Überblick: Komponenten
Komponenten beschriftet
Es folgen Screenshots des Players beim Laden des Players und bei der Wiedergabe eines Videos mit den beschrifteten Komponenten.
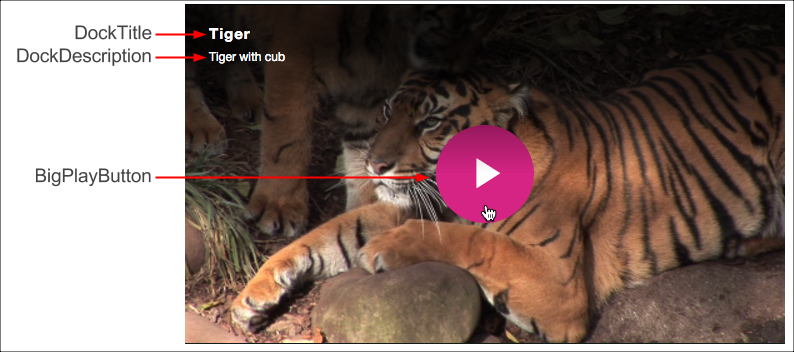
Beim Laden und Schweben des Spielers

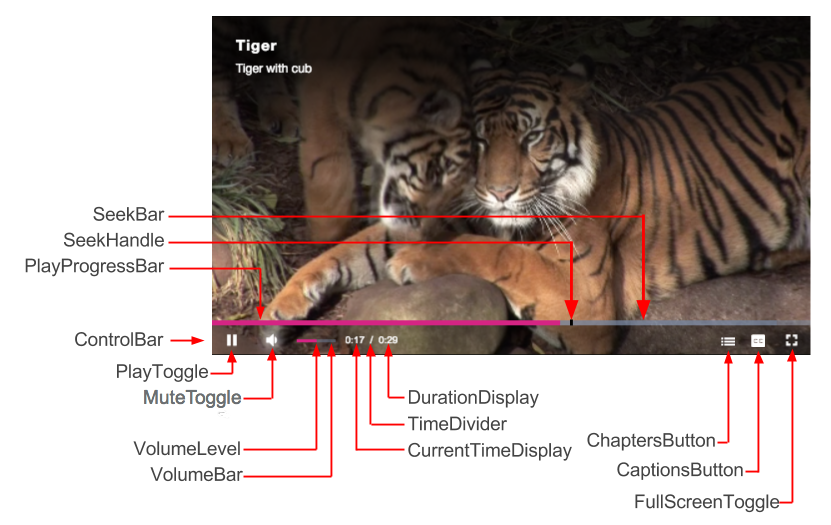
Während der Wiedergabe

Informationen zu CSS-Selektoren für diese Komponenten finden Sie in der Passen Sie das Erscheinungsbild des Spielers an Unterlagen Komponentenselektoren Sektion.
Hierarchische Struktur
Die standardmäßige hierarchische Komponentenstruktur des Players lautet wie folgt:
Player
Player
PosterImage
TextTrackDisplay
DockText
DockTitle
DockDescription
DockShelf
LoadingSpinner
BigPlayButton
ControlBar
PlayToggle
VolumePanelHorizontal
MuteToggle
VolumeControl
VolumeBar
VolumeLevel
CurrentTimeDisplay
TimeDivider
DurationDisplay
ProgressControl
ProgressHolder
SeekBar
LoadProgressBar
PlayProgressBar
SeekHandle
LiveControl
RemainingTimeDisplay
Spacer
PlaybackRate
ChaptersButton
DescriptionsButton
SubtitlesCaptionsButton
AudioTrackButton
FullscreenToggle
ErrorDisplayModal
ModalDialog
InfoModal
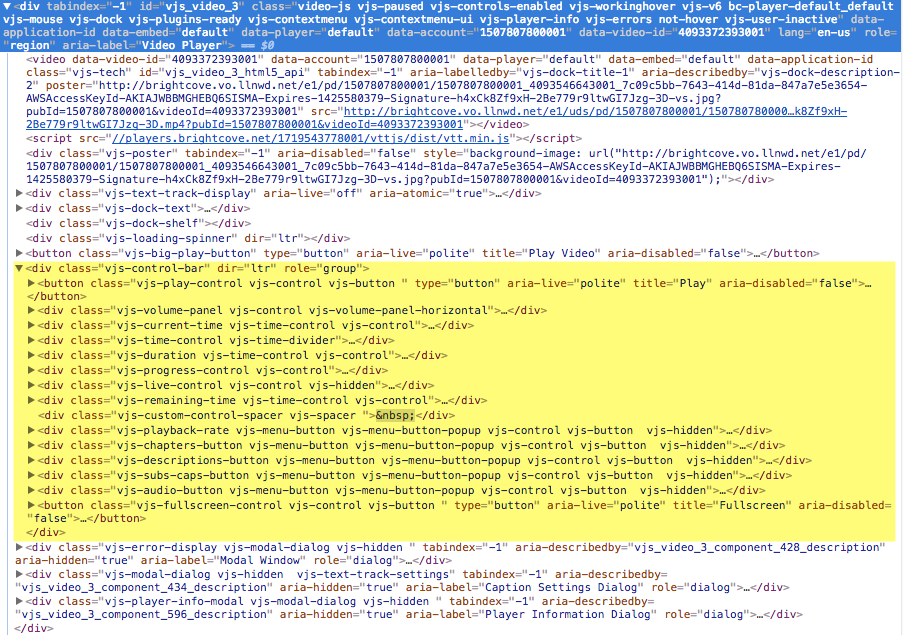
Sie können die Struktur der Komponenten auch anhand der anzeigen Elemente Registerkarte der Dev Tools eines Browsers. Sie sehen die Elemente im folgenden Screenshot. Gelb hervorgehoben sind beispielsweise die untergeordneten Elemente der ControlBar.

Definitionen
Definitionen für Schlüsselkomponenten finden Sie in der folgenden Tabelle:
| Komponente | Beschreibung |
|---|---|
| PosterImage | Das Bild wird angezeigt, bis das Video abgespielt wird |
| TextTrackDisplay | Text, der als separate Spur für Beschriftungen und Untertitel angezeigt wird (im WebVTT-Format) |
| LoadingSpinner | Das animierte Drehrad, das angezeigt wird, bis das Video geladen wird |
| bigPlayButton | Die Wiedergabetaste wird beim Laden im Bereich der Taste angezeigt |
| ControlBar | Der Container für alle Hauptakteure steuert |
| PlayToggle | Die Wiedergabetaste, die zwischen Wiedergabe und Pause umschaltet |
| MuteToggle | Die Taste zum Umschalten zwischen stummgeschaltet und nicht stummgeschaltet |
| Lautstärkeregelung | Schieberegler zur Steuerung der Lautstärke |
| VolumElevel | Zeigt den aktuellen Lautstärkepegel an, wenn Sie den Mauszeiger über die Lautstärkeleiste bewegen |
| VolumeHandle | Zeigt die aktuelle Position des Lautstärkepegels an und kann gezogen werden, um den Lautstärkepegel anzupassen |
| currentTimeDisplay | Aktuelle Dauer des abgespielten Videos angezeigt als mm: ss |
| TimediVider | Der Schrägstrich '/' trennt die aktuelle Dauer und die Dauer des Videos |
| DurationDisplay | Die Gesamtdauer des Videos |
| ProgressControl | Die Komponente, die die Such-, Ladefortschritts- und Wiedergabe-Fortschrittsbalken enthält |
| SeekBar | Medienleiste, die beim Empfang des Ereignisses aktiviert wird, dass Medien abgerufen wurden |
| LoadProgressBar | Zeigt den Fortschritt des abgerufenen Videos an |
| PlayProgressBar | Zeigt den Fortschritt des abgespielten Videos an |
| SeekHandle | Zeigt die aktuelle Position des Abspielkopfs während der Wiedergabe an und kann gezogen werden, um den Abspielkopf anzupassen |
| LiveControl | Zeigt das Wort an WOHNEN wenn Sie einen Live-Feed streamen |
| RemainingTimeDisplay | Zeigt die Dauer des Videos an, das noch abgespielt werden muss |
| Abstandshalter | Element, das speziell zum Hinzufügen von Symbolen in die ControlBar eingefügt wurde |
| Wiedergabegeschwindigkeit | Zeigt die Wiedergaberate an |
| ChaptersButton | Schaltfläche zum Anzeigen von Kapiteln |
| Untertitel-Button | Schalten Sie diese Option ein, um das Formular für die Untertiteleinstellungen anzuzeigen |
| FullScreenToggle | Taste zum Umschalten der Vollbildanzeige |
| CaptionsSettings | Formular zum Anzeigen und Ändern von Untertiteleinstellungen |
| DockText | Container für Titel und Beschreibung |
| DockTitle | Titel des Videos |
| DockDescription | Kurze Beschreibung des Videos |
| DockShelf | Wird vom Social Media Plugin verwendet |
Klasseninformationen
Die Player-Klasse und alle Kontrollklassen erben von der Component-Klasse oder einer Unterklasse von Component.
videojs.Control = videojs.Component.extend();
videojs.Button = videojs.Control.extend();
videojs.PlayToggle = videojs.Button.extend();
Die UI-Komponentenarchitektur erleichtert das Hinzufügen untergeordneter Komponenten zu einer übergeordneten Komponente und den Aufbau einer gesamten Benutzeroberfläche, wie z. B. der Steuerelemente für den Video.js-Player. Wenn Sie eine untergeordnete Komponente hinzufügen, wird das Element dieses untergeordneten Elements in das Element des übergeordneten Elements eingefügt, und Sie können das Element nach Bedarf bearbeiten, wie hier gezeigt:
myButton = myPlayer.controlBar.addChild('Button');
myButton.addClass('bc-download-button');
myButton.on('click',function(){
...
})
