Wiedergabebeschränkungen mit Brightcove Player
Einleitung
Brightcove Player kommuniziert standardmäßig mit der Brightcove-Wiedergabe-API. Ein neues System zur Verwaltung von Wiedergaberechten und -beschränkungen sitzt vor der Playback-API und bietet Wiedergabeberechtigungen mithilfe von DRM-Lizenzen.
Sie können Wiedergaberechte mit oder ohne DRM verwenden, aber wenn Sie Laufzeitbeschränkungen verwenden möchten, müssen Sie ein JSON Web Token (JWT) verwenden.
License Keys Protection bietet ein zusätzliches Maß an Sicherheit, wenn Dynamic Delivery mit DRM-geschützten oder HTTP Live Streaming Encryption (HLSe)-Inhalten verwendet wird. Lizenzanfragen können mit einem signierten JSON Web Token (JWT) authentifiziertwerden. Das Token wird beim Anfordern der Videolizenz verwendet, sobald das Video in den Player geladen wurde und die Quelle ausgewählt wurde.
Um Brightcove Player für den Schutz von Lizenzschlüsseln zu konfigurieren, übergeben Sie einen Token-Parameter, wenn Sie die Kataloganforderung für das Video stellen.
Wenn Sie mit dieser Funktion nicht vertraut sind, lesen Sie die Übersicht: Dokument „Brightcove Playback Restrictions“
Um Ihnen zu helfen, den Code im nächsten Abschnitt zu verstehen, lesen Sie die Konzepte in den folgenden Dokumenten:
Voraussetzungen
Hier sind die Anforderungen, die für die Verwendung von Wiedergabebeschränkungen erforderlich sind.
Wiedergaberechte
Um die Wiedergaberechte nutzen zu können, benötigen Sie Folgendes:
- Spielerversion 6.39.0 oder größer
Lizenzschlüsselschutz
Um den Lizenzschlüsselschutz verwenden zu können, benötigen Sie Folgendes:
- Spielerversion 6.33.0 oder später
- Wenn Sie DRM verwenden, benötigen Sie die DRM-Plugin Ausführung 5.5.0 oder später
Verwenden von Wiedergaberechten
Gehen Sie wie folgt vor, um die Wiedergaberechte zu nutzen:
-
Entfernen Sie den Richtlinienschlüssel des Brightcove-Players. Einzelheiten finden Sie in der Anfragen mit Wiedergaberechten stellen Sektion.
-
Wenn Sie haben Laufzeitbeschränkungen benötigen Sie ein Autorisierungstoken. Wenn angegeben, wird dieses Token als Autorisierungsheader für alle nachfolgenden Anforderungen hinzugefügt.
Sie können dem Player wie folgt einen hinzufügen:
player.catalog.setBcovAuthToken('your jwt token'); - Nachdem Sie den Richtlinienschlüssel und/oder das Autorisierungstoken geändert haben, können Sie Daten von der Brightcove-Wiedergabe-API anfordern und in den Player laden. Dieser Vorgang ist identisch mit dem Standardfall.
Hier ist ein Beispiel für das Abrufen eines einzelnen Videos mit Wiedergabebeschränkungen und einem Autorisierungs-Token:
HTML
<div style="max-width: 960px;"> <video-js id="myPlayerID" data-embed="default" controls="" data-application-id="" class="vjs-fluid"></video-js> </div> <script src="https://players.brightcove.net/your account id/your player id_default/index.min.js"></script>JavaScript
<script> // +++ Add the player attributes +++ var myPlayer, myPlayerEl = document.getElementById("myPlayerID"); myPlayerEl.setAttribute('data-account', your account id); myPlayerEl.setAttribute('data-player', 'your player id'); // +++ Create the player +++ myPlayer = bc(myPlayerEl); // Unset the player policy key myPlayer.catalog.setPolicyKey(null); // Set the authorization token myPlayer.catalog.setBcovAuthToken('your jwt token'); // This should trigger a request to: // // https://edge-auth.api.brightcove.com/playback/v1/videos/1 // // With header: // // Authorization: Bearer <span class="bcls-input">your jwt token</span> // myPlayer.catalog.get({id: 'your video id', type: 'video'}). then(function(data) { myPlayer.catalog.load(data); myPlayer.muted(true); myPlayer.play(); }). catch(function(error) { throw new Error(error); }); </script>
Anfragen mit Wiedergaberechten stellen
Standardmäßig stellen alle Brightcove-Player eine Anfrage an die Wiedergabe-API, wenn diese über einen Richtlinienschlüssel verfügt. Um Anforderungen zu stellen, die zuerst die Wiedergaberechte überprüfen, müssen Sie den Richtlinienschlüssel entfernen. Hier sind zwei Möglichkeiten, dies zu tun:
Entfernen Sie den Richtlinienschlüssel von allen Spielern
Gehen Sie wie folgt vor, um die Eingabe eines Richtlinienschlüssels für neue Player zu vermeiden, die in Video Cloud Studio erstellt wurden:
- Wenden Sie sich an Ihren Account Manager.
- Geben Sie Ihre Konto-ID an und fragen Sie nach, ob Sie die aktivieren möchten
remove policy keyFlagge.
Entfernen Sie den Richtlinienschlüssel von einzelnen Spielern
Standardmäßig ist die remove policy key Das Flag ist für Ihr Konto deaktiviert. Gehen Sie wie folgt vor, um den Richtlinienschlüssel von einzelnen Spielern zu entfernen:
- Navigieren Sie in Video Cloud Studio zum Player-Modul.
- Wählen Sie den Player aus, von dem Sie den Richtlinienschlüssel entfernen möchten.
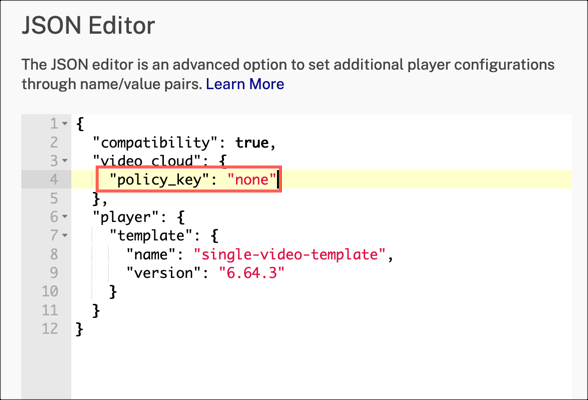
- Wählen Sie in der linken Navigation den JSON-Editor aus.
-
Stellen Sie die
policy_keyFeld als"none".
JSON-Editor - Speichern Sie Ihre Änderungen und veröffentlichen Sie Ihren Player.
Anfragen ohne Wiedergaberechte stellen
Der Vorgang kann rückgängig gemacht werden, um Anforderungen ohne Rechte und Einschränkungen an die Wiedergabe-API zurückzuleiten.
Legen Sie den Richtlinienschlüssel und das Autorisierungstoken wie folgt fest:
-
Wenn du das hättest
remove policy keyMarkieren Sie das Kontrollkästchen aktiviert, und wenden Sie sich an Ihren Account Manager, um es zu deaktivieren. -
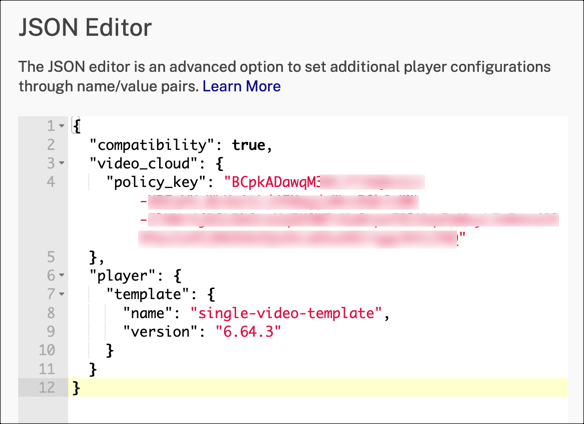
Wenn Sie einzelne Player in Studio aktualisiert haben, aktualisieren Sie den JSON mit Ihrem Richtlinienschlüssel.

JSON-Editor - Setzen Sie das Autorisierungstoken auf
null.player.catalog.setBcovAuthToken(null);
Verwenden des Lizenzschlüsselschutzes
Um den Lizenzschlüsselschutz zu verwenden, übergeben Sie einen Authentifizierungstoken-String als Teil des Spielerkatalog Objekt unter Verwendung des Eigenschaftsnamens bcovAuthToken.
Dieser Ansatz funktioniert sowohl für DRM- als auch für HLSe-Inhalte. Der Player erkennt die Art der Quelle, die von der Playback-API geladen wird, und stellt die richtige Implementierung für diese Quelle bereit.
Gehen Sie folgendermaßen vor, um den Schutz von Lizenzschlüsseln zu verwenden:
- Erstellen Sie ein signiertes JSON-Web-Token (JWT).
- Fügen Sie dieses Token in die Videoanfrage ein.
Dieser Beispielimplementierungscode verwendet die catalog.get () -Methode, um das Video anzufordern, während das Token geliefert wird.
<video-js id="myPlayerID" data-account="1507807800001" data-player="default" data-embed="default" controls data-application-id></video-js> <script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script> <script> (function() { var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.catalog.get({ type: 'video', id: '6015247091001', bcovAuthToken: 'your jwt token' }) .then(function(videoReturned){ myPlayer.catalog.load(videoReturned); }) .catch(function(err){ console.log('err:', err); }); })(); </script>
Verwenden von Parallelität und Registrierung
Wenn Sie verwenden Gleichzeitige Streams oder Geräteregistrierung , dann muss Ihr Brightcove-Player die EME Plug-in STATT des Standards DRM einstecken.
Folgen Sie diesen Schritten:
- Ergänzen Sie die EME Plug-in für Ihren Brightcove-Player. Das Plugin wurde aktualisiert und enthält jetzt
persistentState. - Navigieren Sie in Video Cloud Studio zum Player-Modul. Wählen Sie einen Player-Link aus, um seine Informationen anzuzeigen.
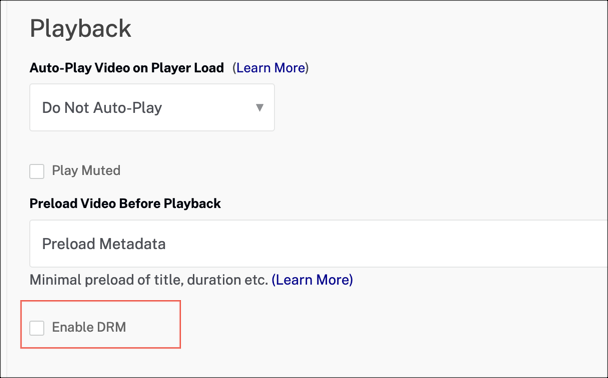
- Wählen Sie in der linken Navigation Wiedergabe.
-
Stelle sicher das DRM aktivieren ist NICHT ausgewählt.

DRM-Option aktivieren - Wählen Sie in der linken Navigation den JSON-Editor aus.
-
Suchen Sie im JSON-Code nach dem
pluginsArray und fügen Sie das EME-Plugin wie folgt hinzu:"plugins": [ { "name": "eme", "scripts": [ "//players.brightcove.net/videojs-drm/5.9.1/videojs-drm.min.js" ], "stylesheets": [ "//players.brightcove.net/videojs-drm/5.9.1/videojs-drm.css" ], "options": { "keySystems": { "com.widevine.alpha": { "persistentState": "required" } } } }, - Fügen Sie ein JWT-Authentifizierungstoken ein, wie in der Verwenden des Lizenzschlüsselschutzes Sektion.
Konfigurieren serverseitiger Anzeigen (SSAI)
Wenn Sie den Lizenzschlüsselschutz mit SSAI verwenden, müssen Sie dem Katalogparameterobjekt mit dem Namen einen zusätzlichen Parameter hinzufügen adConfigId.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls
data-application-id></video-js>
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script>
(function() {
var myPlayer = videojs.getPlayer('myPlayerID');
myPlayer.catalog.get({
type: 'video',
id: '6015247091001',
bcovAuthToken: 'your jwt token',
adConfigId: 'your ad configuration id'
})
.then(function(videoReturned){
myPlayer.catalog.load(videoReturned);
})
.catch(function(err){
console.log('err:', err);
});
})();
</script>
Verwenden einer benutzerdefinierten Implementierung
Möglicherweise verwenden Sie eine benutzerdefinierte Implementierung, bei der Sie den bcovAuthToken Wert nicht mit der Anforderung der catalog.get () -Methode festlegen können. Wenn Sie Ihren eigenen oder einen Drittanbieter-Spieler verwenden, können Sie einen der folgenden Ansätze verwenden, um Ihr Token an die Lizenzanfrage weiterzugeben:
-
HTTP-Header:
BCOV-Auth(Not supported for HLSe) -
Keks:
bcov-auth(Not supported for HLSe) -
Abfrageparameter:
bcov-auth(Only supported for HLSe) Must be appended to the master manifest url, instead of the license url
Hier ist ein Beispiel, das zeigt, wie das source.emeHeaders['BCOV-Auth'] Attribut für das Videoobjekt auf das Token festgelegt wird. Dies fügt die emeHeader in jeder Quelle NACH der Kataloganforderung ein.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls
data-application-id></video-js>
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script>
(function() {
var myPlayer = videojs.getPlayer('myPlayerID');
myPlayer.catalog.get({
type: 'video',
id: '6015247091001'
})
.then(function(video){
sources=video.sources;
for (let i = 0; i < sources.length; i++) {
const source = sources[i];
// Only add the auth token as an eme header for DRM content
if (your jwt token && source.key_systems) {
source.emeHeaders = {
'BCOV-Auth': your jwt token
};
}
}
myPlayer.catalog.load(video);
})
.catch(function(err){
console.log('err:', err);
});
})();
</script>
Einen Player-Loader verwenden
Wenn Sie einen Lader mit Brightcove Player verwenden, können Sie weiterhin die Wiedergabeeinschränkungen verwenden.
Reagiere auf Player Loader
Informationen zur Verwendung des React Player Loader mit Wiedergabebeschränkungen finden Sie im Dokument React Player Loader .
