Anzeigen von Anzeigen mit Anzeigen-Cue-Points
Beispiel Spieler
Das Folgende zeigt einen Player, der eine Werbung an einem Cue-Point zeigt, der an der Zwei-Sekunden-Marke des Videos erstellt wurde.
Lehrvideo
Das folgende Anleitungsvideo führt Sie durch den Prozess der Verwendung von Ad-Cue-Punkten zum Abspielen von Anzeigen während der Videowiedergabe.
Überblick über die Implementierung
Um Anzeigen basierend auf Ad-Cue-Punkten im Video abzuspielen, müssen Sie Folgendes ausführen:
- In Studios MEDIEN Modul, erstellen Sie die Anzeigenpunkte im Video zu den gewünschten Zeiten.
- Erhalten / erstellen Sie ein VAST-Tag, das die gewünschten Anzeigen für das Video liefert, wenn ein Cue-Point eine Anforderung auslöst.
- Stellen Sie sicher, dass die IMA3 Plugin ist im Player geladen. In diesem Dokument sehen Sie zwei Möglichkeiten, um diese Aufgabe auszuführen.
- Konfigurieren Sie die IMA3 Plugin zur Verwendung von Ad-Cue-Punkten.
Erstellen Sie Ad-Cue-Punkte
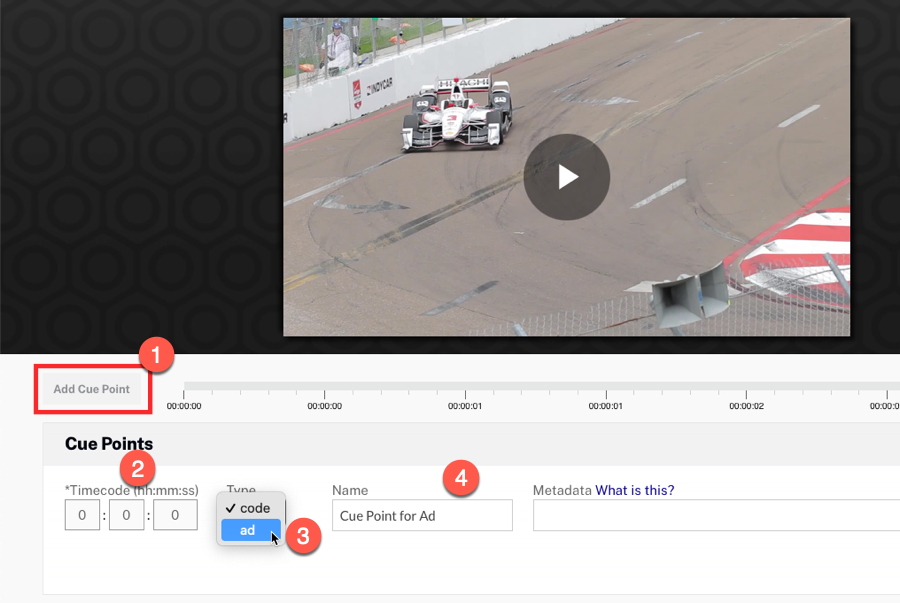
Sie verwenden Studios MEDIEN Modul zum Hinzufügen von Ad-Cue-Punkten zu einem Video. Klicken Sie auf ein Video und führen Sie die folgenden Aufgaben aus:
- Klicken Sie direkt unter dem Video auf Ad Cue Point Taste.
- Geben Sie die Uhrzeit ein, zu der der Cue-Point versendet werden soll.
- Stellen Sie die Art zu Anzeige.
- Geben Sie dem Cue-Point einen Namen.

Sie können mehrere Cue-Punkte hinzufügen. Weitere Informationen zur Verwendung von Cue-Points in Studio finden Sie unter Arbeiten mit Cue-Points im Medienmodul Dokument.
Erstellen / Erhalten eines VAST-Tags
Bei der Konfiguration des IMA3-Plugins müssen Sie eine URL zu einem Speicherort eines VAST-Tags angeben. Das VAST-Tag dient als Anzeige für den Spieler. In diesem Beispiel wird ein statisches VAST-Tag (das eigentlich eine URL zu einem VAST-XML-Dokument ist) verwendet. Möglicherweise möchten Sie einen Anzeigenserver verwenden, um zufällig aus mehreren Anzeigen auszuwählen, die angezeigt werden sollen. Unabhängig davon muss das IMA3-Plugin auf ein gültiges VAST-Tag verweisen.
Für dieses Dokument wird ein statisches VAST-Tag verwendet, das eine einzelne Werbung abspielt. Das VAST-XML sieht wie folgt aus:
<VAST version="3.0">
<Ad id="1">
<InLine>
<AdSystem version="1.0">Test Ad Server</AdSystem>
<AdTitle>
<![CDATA[ Portals ]]>
</AdTitle>
<Description>
<![CDATA[ Demo ad number 6 ]]>
</Description>
<Error>
<![CDATA[ ]]>
</Error>
<Creatives>
<Creative>
<Linear>
<Duration>00:00:8</Duration>
<TrackingEvents/>
<AdParameters>
<![CDATA[ <xml></xml> ]]>
</AdParameters>
<VideoClicks/>
<MediaFiles>
<MediaFile type="video/mp4" width="1280" height="720" delivery="progressive" id="2" bitrate="4316" minBitrate="320" maxBitrate="320" scalable="true" maintainAspectRatio="true">
<![CDATA[
http://solutions.brightcove.com/bcls/ads/bc-ads/bcls-ad-6-5seconds.mp4
]]>
</MediaFile>
</MediaFiles>
</Linear>
</Creative>
</Creatives>
<Extensions>
<Extension>
<xml>data</xml>
</Extension>
</Extensions>
</InLine>
</Ad>
</VAST>
Studio-Implementierung
Mit Studio können Sie Ad-Cue-Punkte einrichten. Von einem hohen Niveau aus machen Sie Folgendes:
- Richten Sie das IMA3-Plugin mit dem ein Werbung Abschnitt in der SPIELER Modul.
- Veröffentlichen Sie Ihren Spieler.
Hier sind die detaillierten Schritte, mit denen die Einrichtung durchgeführt wird:
- Öffne das SPIELER Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, zu dem Sie Cue-Point-Werbung hinzufügen möchten.
- Klicken Sie auf den Link für den Spieler, um die Eigenschaften des Spielers zu öffnen.
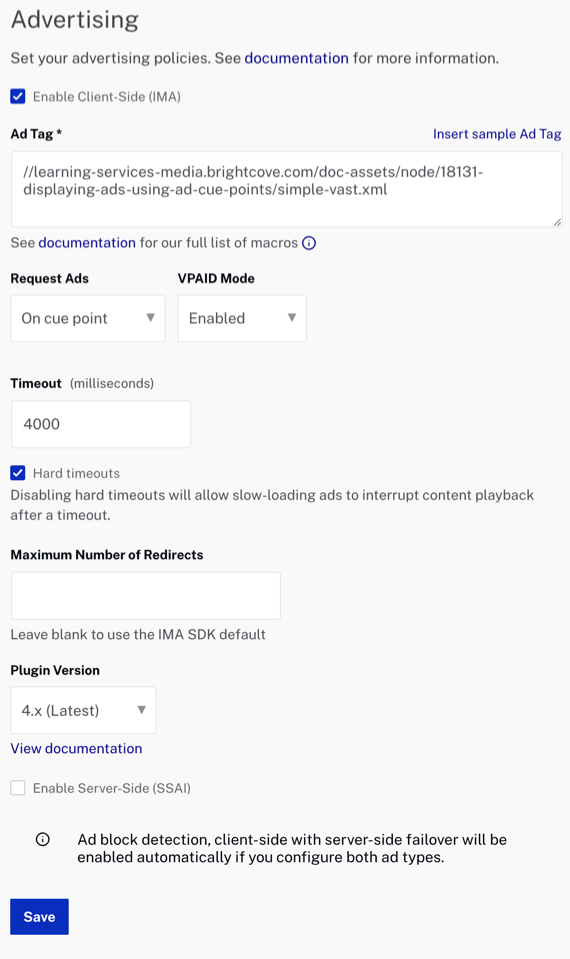
- Klicken Werbung im linken Navigationsmenü.
- Aktivieren Sie das Kontrollkästchen Clientseitig (IMA) aktivieren.
- Geben Sie das entsprechende an Anzeigen-Tag.
- Von dem Anzeigen anfordern herunterklappen, auswählen Am Cue-Punkt , wie hier gezeigt:

- Klicken Sie auf Speichern.
- Um den Player zu veröffentlichen, klicken Sie auf Veröffentlichen & Einbetten > Änderungen veröffentlichen.
- Um das Dialogfeld „Öffnen“ zu schließen, klicken Sie auf Schließen.
- Gehe zurück zum MEDIEN Modul und veröffentlichen Sie ein Video mit Ad-Cue-Punkten mit dem neu konfigurierten Player.
Plugin Konfiguration
Es gibt Konfigurationseinstellungen, die Sie am IMA3-Plugin vornehmen müssen, um Ad-Cue-Punkte korrekt zu verwenden. Sie sind:
useMediaCuePointsmuss eingestellt sein auftruerequestModemuss auf die Zeichenfolge gesetzt seinoncueserverUrlmuss auf ein gültiges VAST-Tag gesetzt sein
Ausführliche Informationen zu diesen Optionen finden Sie in der Werbung mit dem IMA3 Plugin Unterlagen Optionen Sektion.
In-Page-Embed-Implementierung
Sie können Ad-Cue-Punkte auch mithilfe des In-Page-Embed-Player-Codes implementieren. Im folgenden Code wird das IMA3-Plugin auf der gesamten HTML-Seite geladen und konfiguriert.
Der folgende Code ist die eigentliche Implementierung:
- Zeilen 7-12: Gestalte die Größe des Players.
- Zeile 13: Link zum CSS des IMA3-Plugins.
- Zeilen 19-27: Der Player, der den Code veröffentlicht, mit dem Zusatz eines
idAttribut, das im JavaScript verwendet wird. - Zeile 29: Fügen Sie das JavaScript des IMA3-Plugins hinzu.
- Zeilen 32-33, 40: Standardcode, um zu warten, bis der Player-Code für die Interaktion bereit ist, und dem Player-Objekt eine Variable zuzuweisen.
- Zeilen 34-38: Weisen Sie den erforderlichen Optionen die vorgeschriebenen Werte zu.
- Zeile 39: Ruf den
ima3Plugin, Übergabe der Optionen als Parameter.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
</style>
<link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-video-id="4607746980001"
data-account="1507807800001"
data-player="rkNxoBMOe"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/rkNxoBMOe_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
useMediaCuePoints: true,
requestMode: 'oncue',
serverUrl: "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vast.xml"
};
myPlayer.ima3(options);
});
</script>
</body>
</html>
Anmerkungen
- Cue-Punkt-Schlüssel/Wert-Paare werden nur dann ersetzt, wenn die des Spielers Anzeigen anfordern Einstellung eingestellt ist On cue point. Dies ist besonders wichtig bei der Verwendung
mediainfo.ad_keys. - Beim
mediainfo.customFieldsVariablennamen wird zwischen Groß- und Kleinschreibung unterschieden.
Bekannte Probleme
- Wenn Sie Ihre Cue-Punkte in Studio benennen, wie in der Erstellen Sie Ad-Cue-Punkte Verwenden Sie im obigen Abschnitt KEINE geschweiften Klammern und doppelten Anführungszeichen im Namen. Andernfalls wird der dynamisch generierte VMAP falsch formatiert.
