Überblick
Das Playlist Endscreen-Plugin ermöglicht es Ihnen, eine Playlist anzuzeigen, wenn ein Video endet. Bei dieser Playlist kann es sich um verwandte Videos mit einer intelligenten Playlist oder um Videos handeln, die keinen Bezug zum Hauptvideo haben.
| Endbildschirm WIRD angezeigt | Endbildschirm wird NICHT angezeigt |
|---|---|
|
|
Der Benutzer kann auch auf die Schaltfläche für den Endbildschirm in der Benutzeroberfläche klicken, um den Endbildschirm der Wiedergabeliste anzuzeigen. Der Tooltip der Schaltfläche verwendet den Plugin-Titel. In diesem Fall ist die Standardeinstellung Ähnliche Videos , wird benutzt.

Beispiel
Dieses Beispiel zeigt eine Playlist mit ähnlichen Videos, wenn das Hauptvideo endet.
Siehe den Stift Playlist-Endscreen-Plugin von Brightcove Learning Services (@bcls1969 ) An CodePen.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
Voraussetzungen
Die folgenden Voraussetzungen sind erforderlich, um das Playlist Endscreen-Plugin zu verwenden:
- Brightcove Player v6.51.3 und neuer
Mit dem Player-Modul implementieren
Playlist-Endbildschirme können mit Video Cloud Studio . implementiert werden Spieler Modul. Einzelheiten finden Sie im Konfigurieren eines Playlist-Endscreens mit dem Playlist-Endscreen-Plugin dokumentieren.
Implementieren mit Code
Um ein Plugin zu implementieren, muss der Player den Speicherort des Plugin-Codes, bei Bedarf ein Stylesheet, den Plugin-Namen und die Konfigurationsoptionen des Plugins kennen. Der Speicherort des Plugin-Codes und des Stylesheets lauten wie folgt:
-
Fügen Sie den Plugin-Code ein:
https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.js -
Fügen Sie die Plugin-Stile ein:
https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.css - Nutze den Plugin-Namen, um es in den Player zu laden:
playlistEndscreen -
Ein Beispielsatz von Optionen ist:
{ playlistId: "4602525726001", title: "Watch More" } -
Hier ist ein Beispiel, das die Advanced Embed Implementierung verwendet, um das Playlist Endscreen-Plugin mit einer einzigen Instanz eines Players zu verknüpfen.
<link href="https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.css" rel="stylesheet"> <div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- script for the Playlist Endscreen plugin --> <script src="https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // initialize the Playlist Endscreen plugin myPlayer.playlistEndscreen({playlistId: "your playlist ID"}); }); </script>
Optionen
Sie können bei der Initialisierung ein Optionsobjekt an das Plugin übergeben. Dieses Objekt kann eine der folgenden Optionen enthalten:
PlaylistId
playlistId
- Die Zeichenfolge, die die Playlist-ID darstellt, die im Endbildschirm angezeigt werden soll.
- Typ:
string - Standard:
"" - Wert:
"related"- Ab Version 1.1.0 kann das Playlist-Endscreen-Plugin verwandte Videos anstelle einer bestimmten Playlist anzeigen. Da hierfür der /related-Endpunkt der Wiedergabe-API verwendet wird, muss der Player über einen Richtlinienschlüssel für die Suche verfügen.
Titel
title
- Die Zeichenfolge zum Anpassen des Titels des Endbildschirms. Dadurch wird auch der Tooltip der Schaltfläche geändert.
- Typ:
string - Standard:
"Related videos"
publishTime
publishTime
- Legt fest, ob das Veröffentlichungsdatum angezeigt wird. Je nach Schwellenwert kann es als Datum oder wie vor 5 Tagen erscheinen.
- Typ:
boolean - Standard:
false
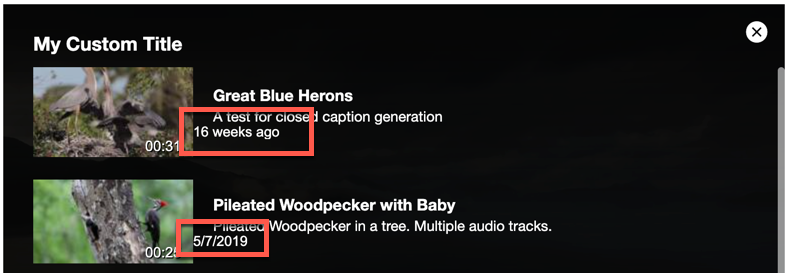
Die beiden möglichen Formate für die Veröffentlichungszeit sind im folgenden Beispiel dargestellt:

Playlist-ID einstellen
Dieses Plugin benötigt eine ID für eine Playlist. Die Playlist wird von der Playback-API abgerufen und die Ergebnisse werden verwendet, um den Endbildschirm zu füllen. Die Playlist-ID sollte aus einer der folgenden Quellen stammen:
-
Attribut für In-Page-Einbettungen:
data-endscreen-playlist-id="123456789" -
Abfragestring für iframes:
&endscreenPlaylistId=123456789 -
Plugin-Option:
player.playlistEndscreen({"playlistId": "123456789"})Dies kann der Player-Konfiguration hinzugefügt oder zur Laufzeit verwendet werden, wie in der Beispiel oben.
-
Programmatische Post-Plugin-Init:
player.playlistEndscreen().setPlaylistId("123456789")
Ereignis
Ein Ereignis "Wiedergabeliste - Bildschirmende - Auswahl" wird ausgelöst, wenn ein Video aus der Wiedergabeliste ausgewählt wird. Das folgende Beispiel zeigt die Syntax:
myPlayer.on('playlist-endscreen-select', (e, data) => {
videojs.log('User chose video ${data.to} from video ${data.from}');
});