Lokalisieren von Plugins
Sprache (n) hinzufügen
Sie können die zu unterstützenden Sprachen in einem Plugin auswählen. Für jede Sprache, die Sie unterstützen möchten, müssen Sie eine Reihe von Schlüssel-Wert-Paaren mit der englischen Sprache als Schlüssel und der entsprechenden lokalisierten Sprache als Wert haben. Sie tun dies, indem Sie Videojs 'verwenden addLanguage() Methode. Der folgende Code zeigt das Hinzufügen deutscher Übersetzungen zu einer Seite:
videojs.addLanguage('de', {
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen",
});
Lokalisieren Sie Inhalte
Sobald Sie die Sprachen und Vokabeln hinzugefügt haben, die Sie für den Lokalisierungsprozess verwenden möchten, können Sie die des Players verwenden localize() Methode zur Durchführung der eigentlichen Lokalisierung. Das Folgende zeigt eine Zeichenfolge, die in einen HTML-Code eingefügt wird <span> , dann an das Ende des Video-Tags angehängt:
textSpan = document.createElement('span');
textSpan.className = "localizeStyle"
textSpan.innerHTML = myPlayer.localize("Hello") + "/" + myPlayer.localize("Goodbye");
myPlayer.el().appendChild(textSpan);
Das localize() Methode nimmt das englische Schlüsselwort als String-Argument, myPlayer.localize("Hello") und zeigt diese Zeichenfolge an, sofern nicht die bevorzugte Sprache des Browsers verfügbar ist. In diesem Fall wird das lokalisierte Wort ersetzt.
Anzeigesprache einstellen
Um den lokalisierten Text anzuzeigen, muss der Benutzer die bevorzugte Sprache im Browser festlegen. Die genauen Schritte variieren je nach Browser und Betriebssystem.
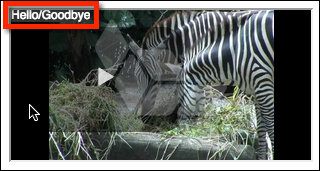
Wenn die bevorzugte Sprache des Browsers Englisch ist oder eine Sprache nicht verfügbar ist, sehen Sie den Standardtext oder den englischen Text.

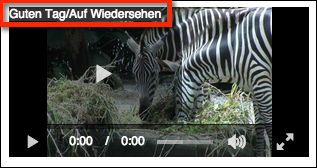
Wenn die bevorzugte Sprache des Browsers auf eine verfügbare Sprache eingestellt ist, wird die lokalisierte Version angezeigt, wie hier gezeigt:

Plugin-Code
Wie in der dokumentiert Schritt für Schritt: Plugin-Entwicklung Sie fügen den Code in eine Datei ein, die das Plugin enthält.
- Zeilen 27,37: Standard-Syntax zum Definieren eines Brightcove Player-Plugins. Hinweis zur späteren Bezugnahme: Der Name des Plugins lautet pluginLocalize.
- Zeilen 28-31: Fügt die Lokalisierung der deutschen Sprache hinzu.
- Zeilen 32-36: Erstellt dynamisch einen HTML-Code
spanElement, füllt es und hängt es an den Player-Code an.
videojs.registerPlugin('pluginLocalize', function() {
videojs.addLanguage('de', {
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen",
});
var myPlayer = this,
textSpan = document.createElement('span');
textSpan.className = "localizeStyle"
textSpan.innerHTML = myPlayer.localize("Hello") + "/" + myPlayer.localize("Goodbye");
myPlayer.el().appendChild(textSpan);
});
Verwenden Sie das Plugin zu Testzwecken lokal auf einer Seite, auf der die Player-Implementierung embedded_in_page verwendet wird.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Localize Plugin Example</title>
<link href="localize-plugin.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="9a2e3f23-d63b-43c3-aae9-21f11548e812"
data-embed="default"
data-video-id="3851389913001"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/9a2e3f23-d63b-43c3-aae9-21f11548e812_default/index.min.js"></script>
<script type="text/javascript" src="localize-plugin.js"></script>
<script>videojs.getPlayer('myPlayerID').pluginLocalize();</script>
</body>
</html>
Plugin zum Player hinzufügen
Sobald Sie bestätigt haben, dass das Plugin ordnungsgemäß funktioniert, möchten Sie das Plugin zum Player hinzufügen. Gehen Sie dazu folgendermaßen vor:
- Öffnen Sie das PLAYERS-Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, dem Sie das Plugin hinzufügen möchten.
- Klicken Sie auf den Link für den Spieler, um die Eigenschaften des Spielers zu öffnen.
- Klicken Plugins im linken Navigationsmenü.
- Klicken Sie als Nächstes auf Plugin hinzufügen> Benutzerdefiniertes Plugin.
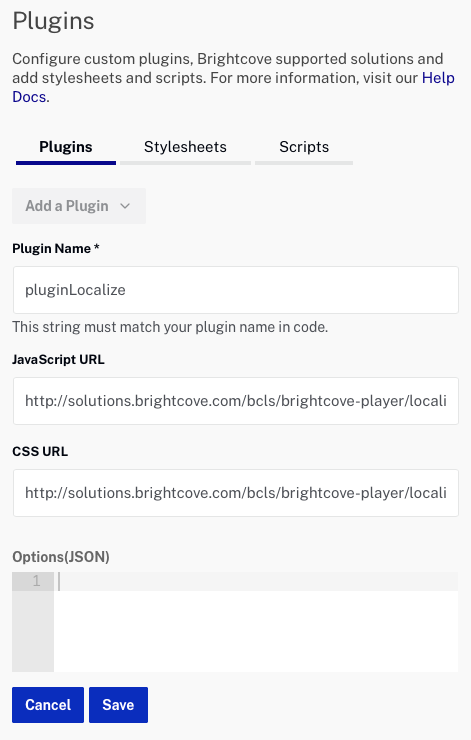
- Geben Sie für den Plugin-Namen ein
pluginLocalize. - Geben Sie für die JavaScript-URL ein:
http://solutions.brightcove.com/bcls/brightcove-player/localization/localize-plugin.js - Geben Sie für die CSS-URL ein:
http://solutions.brightcove.com/bcls/brightcove-player/localization/localize-plugin.css - Sie müssen keine Optionen für dieses Plugin eingeben.
- Stellen Sie sicher, dass Ihr Formular wie folgt aussieht:

- Klicken Sie auf Speichern.
- Um den Player zu veröffentlichen, klicken Sie auf Veröffentlichen & Einbetten > Änderungen veröffentlichen.
- Um das Dialogfeld „Öffnen“ zu schließen, klicken Sie auf Schließen.
Sobald Sie gespeichert und veröffentlicht haben, können Sie die Konfiguration ändern, indem Sie auf den Plugin-Namen im klicken Plugins aufführen.

Das Plugin ist jetzt Teil des Players. Auf diese Weise können Sie die Iframe-Player-Implementierung ohne anderen unterstützenden Code verwenden und die Funktionalität des Plugins zur Verfügung stellen.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Localize Plugin - iframe</title>
</head>
<body>
<iframe src='https://players.brightcove.net/1752604059001/9a2e3f23-d63b-43c3-aae9-21f11548e812_default/index.html'
allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
