Überblick
Das Plugin für die Wiedergabelisten-Benutzeroberfläche enthält die Optionen, mit denen Sie das Verhalten von Wiedergabelisten anpassen können. Die zahlreichen Optionen bieten Änderungen an Wiedergabelisten, einschließlich Layout, Verhalten und Implementierungsstrategien. Die folgenden Beispiele zeigen die beiden Grundlayouts für Wiedergabelisten, vertikal und horizontal. Für jedes Beispiel wird eine kleine Reihe von Verhaltensweisen aufgelistet, um eine Einführung in das zu geben, was angepasst werden kann.
Vertikales Layout
Dieses Beispiel für die Wiedergabeliste unten veranschaulicht:
- Die vertikale Wiedergabeliste auf der rechten Seite des Players verfügt über eine Schaltfläche zum Ein- und Ausblenden. Die Wiedergabeliste wird automatisch in der Größe angepasst und positioniert. Dies ist das Standardverhalten bei Verwendung von Standard (Iframe) Spielerimplementierung.
- Die Wiedergabeliste wird zunächst angezeigt. Dies kann mit dem geändert werden
hideOnStartMöglichkeit. -
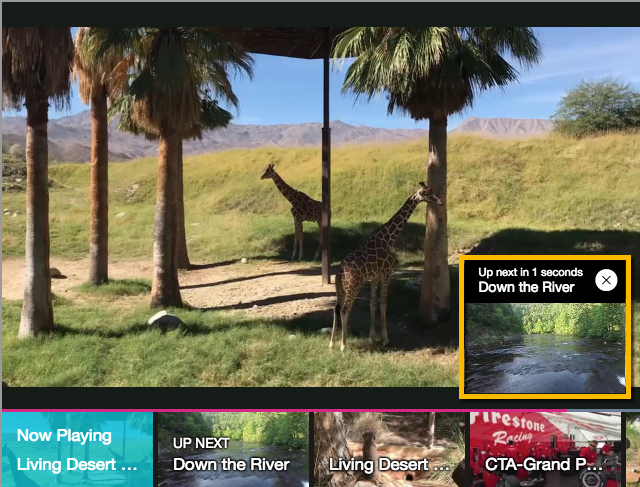
Gegen Ende des Videos wird eine Überlagerung angezeigt, die die Zeit bis zum nächsten Video und die Miniaturansicht des nächsten Videos anzeigt. Dies ist das Standardverhalten und wird über das gesteuert
nextOverlayMöglichkeit.
Horizontales Layout
Dieses Beispiel für die Wiedergabeliste unten veranschaulicht:
- Eine horizontale Wiedergabeliste unterhalb des Videos.
-
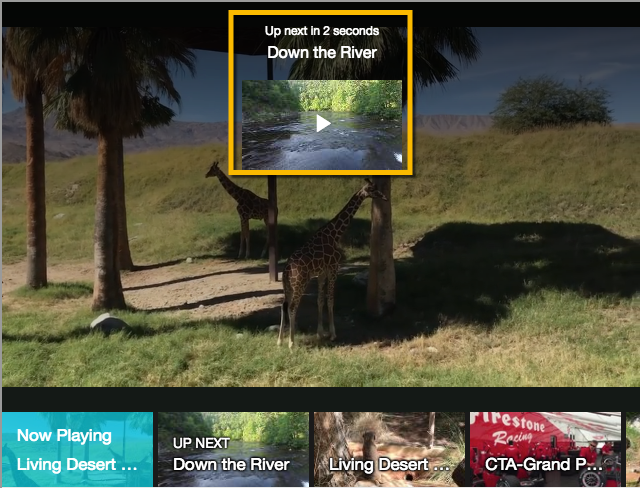
Neben der Überlagerung am Ende des Videos, wie im obigen Beispiel dargestellt, zeigt ein Endbildschirm die Zeit an, bevor das nächste Video abgespielt wird. Das liegt daran, dass die
autoadvanceDie Option ist ungleich Null und der Endbildschirm zeigt die Pause zwischen den Videos an. Der Endbildschirm kann mit dem geändert werdennextEndscreenMöglichkeit.
Spieler- / Playlist-Zuordnung
Standardmäßig übernimmt das Playlist UI Plugin das Finden des richtigen Playlist-Container-Elements für einen bestimmten Player. Dies bedeutet, dass das erste leer ist .vjs-playlist Element im DOM und verwenden Sie das. Das Plugin bietet jedoch explizitere Zuordnungen, die zwischen einem Player und einem Wiedergabelistencontainer hergestellt werden können, wenn Sie komplexe Workflows mit mehreren Playern erstellen.
data-for attribute
Das data-for Das Attribut kann auf den Wiedergabelistencontainer angewendet werden, um ihn dem eines Spielers zuzuordnen id , beispielsweise:
<video-js id="myPlayerID"
...></video-js>
<div class="vjs-playlist" data-for="myPlayerID"></div>
Dies ist die spezifischste verfügbare Methode zur expliziten Zuordnung. Es hat Vorrang vor anderen Methoden.
data-player and data-embed attributes
Das data-player und data-embed Attribute können auf den Wiedergabelistencontainer angewendet werden, um ihn einem Brightcove-Player zuzuordnen. Beachten Sie, dass beide Attribute verwendet werden müssen, damit der Mitarbeiter ordnungsgemäß funktioniert. Im folgenden Beispiel nur die zweite <div> Das Tag enthält die Wiedergabeliste für den Spieler, wenn eine bestimmte Zuordnung hergestellt wird. Der Erste <div> wird leer sein.
<video-js data-playlist-id="5455901760001"
data-account="1507807800001"
data-player="SJLNAJye7"
data-embed="default"...></video-js>
<script src="https://players.brightcove.net/1507807800001/SJLNAJye7_default/index.min.js"></script>
<div class="vjs-playlist"></div>
<div class="vjs-playlist" data-player="SJLNAJye7" data-embed="default"></div>
Optionen
Sie können bei der Initialisierung ein Optionsobjekt an das Plugin übergeben. Dieses Objekt kann eine der folgenden Optionen enthalten:
automatischer Vorlauf
-
autoadvance:- Typ:
number - Standard:
undefined - Legt fest, ob und wie lange eine Pause zwischen Videos in einer Wiedergabeliste auftritt. Ausführliche Informationen finden Sie in der Autoadvance-Bereich im Playlist API-Handbuch.
- Typ:
hideOnStart
-
hideOnStart:- Typ:
boolean - Standard:
false - Legt fest, ob die Wiedergabeliste anfänglich nicht sichtbar ist. Dies ist nur bei Verwendung des funktionsfähig iframe Player-Implementierung, was logisch ist, da die Funktion zum Ein- und Ausblenden von Wiedergabelisten nur im Iframe verfügbar ist. Diese Option funktioniert NICHT mit einer horizontalen Wiedergabeliste.
-
Anforderungen/Abhängigkeiten:
playlistPicker:true- iframe einbetten
horizontal:false
- Typ:
horizontal
-
horizontal:- Typ:
boolean - Standard:
false - Zeigt die Wiedergabeliste horizontal unter dem Player anstatt vertikal an.
-
Anforderungen/Abhängigkeiten:
playlistPicker:true
- Typ:
nächster Knopf
-
nextButton:- Typ:
boolean - Standard:
true -
Wenn
truewird eine Schaltfläche hinzugefügt, um zum nächsten Wiedergabelistenelement zu gelangen. Die Schaltfläche kann deaktiviert werden, indem die Option auf gesetzt wirdfalse. Die Schaltfläche wird der Steuerleiste rechts neben der Wiedergabetaste hinzugefügt.
- Typ:

nextEndscreen
nextEndscreen:- Typ:
boolean - Standard:
true -
Wenn
trueDer Player zeigt nach der Wiedergabe einen modalen Endbildschirm über dem Player an. Der Endbildschirm kann deaktiviert werden, indem die Option auf gesetzt wirdfalse. Dieser Endbildschirm zeigt eine Vorschau des kommenden Videos in der Wiedergabeliste an. Modusdetails zur Option lauten:-
Das
autoadvanceDie Option muss auf einen Wert größer als Null gesetzt werden (andernfalls bleibt keine Zeit, um den Endbildschirm anzuzeigen, und er wird übersprungen). - Der angezeigte Countdown repräsentiert die verbleibende Zeit bis zum
autoadvanceauslösen. - Der Spieler muss nicht Fügen Sie eine Implementierung des benutzerdefinierten Endscreen-Plugins oder des Social Plugins hinzu, das so konfiguriert ist, dass es nach einem Video angezeigt wird. Wenn eine der beiden Bedingungen erkannt wird, wird der Endbildschirm nicht angezeigt.
-
Das

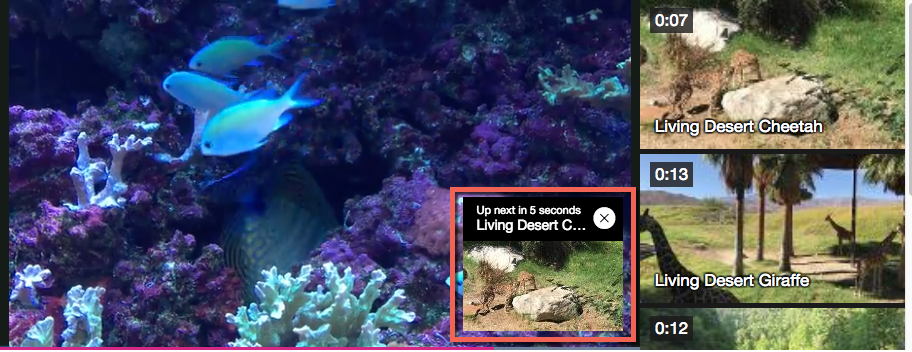
nextOverlay
-
nextOverlay:- Typ:
boolean - Standard:
true -
Wenn
trueDer Spieler zeigt eine kleine Überlagerung in der unteren rechten Ecke des Spielers an. Die Überlagerung kann deaktiviert werden, indem die Option auf gesetzt wirdfalse. Diese Überlagerung zeigt eine Vorschau des bevorstehenden Videos in der Wiedergabeliste an. Modusdetails zur Option lauten:- Es muss ein nachfolgendes Wiedergabelistenelement vorhanden sein.
- Das
autoadvanceDie Option muss größer oder gleich Null sein. - Der Countdown gibt die verbleibende Zeit im Video plus eine beliebige Zeit an
autoadvanceWartezeit. - Die Überlagerung wird 10 Sekunden nach dem Ende des Videos angezeigt. Wenn das Video jedoch weniger als 30 Sekunden lang ist, wird es am 2/3 Punkt der Dauer angezeigt.
- Wenn das Overlay vom Benutzer verworfen wird, bleibt es verworfen, bis die Quelle geändert wird. Es wird für neue Quellen wieder angezeigt.
- Wenn die Nach oben Nächster Endbildschirm Wenn diese Option aktiviert ist, wird die Überlagerung ausgeblendet, wenn das Video endet. Andernfalls bleibt es bis zum nächsten Video geöffnet.
- Typ:

Wiedergabeliste
-
playlist:- Typ:
array - Standard:
undefined - Wird verwendet, um die anfänglichen Wiedergabelistendaten zu übergeben. Ausführliche Informationen finden Sie in der Wiedergabelistenabschnitt im Playlist API-Handbuch.
- Typ:
playlistPicker
-
playlistPicker:- Typ:
boolean - Standard:
true -
Legt fest, ob eine visuelle Liste von Videos in die Wiedergabeliste aufgenommen werden soll oder nicht, damit der Benutzer darauf klicken kann. Das
hideOnStartundhorizontalOptionen ändern das Erscheinungsbild und Verhalten. WannplaylistPickeristfalseAndere UI-Elemente können weiterhin mit der angezeigt werdennextButton,nextEndscreenundnextOverlayOptionen.
- Typ:
PlayonSelect
-
playOnSelect:- Typ:
boolean - Standard:
false -
Das
playOnSelectMit dieser Option können Sie steuern, ob das Video abgespielt werden soll, wenn der Benutzer auf ein Video in der Wiedergabeliste klickt. Wenn die Option auf gesetzt isttrueWenn Sie ein neues Video aus der Wiedergabeliste auswählen, wird das Video auch dann abgespielt, wenn der Player zuvor angehalten wurde. Standardmäßig wird das neue Video durch Klicken auf ein neues Video aus der Wiedergabeliste das neue Video geladen, aber der Player pausiert, wenn er vorher angehalten wurde. -
Anforderungen/Abhängigkeiten:
playlistPicker:true
- Typ:
wiederholen
-
repeat:- Typ:
boolean - Standard:
false - Wiederholt eine Wiedergabeliste, nachdem das letzte Video in der Wiedergabeliste beendet wurde. Diese Funktion spielt das erste Video in der Wiedergabeliste ab, sobald das letzte Video in der Wiedergabeliste fertig ist.
- Typ:
Beschreibung anzeigen
-
showDescription:- Typ:
boolean - Standard:
false - Zeigen Sie Videobeschreibungen für jedes Wiedergabelistenelement an.
- Typ:
Mischen
-
shuffle:- Typ:
boolean - Standard:
false - Mische die Wiedergabelistenelemente jedes Mal, wenn neue Daten geladen werden.
- Typ:
Verwenden der Optionen
Sie haben zwei Möglichkeiten, die Option zu nutzen:
- Im Studio SPIELER> PLUGINS Sektion.
- Verwenden von JavaScript mit dem Player.
Verwenden von Studio
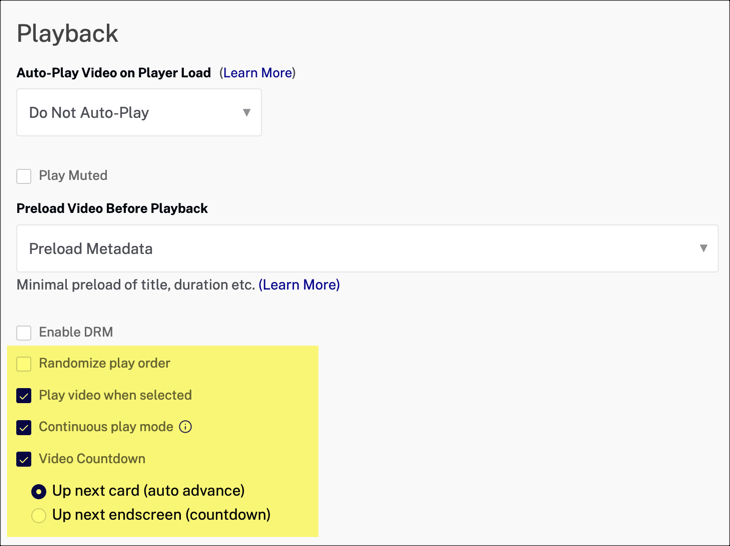
Wenn Sie in Studio den Player ausgewählt haben, der Wiedergabelisten in den Player-Eigenschaften verwenden soll, Styling In diesem Abschnitt können Sie einige der oben genannten Optionen in der Benutzeroberfläche festlegen. Die folgenden Optionen stehen im zur Verfügung Wiedergabe Abschnitt für Playlist-Spieler:

Wenn Sie auswählen Kontinuierlicher Wiedergabemodus Sie können eine wählen Video Countdown Möglichkeit. Die visuelle Darstellung der Auswahlmöglichkeiten wird hier gezeigt:
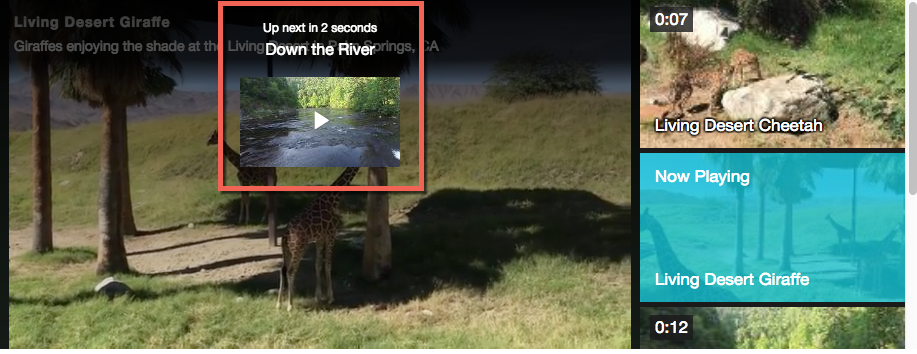
Bis zur nächsten Karte

Auf dem nächsten Endbildschirm

Verwenden von JavaScript
Um die Optionen in Code zu implementieren, erstellen Sie ein Objekt, weisen den gewünschten Optionen ihre jeweiligen Werte zu und übergeben dann das Options-Objekt beim Aufruf des Plugins:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.horizontal = true;
options.nextButton = false;
myPlayer.bcPlaylistUi(options);
});
Änderungsliste
Siehe die Versionshinweise zum Playlist-UI-Plug-in.
Historische Versionshinweise finden Sie im Changelog hier.
