Brightcove Player-Plugins
Zusätzliche Ressourcen
Die folgenden Dokumente bieten einen besseren Einblick in das Erstellen und Verwenden von Plugins:
- Schritt für Schritt: Pluginentwicklung bietet Schritte zur Erstellung von Plugins
- Schritt für Schritt: Player Management beschreibt die Verwendung eines vorgeschriebenen Plugins
- Überblick: Die Delivery System API zeigt eine Best Practice-Implementierung des Plugin-Speichers
Einleitung
Ein Plugin für den Brightcove Player verwendet eine Kombination aus HTML, JavaScript und/oder CSS, um den Player irgendwie anzupassen. Mit anderen Worten, alles, was Sie auf einer Webseite tun können, können Sie in einem Plugin tun.
Im Großen und Ganzen können Plugins entwickelt werden, um:
- Standardverhalten ändern
- Funktionalität hinzufügen
- Anpassen des Erscheinungsbildes (das kann im Standard-CSS nicht durchgeführt werden)
Brightcove Plugins
Die Übersicht: Das Dokument Player Plugins listet die von Brightcove gelieferten Plugins auf und welche Plugins standardmäßig geladen werden.
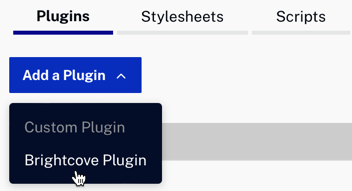
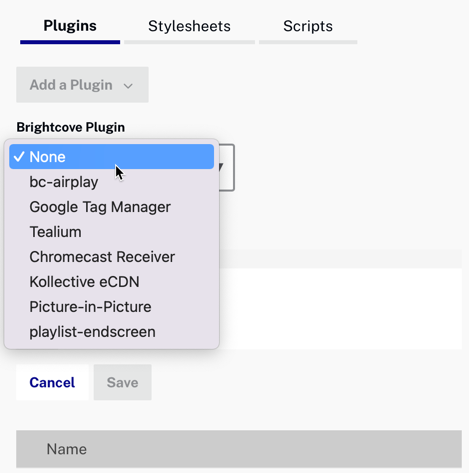
Die von Brightcove mitgelieferten Plugins können auf verschiedene Arten verwendet werden. Obwohl alle über den Plugins-Bereich im PLAYERS-Modul von Studio implementiert werden können, verfügen einige über einen eigenen Bereich, in dem die Funktionen wie Werbung, Endscreens und soziale Netzwerke geladen werden können. Sie können auch zusätzliche Hilfe für einige Plugins in der erhalten Plugins Abschnitt wie in diesen Screenshots gezeigt:


Hinzufügen von Plugins in Studio
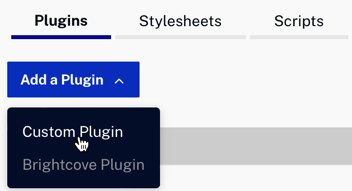
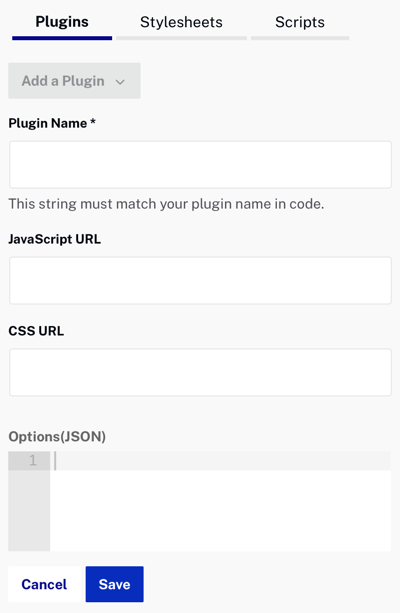
Wenn Sie es nicht möchten oder es keine Möglichkeit gibt, ein Plugin auf andere Weise hinzuzufügen, verwenden Sie das folgende Formular. Wie gezeigt, wählen Sie zuerst Benutzerdefiniertes Plugin aus, das Formular scheint auszufüllen.


Sie sehen, dass Sie den Plugin-Namen, einen auf das Internet zugänglichen Link zur JavaScript-Datei, zur CSS-Datei (falls erforderlich) und Optionen hinzufügen.
Standard-Plugins
Standardmäßig sind zwei Plugins geladen. Sie sind:
- Fehler - Ermöglicht dem Player, benutzerfreundliche Nachrichten anzuzeigen, wenn ein Fehler auftritt. Die Anzeige ist ein Overlay, das halbtransparent und durch das Standard-Stylesheet gestaltet ist.
- HLS - Spielt HLS-Video auf Plattformen ab, die HLS nicht unterstützen, aber Flash Player haben. Der ermöglicht es, den Videoinhalt im m3u8-Manifest im Player abzuspielen.
Wenn Sie nicht möchten, dass ein bestimmtes Plugin geladen wird, können Sie dies verhindern, indem Sie die jeweiligen Standard-Plugins false beim Erstellen/Aktualisieren eines Players oder eines untergeordneten Spielers auf setzen. Notiere dass der hls , debugger Und errors Felder sind unter verschachtelt configuration -Eigenschaft und nicht in einer anderen Gruppierungseigenschaft, wenn Sie a verwenden POST So erstellen Sie einen neuen Spieler:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "MySamplePlayer",
"configuration": {
"media": {
"sources": [{
"src":"http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type":"video/mp4"
}]
},
"hls": false,
"errors": false
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
Wenn Sie die hls, debugger und/oder errors Plugin (s) mit ausschalten möchten als vorhandener Spieler müssen Sie einen PATCH wie folgt verwenden:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"hls": true,
"errors": true
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Wie erkennt man, ob ein Standard-Plugin geladen ist?
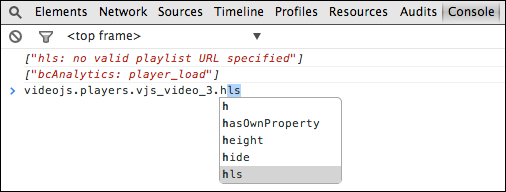
Sie können feststellen, ob ein Standard-Plugin geladen wird, indem Sie zur Konsole eines Browsers gehen, wenn Sie die URL- oder embed_in_page-Implementierungen eines Players verwenden und prüfen, ob das entsprechende Plugin-Objekt vorhanden ist. Der folgende Screenshot zeigt das Vorhandensein des Plugins.

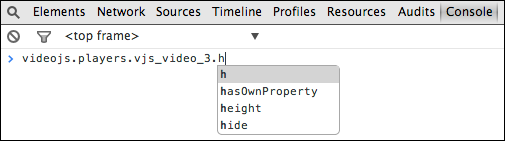
Wenn Sie festgelegt haben, dass ein bestimmtes Standard-Plugin NICHT geladen wird, wird sein Objekt nicht auf der Seite vorhanden sein. Im folgenden Screenshot sehen Sie, dass das HLS-Plugin-Objekt NICHT vorhanden ist:

Daten übergeben
Sie können auch eine zusätzliche options untergeordnete Unterkunft mit nutzen plugins. Auf diese Weise können Sie Daten zur Initialisierungszeit an das Plugin übergeben. Es macht Plugins auch flexibler, da die Wiederverwendung von Plugins erheblich verbessert wird, wenn Sie verschiedene Implementierungsdaten für verschiedene Verwendungen eines einzelnen Plugins übergeben können.
Für eine vollständige Diskussion der option Eigentum siehe die Übergeben Sie Daten an das Plugin dokumentieren.
Plugin und PostMessage ()
In einer Iframe-Player-Implementierung möchten Sie möglicherweise Daten von der übergeordneten Seite in den Iframe senden. Dies ist mit der postMessage() Methode von JavaScript möglich. Kurz gesagt, auf der übergeordneten Seite senden Sie postMessage() eine Nachricht in den Iframe, der einen Ereignis-Listener verwendet, um die Nachricht abzurufen und darauf zu reagieren.
Siehe die Video von iframe Parent abspielen Dokument für eine vollständige Erklärung und ein Arbeitsbeispiel.
Rolle von Stylesheets
Es ist nicht ungewöhnlich, sowohl ein Plugin als auch ein zugehöriges Stylesheet für dieses Plugin zu haben. Zum Beispiel in dem einfachen Plugin, das im Schritt-für-Schritt verwendet wird: Player-Management verwendet das Plugin selbst JavaScript, um Text auf dem Player zu platzieren, während das zugehörige Stylesheet Farbe, Schriftgröße und Positionierung steuert. Dies kann in die folgende Best Practice abstrahiert werden:
- Ein Plugin sollte über ein zugehöriges Stylesheet verfügen, um Aufgaben auszuführen, die Stylesheets am besten können. Stylen Sie nur im Plugin, wenn es nicht in einem Stylesheet durchgeführt werden kann, z. B. bei der dynamischen Auswahl von Stylesheets.
Kompatibilität
Der Open Source Videojs Player, auf dem der Brightcove Player basiert, hat viele Plugins dafür gebaut. Diese Plugins sind nur mit dem Brightcove Player kompatibel, solange die Version des Videojs Players dieselbe Version ist, auf der der Brightcove Player basiert. Der Brightcove Player kann versionsmäßig entweder vor oder hinter dem Open Source Videojs Player sein.
