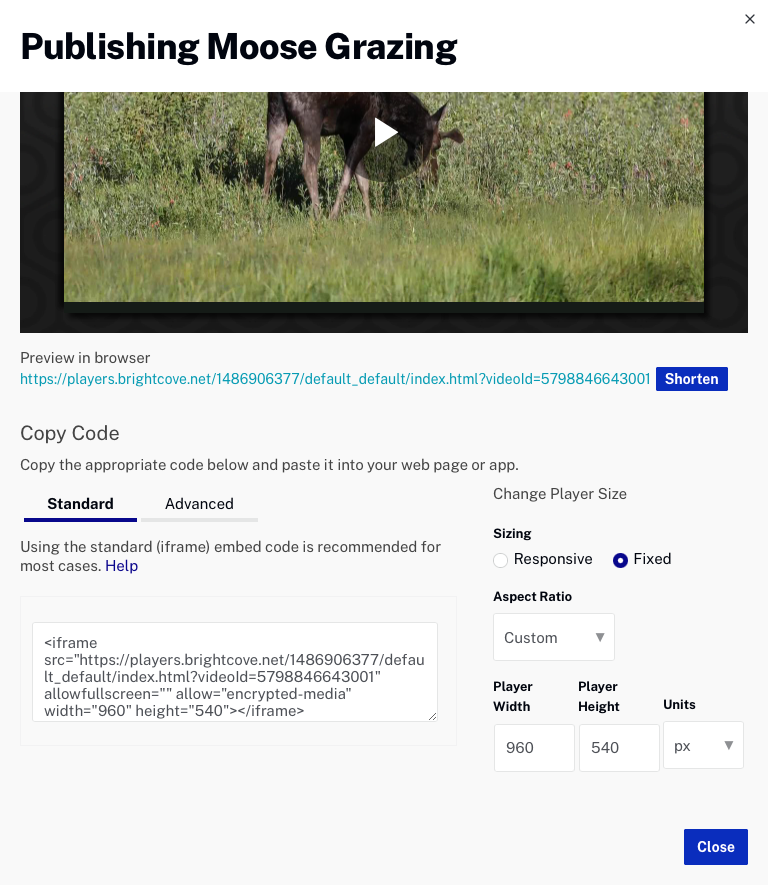
Wenn Sie Videos mit dem Medienmodul veröffentlichen, können Sie die Player-URL verwenden, um eine Vorschau des Videos anzuzeigen, oder den Iframe oder den In-Page-Einbettungscode kopieren, um ihn in Ihre Webseite oder Anwendung einzufügen.
Hinweis: Drücke den Verkürzen Schaltfläche neben der Vorschau-URL, um eine verkürzte Vorschau-URL zu generieren.
Die Standard Link zeigt den iframe-Einbettungscode und die Fortschrittlich Link zeigt den In-Page-Einbettungscode an. Aus der Perspektive der Player Management API sehen Sie auch den Advanced-Player-Code, der als embed_in_page Implementierung bezeichnet wird.

In-Page-Einbettungscode (Advanced)
Der typische In-Page-Einbettungscode wird wie folgt angezeigt:
<video-js data-video-id="5076962725001"
data-account="1507807800001"
data-player="BkTGbgSq"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/BkTGbgSq_default/index.min.js"></script>
Obwohl die Integration des In-Page-Veröffentlichungscodes komplexer sein kann, ist die Verwendung des In-Page-Codes am besten, wenn die Seite, die den Player enthält, mit dem Player kommunizieren muss. Einige Beispiele dafür, wann der In-Page-Einbettungscode verwendet werden soll, sind:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der übergeordneten Seite
- Der Iframe-Code führt dazu, dass die Anwendungslogik fehlschlägt, wie eine Weiterleitung von der übergeordneten Seite
Selbst wenn Ihre endgültige Implementierung den iframe-Einbettungscode nicht verwendet, können Sie den In-Page-Code trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Empfehlung
Es wird als bewährte Methode angesehen, die Iframe-Implementierung zu verwenden, es sei denn, eine Anwendungslogik erfordert die Verwendung des In-Page-Codes. Wenn Sie das Audience-Modul verwenden, um die Interaktion des Betrachters zu verfolgen, muss der In-Page (Advanced) Einbettungscode verwendet werden.
Attribute
Für das <video-js> Tag stehen zahlreiche Attribute zur Verfügung, um zusätzliche Informationen darüber bereitzustellen, wie sich ein Spieler verhalten sollte. In der folgenden Tabelle werden die verfügbaren Attribute beschrieben.
| Attribut | Beschreibung | Datentyp |
|---|---|---|
autoplay |
Zeigt an, dass der Spieler sofort mit dem Spielen beginnen sollte, auf Plattformen, auf denen dies zulässig ist. Wenn auf einen booleschen Wert festgelegt Wenn die obigen Schritte fehlschlagen, zeigt der Player die "Große Wiedergabetaste" an, als ob die automatische Wiedergabe auf "false" gesetzt wäre. Ein Video zur Autoplay zu bringen, kann eine komplexe Situation sein. Siehe die Überlegungen zur automatischen Wiedergabe Dokument für weitere Details. |
Boolescher Wert |
class |
Standard-HTML-Attribut, dem standardmäßig der video-js-Wert zugewiesen wird. | String |
controls |
Bestimmen Sie, ob die Steuerelemente im Player sichtbar sein sollen. | Boolescher Wert |
crossorigin |
Bei "true" hat das zugrunde liegende <video-js> Element crossorigin="anonymous". Dies bedeutet, dass alle Videos oder Textspuren, die in den Player gezogen werden, CORS-Header haben müssen. | Boolescher Wert |
data-account |
Die Konto-ID, manchmal auch Publisher-ID genannt. | String |
data-ad-config-id |
Eine SSAI-Anzeigenkonfigurations-ID für Dynamic Delivery. | String |
data-application-id |
Ermöglicht die Wiederverwendung eines einzelnen Players, differenziert jedoch Analysen pro Standort oder pro Anwendung. Siehe die Hinzufügen einer Anwendungs-ID zum Player-Einbettungscode Dokument für alle Details. | String |
data-delivery-config-id |
Eine Konfigurations-ID für dynamische Zustellungsregeln | String |
data-embed |
Zeigt Informationen an, wenn Sie Einbettungen verwenden (Eltern-Kind-Spieler-Beziehungen). | String |
data-player |
Legt die Spieler-ID fest. | String |
data-playlist-id |
Legt die ID oder Referenz-ID der Wiedergabeliste im Player fest. | String |
data-playlist-video-id |
Legt das erste Video fest, das im Video abgespielt werden soll, das in der dafür vorgesehenen Wiedergabeliste enthalten sein muss. | String |
data-start-time |
Legt den Zeitversatz fest, ab dem ein Video abgespielt wird. Siehe die Deep-Linking Dokument für Details. | String |
data-video-id |
Legt die ID oder Referenz-ID des Videos im Player fest. | String |
height |
Legt die Anzeigehöhe des Videos fest, nur in Pixeln gemessen. Weitere Details zur Verwendung von Prozentangaben für die Höhe finden Sie unter Dimensionierung des Players dokumentieren. | Nummer |
language |
Legt die Sprache (unter Verwendung eines gültigen Sprachcodes, normalerweise zwei Buchstaben) für den Spieler fest. | String |
languages |
Ein Array von Zeichenketten, die bewirken, dass die angegebenen Sprachen in den Player aufgenommen werden. | Array |
loop |
Bewirkt, dass das Video von vorne beginnt, sobald es endet. | Boolescher Wert |
muted |
Schaltet den Ton des Videos stumm. | Boolescher Wert |
playsinline |
Wenn die Plattform und das Betriebssystem dies zulassen, werden Videoinhalte im Wiedergabebereich des Players angezeigt, was bedeutet, dass er weder im Vollbildmodus noch in einem unabhängigen, anpassbaren Fenster angezeigt wird. Funktioniert auf iPhone und iPad | Boolescher Wert |
preload |
Informiert den Browser darüber, ob die Videodaten heruntergeladen werden sollen oder nicht, sobald das Video-Tag geladen wird. Mögliche Werte sind none, metadata oder auto. Weitere Informationen finden Sie im nächsten Abschnitt. |
String |
techOrder |
Die Reihenfolge, in der die Playback-Techs eingesetzt werden sollten. | Array |
width |
Legt die Anzeigebreite des Videos fest, nur in Pixeln gemessen. Weitere Details zur Verwendung von Prozentangaben für die Breite finden Sie in der Dimensionierung des Players dokumentieren. | Nummer |
Vorlade-Details
Das preload-Attribut informiert den Browser darüber, ob die Videodaten heruntergeladen werden sollen oder nicht, sobald das Video-Tag geladen wird. Die Optionen sind auto metadata, und none. Für HLS-Wiedergabetechnologie bedeuten die Einstellungen etwas andere Dinge und sind unten aufgeführt.
-
auto(Standardeinstellung): Beginnen Sie sofort mit dem Laden des Videos (falls der Browser zustimmt). Einige mobile Geräte wie iPhones und iPads laden das Video nicht vor, um die Bandbreite ihrer Benutzer zu schützen. Aus diesem Grund heißt der Wert auto und nicht etwas Finaleres wie true. metadata: Laden Sie nur die Metadaten des Videos, die Informationen wie Dauer und Dimensionen des Videos enthalten.none: Laden Sie keine der Videodaten vorab. Dies wird warten, bis der Benutzer auf Play klickt, um mit dem Herunterladen zu beginnen. Beachten Sie, dass unter iOS auch bei dieser Einstellung ein Segment heruntergeladen werden kann. Siehe die Brightcove-Player und iOS Dokument für weitere Informationen.
<video-js preload ...>
or
{ "preload": "auto" }
