Beispiel
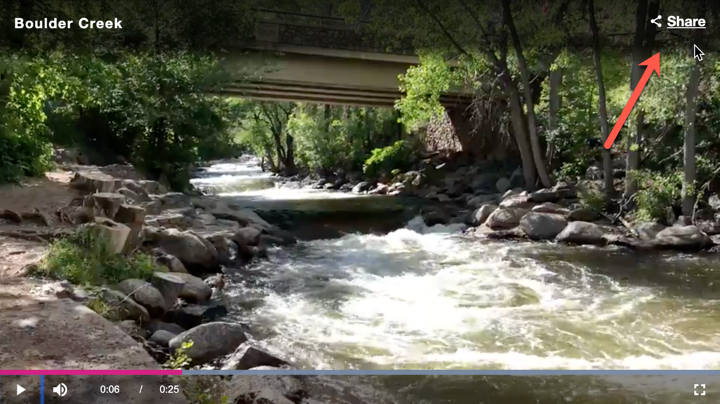
Angenommen, Sie haben eine Webseite mit einem Brightcove-Player. Jetzt möchten Sie Benutzern ermöglichen, das Video auf Social Media-Plattformen zu teilen. Mit dem Social Media Plugin sehen Sie ein Social-Sharing-Symbol im Titel- und Beschreibungsdock.

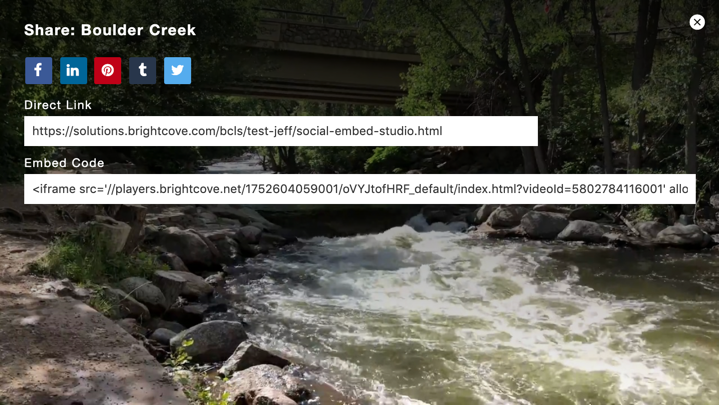
Wenn Sie auf dieses Symbol klicken, wird der hier gezeigte Bildschirm für die Freigabe von sozialen Netzwerken angezeigt.

Sie müssen aus zwei Gründen eine Breite und Höhe für den Player festlegen:
- Wenn keine Breite oder Höhe festgelegt ist, können keine Werte an Twitter übergeben werden, wodurch die Twitter-Karte nicht validiert wird.
- Die Breite muss breit genug sein, um die Benutzeroberfläche des Social Plugins zu unterstützen, wie im obigen Screenshot gezeigt. Sie können die Benutzeroberfläche auch automatisch am Videoende anzeigen lassen, indem Sie die
displayAfterVideoEigentum, unten dokumentiert.
Klicken Hier für ein funktionierendes Beispiel einer Webseite, die das Plugin verwendet und die Social-Media-Meta-Tags enthält.
Überblick
Dieses Dokument führt Sie durch die Schritte zum Aktivieren der Freigabe von sozialen Medien für eine vorhandene HTML-Seite mit Ihrem Brightcove Player. Dies setzt voraus, dass Sie einen Brightcove-Player mit den richtigen Konfigurationsinformationen erstellt und den Player einer HTML-Seite hinzugefügt haben.
Gehen Sie folgendermaßen vor, um das Social Media-Plugin hinzuzufügen:
-
Konfigurieren Sie den Player. Dadurch wird Ihr Brightcove Player aktualisiert, um das Social Media-Plugin zu verwenden. Es gibt drei Möglichkeiten, das Teilen in sozialen Netzwerken mit Ihrem Spieler einzuschließen:
-
Konfigurieren Sie die Player-Eigenschaften
In Studios Spieler Modul können Sie Konfigurieren Sie die Eigenschaften in der Sozial Sektion. Dies bietet eine Schnittstelle zur Auswahl verschiedener Social Media-Plattformen, bietet jedoch keine anderen Konfigurationsoptionen. -
Konfigurieren Sie den Player mit Optionen
In Studios Spieler Modul mit dem Plugins Abschnitt gibt es eine Schnittstelle, um Konfigurationsoptionen bereitzustellen. -
Anpassen von Freigabe-URLs
Diese Implementierung fügt das Social Plugin mithilfe von Code hinzu.
-
- Fügen Sie soziale hinzu Meta-Tags auf die HTML-Seite Ihres Players.
- Bestätigen die Meta-Tags auf Ihrer HTML-Seite für FaceBook und Twitter.
Öffnen Sie in einem Browser die HTML-Seite mit Ihrem Brightcove-Player und verwenden Sie das Social-Sharing-Symbol im Player, um Ihr Video freizugeben.
Sie können das Social-Media-Plugin auch in Ihrem Seitencode implementieren. Dies ist jedoch eine erweiterte Lösung. Möglicherweise möchten Sie diesen Ansatz verwenden, um benutzerdefinierte Freigabe-URLs einzuschließen. Einzelheiten finden Sie in der Anpassen von Freigabe-URLs Sektion.
Spieler konfigurieren
Gehen Sie folgendermaßen vor, um das Social-Sharing-Plugin hinzuzufügen:
- Öffnen Sie das PLAYERS-Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, dem Sie das Plugin hinzufügen möchten.
- Wähle den Link für den Spieler aus, um die Eigenschaften des Spielers zu öffnen.
- Wählen Sozial im linken Navigationsmenü.
- Aktivieren Sie als Nächstes das Kontrollkästchen für Freigabe aktivieren.
- Wählen Sie die Social Media-Plattformen aus, für die Sie Videos freigeben möchten.
- Um den Player zu veröffentlichen, wählen Sie Veröffentlichen & Einbetten > Änderungen veröffentlichen aus.
- Um den geöffneten Dialog zu schließen, wählen Sie Schließen aus.
Konfigurieren Sie den Player mit Optionen
Für eine erweiterte Konfiguration können Sie Optionen verwenden, um das Plugin zu konfigurieren. Gehen Sie dazu wie folgt vor:
- Öffnen Sie das PLAYERS-Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, dem Sie das Plugin hinzufügen möchten.
- Wähle den Link für den Spieler aus, um die Eigenschaften des Spielers zu öffnen.
- Auswählen Sozial im linken Navigationsmenü und stellen Sie sicher, dass das Kontrollkästchen NICHT aktiviert ist.
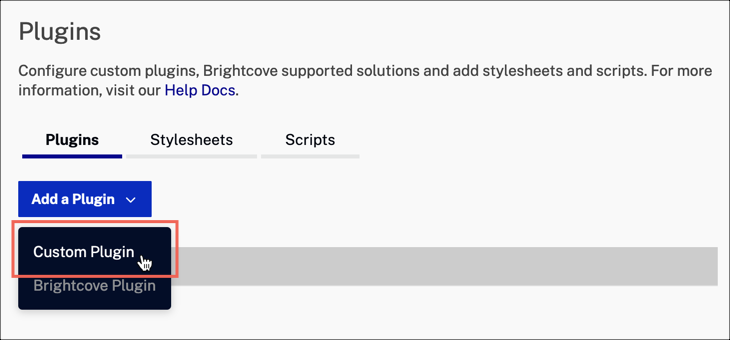
- Auswählen Plugins im linken Navigationsmenü.
- Von dem Fügen Sie ein Plugin hinzu Dropdown-Menü auswählen Benutzerdefiniertes Plugin.

- Geben Sie für den Plugin-Namen ein
social. - Geben Sie für die JavaScript-URL ein:
https://players.brightcove.net/videojs-social/3/videojs-social.min.js - Geben Sie für die CSS-URL ein:
https://players.brightcove.net/videojs-social/3/videojs-social.css - Geben Sie die Konfigurationsoptionen im Optionen (JSON) Textfeld. In diesem Beispiel haben die Optionen folgende Möglichkeiten:
- Zeilen 2-3: Legen Sie den Namen und die Beschreibung für Ihr Video fest.
- Zeile 4: Definiert die URL für Ihre benutzerdefinierte Webseite mit Ihrem Video-Player und Meta-Tags für die soziale Freigabe.
- Zeilen 5-6: Bei Twitter kann ein Benutzer das Video nach einem Versatz von 5 Sekunden anzeigen.
-
Zeilen 7-13: Aktiviert Social Sharing für Facebook, Twitter, Tumblr, Pinterest und LinkedIn.
{ "title": "Tiger", "description": "Video of two tigers", "url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html", "deeplinking": true, "offset": "00:00:05", "services": { "facebook": true, "twitter": true, "tumblr": true, "pinterest": true, "linkedin": true } } - Klicken Sie auf Speichern.
- Um den Player zu veröffentlichen, klicken Sie auf Veröffentlichen & Einbetten > Änderungen veröffentlichen.
- Um das Dialogfeld „Öffnen“ zu schließen, klicken Sie auf Schließen.
Optionen
Für Plugins im Allgemeinen ist die options Das Objekt wird verwendet, um Daten an das Plugin zu übergeben und die Initialisierung anzupassen. Alle übergebenen Optionen werden mit den Standardeinstellungen zusammengeführt, um ein Einstellungsobjekt zu erzeugen, das unter verfügbar ist player.socialSettings.
options.title
Der Freigabetitel für das Video, der von den meisten sozialen Diensten verwendet und im Overlay angezeigt wird.
- Typ:
String - Standardwert:
''
options.description
Eine benutzerdefinierte Beschreibung für den freigegebenen Beitrag, die von einigen sozialen Diensten unterstützt wird und im Overlay angezeigt wird.
- Typ:
String - Standard:
''
options.url
Eine benutzerdefinierte Freigabe-URL für das Video. Diese URL verweist auf Ihre Webseite mit Ihrem Video und Meta-Tags für die Freigabe. Siehe die Meta-Tags In diesem Abschnitt erfahren Sie, wie Sie die Social-Media-Metadaten zu Ihrer Player-Seite hinzufügen.
- Typ:
String - Standard:
''(wird auf Anfrage festgelegt)
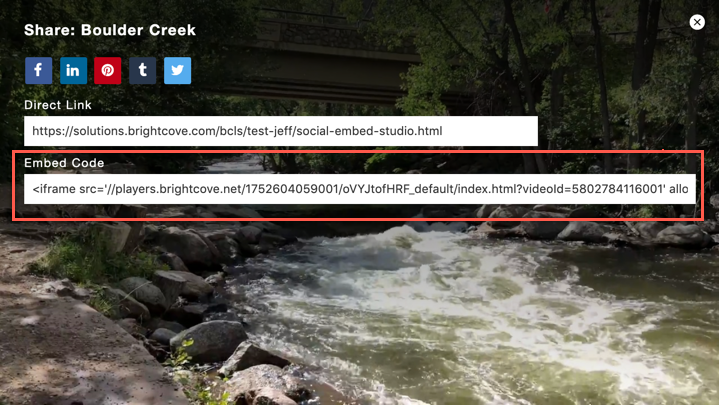
options.embedCode
Der benutzerdefinierte Einbettungscode für die Freigabe des Videos (der Iframe-Einbettungscode für den Brightcove-Player). Mit dieser Option können Sie den Inhalt des Feldes Einbettungscode im Freigabedialog vollständig überschreiben.

Sie können den Wert dieser Eigenschaft mithilfe von ermitteln getEmbedCode () Methode.
- Typ:
String - Standard:
''(wird auf Anfrage generiert)
options.embedDimensions
Aktiviert oder deaktiviert die Abmessungen im Einbettungscode. Dies kann nur verwendet werden, wenn embedCode es vom Plugin generiert wird.
- Typ:
Boolean - Standard:
false
options.deeplinking
Dies aktiviert / deaktiviert die Tiefenverknüpfung für das freigegebene Video. Mit dieser Funktion kann ein Benutzer ein Video ab einem bestimmten Versatz anzeigen. Weitere Informationen finden Sie im Deep Linking Dokument.
- Typ:
Boolean - Standard:
false
options.offset
Ein benutzerdefinierter Offset, um die Wiedergabe des Videos zu starten (hh:mm:ss). Dies wird mit der deeplinking Option verwendet und definiert, wann mit der Wiedergabe des Videos begonnen werden soll. Um 1 Minute und 5 Sekunden zu versetzen, würden Sie schreiben: 00:01:05
- Typ:
String - Standard:
'00:00:00'
options.displayAfterVideo
Aktiviert oder deaktiviert die Anzeige des Overlays nach dem Ende des Videos (Abhören des ended Events).
Erfordert das videojs-endscreen-Plugin.
- Typ:
Boolean - Standard:
false
options.buttonParent
Legt fest, wo das Freigabesymbol im Player angezeigt wird. Dabei kann es sich um eine Zeichenfolge handeln, die den Namen einer untergeordneten Komponente des Players darstellt, oder um eine Komponenteninstanz.
Bei der Einstellung " Regal" wird das Freigabesymbol im Dock angezeigt. Wenn der Wert auf eingestellt ist Kontrollleiste wird das Freigabesymbol in der Steuerleiste angezeigt.
- Typ:
String|Component - Standard:
controlBar
options.removeEmbed
Wenn auf gesetzt true, wird der Iframe-Einbettungscode deaktiviert (ausgeblendet).
- Typ:
Boolean - Standard:
false
options.services
Ein Objekt, das angibt, welche Dienste zugelassen werden sollen. Um die Unterstützung für einen Dienst zu aktivieren oder zu deaktivieren, legen Sie den Eigenschaftswert auf true oder fest, false anstatt ihn zu entfernen.
- Typ:
Object
options.services.facebook
Aktiviert den Link zum Teilen auf Facebook.
- Typ: Boolescher Wert
- Standardwert:
true
options.services.twitter
Aktiviert den Link zum Teilen von Twitter.
- Typ: Boolescher Wert
- Standard:
true
options.services.tumblr
Aktiviert den Tumblr-Sharing-Link.
- Typ: Boolescher Wert
- Standard:
true
options.services.facebook
Aktiviert den Link zum Teilen auf Facebook.
- Typ: Boolescher Wert
- Standard:
true
options.services.pinterest
Aktiviert den Link zum Teilen auf Pinterest.
- Typ: Boolescher Wert
- Standard:
true
options.services.linkedin
Aktiviert den Link zum Teilen auf LinkedIn.
- Typ: Boolescher Wert
- Standard:
true
options.services.google
Aktiviert den Link zum Teilen von Google+.
- Typ: Boolescher Wert
- Standard:
false
Beispiel für Optionen:
{
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html",
"deeplinking": true,
"offset": "00:00:05",
"buttonParent": "controlBar",
"services": {
"linkedin": true,
"pinterest": true,
"tumblr": true,
"twitter": true,
"facebook": true
}
}Konfigurationsmethoden für Getter und Setter
Es gibt eine Reihe von Methoden, um Konfigurationsoptionen festzulegen und abzurufen. Alle Methoden sind mit dem verknüpft SocialOverlay Komponente, die die erweitert videojs.ModalDialog Klasse. (Information on this class can be found in the Implementing the ModalDialog document.)
Wenn das soziale Plugin initialisiert wird, wird eine Instanz des SocialOverlay Komponente wird verfügbar bei player.socialOverlay . Das allgemeine Format für die Verwendung der Getter- und Setter-Methoden lautet wie folgt:
player.socialOverlay.methodName()setDirectLink (Zeichenfolge)
- Verwendung:
player.socialOverlay.setDirectLink(string) - Zweck: Aktualisiert die vom sozialen Overlay verwendete URL. Wenn Sie den Wert auf die leere Zeichenfolge ('') setzen, wird die URL bei Bedarf ermittelt.
getDirectLink ()
- Verwendung:
player.socialOverlay.getDirectLink() - Zweck: Gibt die vom sozialen Overlay verwendete URL zurück.
setEmbedCode (Zeichenfolge)
- Verwendung:
player.socialOverlay.setEmbedCode(string) - Zweck: Aktualisiert den vom sozialen Overlay verwendeten Einbettungscode.
getEmbedCode ()
- Verwendung:
player.socialOverlay.getEmbedCode() - Zweck: Ruft den Einbettungscode ab, der vom sozialen Overlay verwendet wird.
SocialButton
Wenn das soziale Plugin initialisiert wird, wird eine Instanz des SocialButton Komponente wird verfügbar bei player.socialButton . Diese Komponente erweitert die videojs.Button Klasse.
Generieren Sie Meta-Tags
Nachdem Sie Ihren Brightcove Player aktualisiert haben, um das Social-Sharing-Plugin im vorherigen Abschnitt zu verwenden, können Sie Ihrer HTML-Seite soziale Meta-Tags hinzufügen.
Mit diesen Meta-Tags können Social-Sharing-Websites Ihre Videoplayer und Miniaturansichten in den Beitrag einbetten. Das folgende Formular ruft die CMS API mit Ihren Informationen und ruft Ihre Videodaten ab. Anschließend werden soziale Meta-Tags mit Ihren spezifischen Daten generiert.
Gehen Sie folgendermaßen vor, um der HTML-Seite mit Ihrem Brightcove Player Meta-Tags für soziale Medien hinzuzufügen:
- Geben Sie Ihre Konto-, Player- und Videoinformationen in das unten stehende Formular ein und wählen Sie die aus Generieren Sie soziale Tags Taste.
Dateneingabe
- Drücken Sie die Wählen Sie den Code Taste. Kopieren Sie dann den ausgewählten Code und fügen Sie ihn in den Code ein
<head>Abschnitt Ihrer HTML-Player-Seite.
Die generierten Social-Sharing-Meta-Tags
- Speichern Sie Ihre Änderungen. Sie können jetzt die Social-Media-Sharing-Oberfläche mit Ihrem Player verwenden.
Auf Facebook teilen
Derzeit spielt nur der native Player von Facebook Videos in einer Facebook-Pinnwand ab. Wenn Sie Ihre Videos teilen und in der Facebook-Pinnwand abspielen möchten, können Sie Brightcove Social verwenden. Einzelheiten finden Sie in der Erste Schritte mit Brightcove Social Dokument.
Der Brightcove-Player erstellt einen Link in der Wand, über den Sie Ihr Video und Ihren Player in einem neuen Browser-Tab oder -Fenster öffnen können. Für die meisten Menschen kann dieses Verhalten in Ordnung sein. Zu diesem Zweck können Sie auf Facebook das Video mithilfe von Open Graph definieren (og ) Meta-Tags in Ihrer Seite HTML-Seite. Einzelheiten zur Verwendung og Tags für Facebook finden Sie in der Best Practices austauschen Dokument.
Gehen Sie folgendermaßen vor, um einen Link zu Ihrem Player und Video freizugeben:
- Scrollen Sie im Players-Modul nach unten zum Soziales Teilen Abschnitt und wählen Sie Jawohl um das Teilen zuzulassen.
- Speichern Sie Ihre Änderungen und veröffentlichen Sie Ihren Player.
- Erstellen Sie eine HTML-Seite mit Ihrem Player und Video.
- Generieren Sie Ihre Social Meta-Tags für Ihre HTML-Seite und aktualisieren Sie sie wie folgt:
- Zeilen 9-11: Definieren Sie Ihren Site-Namen, den Titel Ihres Videos und geben Sie ihn als Video ein.
- Zeile 12: Zeigt mit dem Brightcove Player auf die URL für Ihr Video.
-
Zeile 13: Zeigt auf ein Miniaturbild für Ihr Video.
- Zeilen 14-16: Geben Sie eine Beschreibung für Ihr Video sowie die Abmessungen des Players an.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:type" content="video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png" />
<meta property="og:description" content="Tiger"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Tiger"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"/>
<meta name="twitter:player" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
<style>
/* player dimensions */
iframe {
width: 640px;
height: 360px;
}
</style>
</head>
<body>
<iframe src='https://players.brightcove.net/1752604059001/oVYJtofHRF_default/index.html?videoId=4172255216001' allowfullscreen allow='encrypted-media'></iframe>
</body>Gehen Sie dazu folgendermaßen vor:
- Scrollen Sie im Players-Modul nach unten zum Soziales Teilen Abschnitt und wählen Sie Jawohl um das Teilen zuzulassen.
- Speichern Sie Ihre Änderungen und veröffentlichen Sie Ihren Player.
- Erstellen Sie eine HTML-Seite mit Ihrem Player und Video.
- Generieren Sie Ihre Social Meta-Tags für Ihre HTML-Seite und aktualisieren Sie sie wie folgt:
- Zeilen 92-94: Definieren Sie Ihren Site-Namen, den Titel Ihres Videos und geben Sie ihn als Video ein.
- Zeile 95: zeigt auf die URL für Ihr Video.
-
Zeile 96: Zeigt auf ein Miniaturbild für Ihr Video.
- Zeilen 97-99: Geben Sie eine Beschreibung für Ihr Video sowie die Abmessungen des Players an.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Share Smart Player</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:type" content="video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png" />
<meta property="og:description" content="Modus 550"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Tiger"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"/>
<meta name="twitter:player" content="https://players.brightcove.net/3676484087001/f28fbfc5-9153-4c51-ac67-ec6bcad8a28e_default/index.html"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-custom.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/3676484087001/oVYJtofHRF_default/index.html' allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
- Vergessen Sie nicht zu überprüfen, ob Sie gültige Meta-Tags haben, wie in der Beschreibung beschrieben bestätigen Sektion.
Weitere Informationen zum Teilen auf Facebook finden Sie unter:
Auf Twitter teilen
Wenn Sie Ihr Video auf Twitter teilen möchten, müssen Sie die Twitter-Meta-Tags einfügen.
Derzeit ist Twitter die einzige soziale Website, auf der Sie mithilfe von Deep Linking ein Video zu einem bestimmten Zeitpunkt starten können. Wenn Sie diese Funktion nicht verwenden möchten, lassen Sie den Zeitparameter im folgenden Beispiel einfach außerhalb der Player-URL.
Um die Deep-Linking-Funktion verwenden zu können, müssen Sie der Abfragezeichenfolge einen Zeitparameter hinzufügen, wie in der Definition definiert Deep Linking Dokument.
Hier ist ein Beispiel:
- Scrollen Sie im Players-Modul nach unten zum Soziales Teilen Abschnitt und wählen Sie Jawohl um das Teilen zuzulassen.
- Speichern Sie Ihre Änderungen und veröffentlichen Sie Ihren Player.
- Nachdem Sie Ihre Social Meta-Tags generiert haben, aktualisieren Sie sie wie folgt:
- Zeilen 64-67: Definieren Sie den Twitter-Kartentyp als
player, Ihre Twitter-Site, den Titel und die Beschreibung. -
Zeile 68: Zeigt auf ein Miniaturbild für Ihr Video.
- Zeile 69: zeigt auf die URL Ihres Brightcove-Players. Beachten Sie, dass die Abfrageparameter die definieren und den Player auffordert
videoId, automatisch am 15-Sekunden-Punkt des Videos zu spielen. So kannst du mit Twitter tief in ein Video verlinken. - Zeilen 70-71: Geben Sie die Abmessungen des Spielers an.
- Zeile 72: zeigt mit Ihrem Brightcove Player auf die URL für Ihre HTML-Seite.
- Zeilen 64-67: Definieren Sie den Twitter-Kartentyp als
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Deep Linking with Twitter</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:description" content="Great Blue Heron"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"/>
<meta property="og:type" content="video"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Social Media Plugin"/>
<meta name="twitter:description" content="Great Blue Heron"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"/>
<meta name="twitter:player" content="https://players.brightcove.net/1752604059001/2c7eac7c-181c-41d1-aae8-4a5107c05ee2_default/index.html?videoId=4172255216001#t=00h00m15s&autoplay=true"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/1752604059001/oVYJtofHRF_default/index.html?videoId=4172255216001' allowfullscreen allow='encrypted-media'></iframe>
</body>Hier ist ein Beispiel:
- Scrollen Sie im Players-Modul nach unten zum Soziales Teilen Abschnitt und wählen Sie Jawohl um das Teilen zuzulassen.
- Speichern Sie Ihre Änderungen und veröffentlichen Sie Ihren Player.
- Nachdem Sie Ihre Social Meta-Tags generiert haben, aktualisieren Sie sie wie folgt:
- Zeilen 139-142: Definieren Sie den Twitter-Kartentyp als
player, Ihre Twitter-Site, den Titel und die Beschreibung. -
Zeile 143: Zeigt auf ein Miniaturbild für Ihr Video.
- Zeile 144: zeigt auf die URL Ihres Brightcove-Players. Beachten Sie, dass die Abfrageparameter die definieren und den Player auffordert
videoId, automatisch am 15-Sekunden-Punkt des Videos zu spielen. So kannst du mit Twitter tief in ein Video verlinken. - Zeilen 145-146: Geben Sie die Abmessungen des Spielers an.
- Zeile 147: zeigt mit Ihrem Brightcove Player auf die URL für Ihre HTML-Seite.
- Zeilen 139-142: Definieren Sie den Twitter-Kartentyp als
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Deep Linking with Twitter</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:description" content="Tiger video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-perform.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"/>
<meta property="og:type" content="video"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Social Media Plugin"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"/>
<meta name="twitter:player" content="https://players.brightcove.net/3676484087001/f28fbfc5-9153-4c51-ac67-ec6bcad8a28e_default/index.html?t=00h00m15s&autoplay=true"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-perform.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/3676484087001/oVYJtofHRF_default/index.html' allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
- Vergessen Sie nicht zu überprüfen, ob Sie gültige Meta-Tags haben, wie in der Beschreibung beschrieben bestätigen Sektion.
Weitere Informationen zum Konfigurieren Ihrer Twitter-Meta-Tags finden Sie im Folgenden:
Bestätigen
Nachdem Sie die Schritte zum Einfügen der Meta-Tags in Ihre Seite ausgeführt haben, können Sie die Seite sowohl für Facebook als auch für Twitter überprüfen. Wenn bei einem der Validierungsprozesse Fehler auftreten, aktualisieren Sie die Player-Konfiguration nach Bedarf.
Für Facebook gehen Sie zu Facebook Debugger Fügen Sie die URL in die Seite ein, die die Meta-Tags enthält, und klicken Sie auf Debuggen bestätigen.
Für Twitter gehen Sie zu Kartenvalidator Fügen Sie die URL in die Seite ein, die die Meta-Tags enthält, und klicken Sie auf Vorschaukarte bestätigen. Ein zusätzlicher Vorteil der Validierung besteht darin, dass Twitter Sie dann auffordert, Ihre Website zu überprüfen, und Sie auf die Warteliste gesetzt werden, um für Twitter-Karten genehmigt zu werden.
Freigabe-URLs anpassen
Eine fortgeschrittenere Implementierung für das Social Media Plugin ist die Verwendung von In-Page-Einbettungscode aus dem Players-Modul. Auf diese Weise können Sie Konfigurationsoptionen aus Ihrem Seitencode heraus übergeben. Ein Grund dafür wäre die Bereitstellung von benutzerdefinierten embedCode Werte, um einen anderen Spieler als den auf Ihrer Seite zu teilen.
Gehen Sie folgendermaßen vor, um das Plugin mit benutzerdefiniertem Code zu implementieren:
- Öffnen Sie das PLAYERS-Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, dem Sie das Plugin hinzufügen möchten.
- Wähle den Link für den Spieler aus, um die Eigenschaften des Spielers zu öffnen.
- Auswählen Sozial im linken Navigationsmenü und stellen Sie sicher, dass das Kontrollkästchen NICHT aktiviert ist.
- Auswählen Plugins im linken Navigationsmenü.
- Wählen Stylesheets und wählen Sie die Fügen Sie ein Stylesheet hinzu Taste.

- Geben Sie für die CSS-URL ein:
https://players.brightcove.net/videojs-social/3/videojs-social.css - Wählen Skripte und wählen Sie die Fügen Sie ein Skript hinzu Taste.
- Geben Sie für die JavaScript-URL ein:
https://players.brightcove.net/videojs-social/3/videojs-social.min.js - Wählen Sie Speichern aus.
- Veröffentlichen Sie die Änderungen im Player.
Ihr Player enthält jetzt den gesamten Code für die Freigabefunktion für soziale Medien, initialisiert das Plugin jedoch nicht automatisch und erstellt die Freigabeschaltfläche.
-
Verknüpfen Sie den Player, mit dem Sie arbeiten, und kopieren Sie den Fortgeschrittene Code in Ihre HTML-Seite. Wenn Sie Ihre Seite im Browser ausführen, beachten Sie, dass die Freigabeschaltfläche nicht im Player angezeigt wird. Sobald das Social Plugin initialisiert wurde.
- Fügen Sie Ihrem HTML-Seitencode den JavaScript-Code wie folgt hinzu:
- Zeile 23-24: Ruft einen Verweis auf deinen Spieler ab.
- Zeilen 25-40: Legen Sie die Optionen für das Social Sharing-Plugin fest. Einzelheiten finden Sie im Eigenschaften Sektion.
- Zeile 28: Legt die Freigabe-URL fest.
-
Zeile 41: Initialisiert das Social Plugin mit den spezifischen Optionen.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
</head>
<body>
<div style="max-width: 960px;">
<video-js
data-account="1752604059001"
data-player="vQgKqFD0n"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fluid"
style="padding-top: 56.25%;">
</video-js>
</div>
<script
src="//players.brightcove.net/1752604059001/vQgKqFD0n_default/index.min.js">
</script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html",
"embedCode": "<iframe src='http://bcove.me/niqx01er'>",
"deeplinking": true,
"offset": "00:00:05",
"services": {
"facebook": true,
"twitter": true,
"tumblr": true,
"pinterest": true,
"linkedin": true
}
};
myPlayer.social(options);
});
</script>
</body>
</html>- Fügen Sie Ihrem HTML-Seitencode den JavaScript-Code wie folgt hinzu:
- Zeile 147: Ruft einen Verweis auf deinen Spieler ab.
- Zeilen 149-164: Legen Sie die Optionen für das Social Sharing-Plugin fest. Einzelheiten dazu finden Sie im Abschnitt Optionen .
- Zeile 153: Legt die Freigabe-URL für die Verwendung eines Smart Players fest. Mit dieser Eigenschaft können Sie die Freigabe-URL auf einen beliebigen Brightcove-Player oder Smart Player festlegen.
-
Zeile 166: Initialisiert das Social Plugin mit den spezifischen Optionen.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
</head>
<div style="max-width: 640px;">
<video-js
data-account="1752604059001"
data-player="rklk1S3Zdz"
data-embed="default"
controls=""
data-video-id="3851380732001"
data-playlist-id=""
data-application-id=""
class="vjs-fluid">
</video-js>
</div>
<script src="https://players.brightcove.net/1752604059001/rklk1S3Zdz_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://player.support.brightcove.com/plugins/samples/social-media.html",
"embedCode": "<iframe src='http://bcove.me/niqx01er'>",
"deeplinking": true,
"offset": "00:00:05",
"services": {
"facebook": true,
"twitter": true,
"tumblr": true,
"pinterest": true,
"linkedin": true
}
};
myPlayer.social(options);
});
</script>
</body>
</html>
-
Sie sollten den Social-Sharing-Button in Ihrem Player sehen. Suchen Sie in der Steuerleiste nach dem Freigabesymbol.

- Sie können jetzt die sozialen Meta-Tags zu Ihrer Spielerseite hinzufügen. Siehe die Meta-Tags Abschnitt, um diese Tags zu generieren.
Kundendienste
Das Plugin unterstützt sechs beliebte Social-Media-Plattformen. Sie können jedoch auch andere mithilfe benutzerdefinierter Dienste hinzufügen. Dazu konfigurieren Sie eine options.customServices Objekt. Dieses Objekt ist ein Array von benutzerdefinierten Serviceobjekten. Eine kurze Beispielkonfiguration wird angezeigt, dann werden die Details des Beispiels bereitgestellt.
Das folgende Beispiel würde drei Schaltflächen hinzufügen. Die erste und zweite Schaltfläche für Xing und WhatsApp. Die WhatsApp-Schaltfläche wird nur auf Mobilgeräten angezeigt. In diesen beiden Beispielen wird "Font Awesome" für das Symbol verwendet. Dies ist praktisch, wenn der Player eine In-Page-Einbettung in eine Seite ist, auf der bereits die Schriftart verwendet wird. Es kann jedoch auch ein anderes Styling verwendet werden. Der dritte ist ein Facebook-Freigabeknopf, der die Feed-API von Facebook verwendet, mit der eine Facebook-App-ID zur Zuordnung hinzugefügt werden kann. Sie möchten den regulären Facebook-Button deaktivieren, wenn Sie diesen verwenden.
[{
className: 'fa fa-xing',
title: 'Xing',
hrefTemplate: 'https://www.xing.com/spi/shares/new?url=',
bgColor: '#026466'
},
{
className: 'fa fa-whatsapp',
title: 'WhatsApp',
hrefTemplate: 'https://api.whatsapp.com/send?phone=&text=title%20',
bgColor: '#25d366',
mobileOnly: true
},
{
classSuffix: 'facebook',
title: 'Facebook',
hrefTemplate: 'https://www.facebook.com/dialog/feed?app_id=123456789&caption=&display=page&link='
}]Im Folgenden werden die Eigenschaften eines benutzerdefinierten Serviceobjekts definiert:
customService.title
- Typ: string
- Der Titel des Freigabeziels.
customService.className
- Typ: string
- Eine durch Klassen oder Leerzeichen getrennte Liste von Klassen, die der Schaltfläche hinzugefügt werden sollen.
customService.classSuffix
- Typ: string
- Das Suffix wird angehängt
vjs-icon-um die Klasse der Schaltfläche zu generieren. Wird nur verwendet, wennclassNameist nicht angegeben. Nur nützlich, wenn eines der Standardziele ersetzt wird, da die Schriftart Video.js keine zusätzlichen Symbole für soziale Ziele enthält.
customService.hrefTemplate
- Typ: string
- Eine Sting-Vorlage zum Generieren der Freigabe-URL, die die Makros enthalten kann
{{{url}},{{poster}},{{title}}Und{{description}}kann stattdessen verwendet werdencustomService.hrefwo es nicht möglich ist, eine Funktion anzugeben, z. B. die Bereitstellung der Optionen in einer JSON-Zeichenfolge für die Player Management API.
customService.href
- Typ: string
- Eine Funktion zum Generieren der Freigabe-URL. Muss ein Objekt nehmen und eine Zeichenfolge zurückgeben. Sofern nicht anders angegeben, wird dies aus generiert
hrefTemplate.
customService.bgColor
- Typ: string
- Ein optionaler CSS-Farbwert, der als Hintergrundfarbelementstil angewendet wird. Nicht erforderlich, wenn die Schaltfläche von CSS gestaltet wurde, aber zur Vereinfachung bereitgestellt wird, insbesondere wenn das Symbol von einem vorhandenen Stylesheet gestaltet wird.
customService.mobileOnly
- Typ: boolean
- Standard: falsch
- Wenn
truewird die Schaltfläche nur unter Android und iOS angezeigt.
Bekannte Probleme
Keine Kurzbeschreibung auf dem Endbildschirm
Die Videos kurze Beschreibung wird angezeigt, wenn Sie während der Wiedergabe des Videos auf die Schaltfläche zum Teilen klicken. Auf dem Endbildschirm, der die Freigabeinformationen enthält, wird die kurze Beschreibung wird nicht angezeigt. Dies ist wie vorgesehen.
Tastaturnavigation von Schaltflächen - Firefox für OS X.
Firefox für OSX hat standardmäßig das Tabulatorverhalten, um durch Textfelder zu blättern und nur Elemente aufzulisten. Da die Schaltflächen des Social Plugins Verknüpfungselemente sind, ist das Navigieren mit der Tastatur nur möglich, wenn Sie das Kontrollkästchen aktivieren Alle Steuerelemente unter Systemeinstellungen> Tastatur> Verknüpfungen.
Änderungsliste
Siehe die Versionshinweise zu Social Plugins.
Historische Versionshinweise finden Sie im Changelog hier.
