Verwenden der Player-Referenz
Überblick
Diese Seite richtet sich an potenzielle und aktuelle Kunden, um Tests durchzuführen. Im Folgenden sind einige der Optionen aufgeführt, die Sie testen können:
- HTML-Modus vs. Flash-Modus
- Verschiedene Videoformattypen
Die Player-Referenzseite befindet sich unter http://players.brightcove.net/3303963094001/player-reference-app/index.html.

Videodemonstration
Eine gute Möglichkeit, mehr über die Player-Referenzseite zu erfahren, ist das Ansehen dieses 4 1/2 minütigen Videos:
Bereitstellung einer Videoquelle
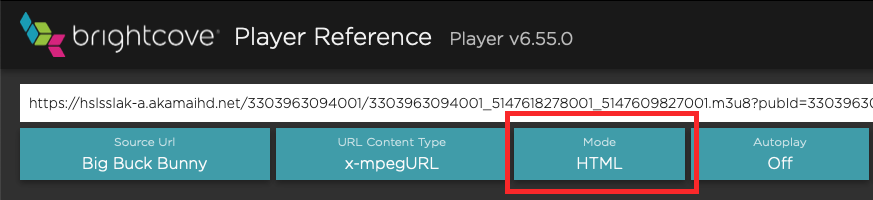
Als erstes müssen Sie eine Videoquelle für den Player bereitstellen oder eines der bereitgestellten Standardvideos verwenden. Sie fügen die URL ein und klicken dann auf die Optionen in der Konfigurationsschaltflächenleiste, mit denen Sie testen möchten. Sie müssen die Optionen vorab auswählen und dann auf klicken Belastung.
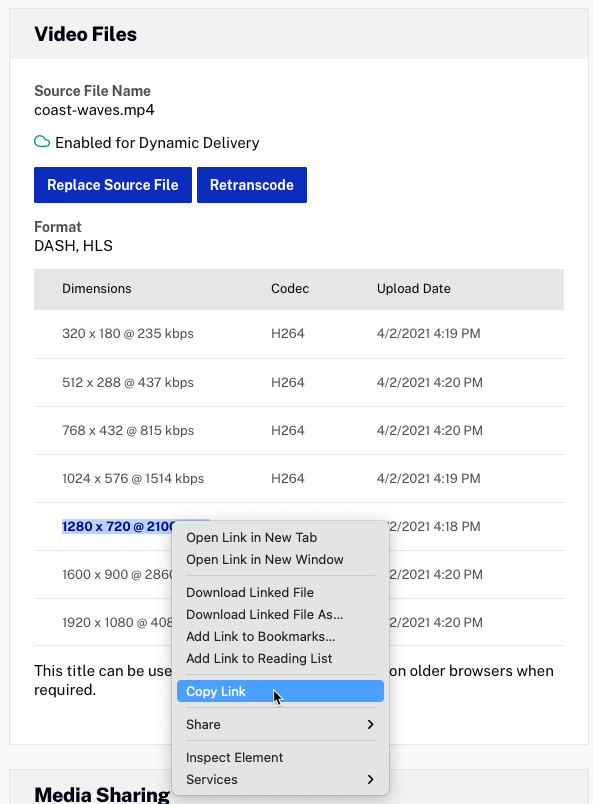
Wenn Sie möchten, können Sie zum Testen eine Video Cloud-Quelle verwenden. Gehen Sie einfach zum MEDIEN Modul in Studio, klicken Sie auf ein Video und dann im Videodateien Klicken Sie mit der rechten Maustaste auf einen Eintrag und wählen Sie dann Link kopieren. Anschließend können Sie den kopierten Link in den URL-Eingabebereich einfügen.

Spieleroptionen bereitstellen
Eine Option in der Konfigurationsschaltflächenleiste, die einer Erläuterung bedarf, ist die Spieleroptionen Taste.

Mit dieser Schaltfläche können Sie bestimmte Konfigurationsoptionen mithilfe gültiger JSON-formatierter Daten an den Player übergeben. Zum Beispiel würde das Folgende ein neues Poster bereitstellen und die Video-Schleife nach Abschluss haben:
{"poster": "http://solutions.brightcove.com/fish_poster.png", "loop": true}
Das Verfügbare Optionen für den erweiterten Einbettungscode (auf der Seite) Dokument bietet Optionen, die Sie verwenden können. Beachten Sie, dass width und height Optionen funktionieren nicht richtig als Player-Optionen, da sie von der Seitenkonfiguration überschrieben werden.
Angezeigte Daten anzeigen
Die gemeldeten Daten auf der Seite sind größtenteils leicht zu interpretieren. Zwei Bereiche werden hier etwas näher erläutert, nämlich die Bitrate Switching und Ereigniszeitleiste Abschnitte.
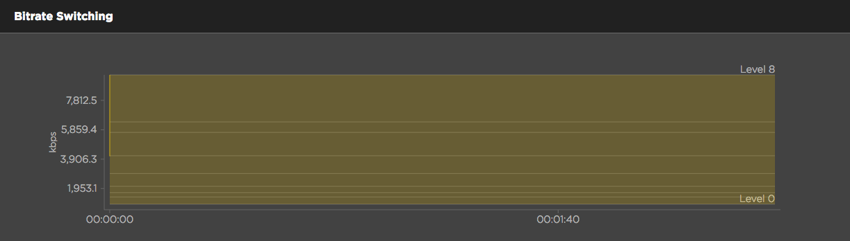
Bitrate Switching
Wenn Sie eine MP4-Videoquelle anzeigen, werden in diesem Abschnitt zunächst keine Informationen angezeigt. Bei einem MP4 wird die Videoquelle gesendet und es gibt keine weiteren Verhandlungen. Bei HLS werden Segmente regelmäßig angefordert, sodass je nach Bandbreite Segmente mit geringerer oder höherer Qualität angefordert werden können. Eine Linie, die in der Grafik bergauf verläuft (positive Steigung), würde bedeuten, dass die verfügbare Bitrate zunimmt und Segmente mit besserer Qualität angefordert werden. Umgekehrt würde eine Linie, die in der Grafik bergab (negative Steigung) verläuft, bedeuten, dass die verfügbare Bitrate abnimmt und Segmente mit schlechterer Qualität angefordert werden.
Die Linien in der Grafik entsprechen den für das Video verfügbaren Wiedergaben. Wenn sich das gezeichnete Diagramm über eine Linie bewegt, fordert der Spieler Segmente mit höherer Qualität an. Das Gegenteil ist der Fall, wenn sich der gezeichnete Graph unter eine Linie bewegt. Beachten Sie, dass sich die Videoqualität höchstwahrscheinlich nicht sofort ändert, wenn das Plotterdiagramm eine Linie kreuzt. Die angeforderten Segmente müssten basierend auf der Anforderung gesendet und beim Empfang an die Segmente angehängt werden, die sich derzeit im Puffer befinden.

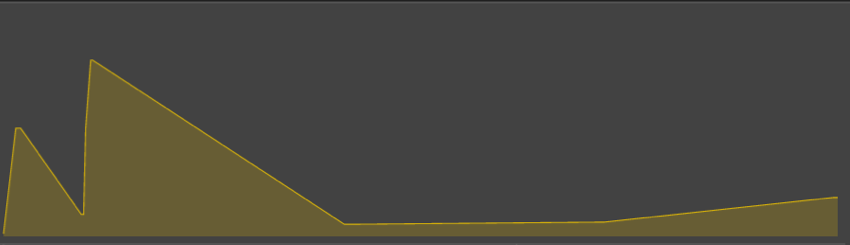
Scharfe Spitzen in der grafischen Darstellung, wie unten gezeigt, würden höchstwahrscheinlich Änderungen an der Wiedergabe auslösen.

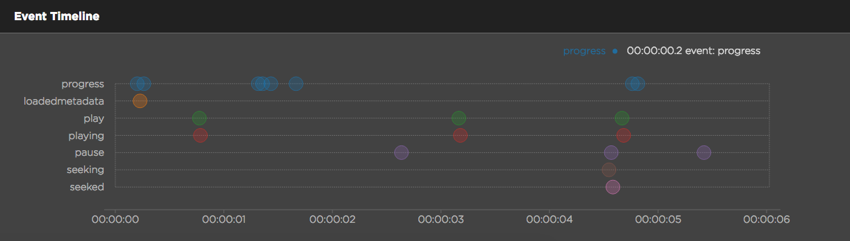
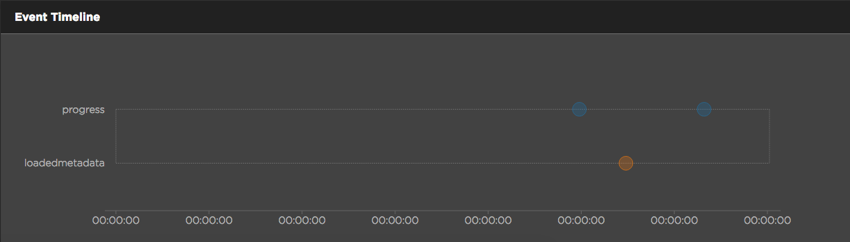
Ereigniszeitleiste
In der Ereigniszeitleiste werden nur die Ereignisse angezeigt, die ausgelöst wurden. Dieser Screenshot zeigt ein HLS-Video, bevor es abgespielt wurde, und nur das progress und loadedmetadata Ereignisse wurden versandt.

Der folgende Screenshot zeigt dasselbe Video, nachdem das Video abgespielt wurde, angehalten und neu gestartet wurde und eine Suche durchgeführt wurde.