Überblick
Das benutzerdefinierte Endscreen-Plugin ermöglicht die Anzeige von vom Kunden bereitgestelltem HTML nach Abschluss der Videowiedergabe.
Das folgende Beispielvideo zeigt die Verwendung des benutzerdefinierten Endscreen-Plugins. Am Ende dieses kurzen Videos wird Text aus folgendem HTML-Code angezeigt:
<strong>Content</strong> for <em>custom</em> end screen
Mit dem Player-Modul implementieren
Benutzerdefinierte Endbildschirme können von implementiert werden Bearbeiten der Endbildschirmeigenschaften oder mithilfe des benutzerdefinierten Endscreen-Plugins. Gehen Sie folgendermaßen vor, um das benutzerdefinierte Endscreen-Plugin mithilfe des Players-Moduls zu implementieren:
- Öffnen Sie das PLAYERS-Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, dem Sie das Plugin hinzufügen möchten.
- Klicken Sie auf den Link für den Spieler, um die Eigenschaften des Spielers zu öffnen.
- Klicken Endbildschirme im linken Navigationsmenü.
- Als nächstes für die Player-Endbildschirm Geben Sie ein, klicken Sie auf den Abwärtspfeil und wählen Sie Benutzerdefiniert.
- Geben Sie in das Textfeld Benutzerdefiniertes HTML den HTML-Code ein, der auf dem Endbildschirm dargestellt werden soll. Hier ist ein Beispiel:
<div style="text-align:center"> <p>This video sponsored by</p><br/> <img src="http://support.brightcove.com/site-assets/images/site/logos/BeaconLogo.svg"/> </div>Daraufhin wird der folgende Endbildschirm angezeigt:

- Klicken Sie auf Speichern.
- Um den Player zu veröffentlichen, klicken Sie auf Veröffentlichen & Einbetten > Änderungen veröffentlichen.
- Um das Dialogfeld „Öffnen“ zu schließen, klicken Sie auf Schließen.
Implementieren mit Code
Um ein Plugin zu implementieren, muss der Player den Speicherort des Plugin-Codes, bei Bedarf ein Stylesheet, den Plugin-Namen und die Konfigurationsoptionen des Plugins kennen. Der Speicherort des Plugin-Codes und des Stylesheets lauten wie folgt:
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
Der Name des Plugins lautet customEndscreen, und ein Beispielsatz von Optionen lautet:
{
"content": "<strong>Content</strong> for <em>custom</em> end screen"
}
Im Folgenden wird die Verwendung der In-Page-Einbettungsimplementierung des Players gezeigt, um das Custom Endscreen-Plugin mit einer einzelnen Instanz eines Players zu verknüpfen.
- Zeile 12: Verwendet ein
linkTag, um das CSS des Plugins in dieheadder HTML-Seite aufzunehmen. - Zeile 14: Gibt dem
videoTag einidAttribut mit einem bestimmten Wert in diesem Fall myPlayerID. - Zeile 23: Verwendet ein
scriptTag, um das JavaScript des Plugins in diebodyHTML-Seite aufzunehmen. - Zeile 27: Erstellt einen Verweis auf den Spieler.
- Zeilen 28-30: Initialisiert das Plugin und gibt benutzerdefinierte Optionen weiter.
<link rel="stylesheet" type="text/css" href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="decfdaf5-0a6e-43f6-82d3-39d125c413c4"
data-embed="default"
data-video-id="4077874637001"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/decfdaf5-0a6e-43f6-82d3-39d125c413c4_default/index.min.js"></script>
<script type="text/javascript" src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.customEndscreen({
"content": "<strong>Content</strong> for <em>custom</em> end screen"
})
});
</script>
Um ein Plugin zu implementieren, muss der Player den Speicherort des Plugin-Codes, bei Bedarf ein Stylesheet, den Plugin-Namen und die Konfigurationsoptionen des Plugins kennen. Der Speicherort des Plugin-Codes und des Stylesheets lauten wie folgt:
- https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
- https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
Der Name des Plugins lautet customEndscreen, und ein Beispielsatz von Optionen lautet:
{
"content": "<strong>Content</strong> for <em>custom</em> end screen"
}
Im Folgenden wird die Verwendung der In-Page-Einbettungsimplementierung des Players gezeigt, um das Custom Endscreen-Plugin mit einer einzelnen Instanz eines Players zu verknüpfen.
- Zeile 1: Verwendet ein
linkTag, um das CSS des Plugins in dieheadder HTML-Seite aufzunehmen. - Zeile 3: Gibt dem
videoTag einidAttribut mit einem bestimmten Wert in diesem Fall myPlayerID. - Zeile 12: Verwendet ein
scriptTag, um das JavaScript des Plugins in diebodyHTML-Seite aufzunehmen. - Zeile 16: Erstellt einen Verweis auf den Spieler.
- Zeilen 17-19: Initialisiert das Plugin und gibt benutzerdefinierte Optionen weiter.
<link rel="stylesheet" type="text/css" href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="decfdaf5-0a6e-43f6-82d3-39d125c413c4"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/decfdaf5-0a6e-43f6-82d3-39d125c413c4_default/index.min.js"></script>
<script type="text/javascript" src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.customEndscreen({
"content": "<strong>Content</strong> for <em>custom</em> end screen"
})
});
</script>
Eigentum
Die folgende Plugin-Eigenschaft wird zum Steuern des benutzerdefinierten Endscreen-Plugins verwendet:
content:- Typ:
string - Jedes Zeichenfolgenliteral oder HTML, das auf dem benutzerdefinierten Endbildschirm gerendert wird.
- Typ:
Passen Sie den Endbildschirm an
Sie können CSS verwenden, um das Erscheinungsbild Ihres Endbildschirms anzupassen. Im Folgenden finden Sie einige Beispiele dafür, was Sie tun können. Stellen Sie sicher, dass Sie Ihre Implementierungen testen, um sicherzustellen, dass sie mit Ihrem Seiteninhalt funktionieren.
So wird der Endbildschirm mit der Schaltfläche zum Neustarten des Videos und einer Schaltfläche zum Teilen von Inhalten angezeigt.

Ändern Sie die Tastengröße
Angenommen, Sie möchten die Größe der Endbildschirmschaltflächen ändern. Diese Schaltflächenbilder sind im SVG-Format (Scalable Vector Graphics), sodass sie auf allen Plattformen schnell geladen werden können. Aus diesem Grund können Sie ihre Größe nicht mit dem ändern width und height CSS-Eigenschaften.
Da es sich bei diesen Schaltflächen um XML-Textdateien handelt, können Sie ihre Größe mithilfe von ändern font-size CSS-Eigenschaft.
Verwenden Sie den folgenden Code, um beide Schaltflächen zu verkleinern:
.vjs-overlay-buttons {
font-size: .5em;
}
Die Verwendung eines Prozentwerts sollte den gleichen Effekt haben:
.vjs-overlay-buttons {
font-size: 50%;
}
Das Ergebnis sollte so aussehen:

Oder Sie können die Größe jeder Schaltfläche unabhängig voneinander steuern:
.vjs-restart-control {
font-size: .5em;
}
.vjs-trigger-social-control {
font-size: .5em;
}
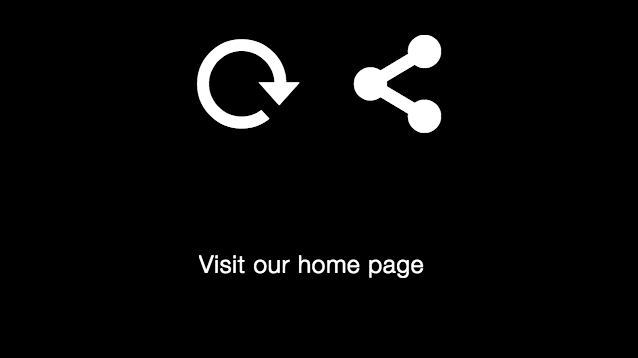
Verschieben Sie den Inhalt unter die Schaltflächen
Zu Beginn dieses Dokuments haben Sie gelernt, wie Sie dem Endbildschirm Inhalte hinzufügen. Zur Überprüfung können Sie dem Plugin beliebigen HTML-Code hinzufügen. Der folgende Code fügt einen Link zu unserer Homepage zum Endbildschirm hinzu:
<a href='https://www.brightcove.com'>Visit our home page</a>
Standardmäßig werden Ihre hinzugefügten Inhalte über den Endbildschirmschaltflächen angezeigt:

Verwenden Sie das folgende CSS, um Ihren HTML-Inhalt unter den Endbildschirmschaltflächen zu positionieren:
- Zeilen 190-193: Positionieren Sie die Tasten von oben. Diese Elemente sind für Sie bereits auf der Seite zentriert.
- Zeilen 194-196: Entfernen Sie die Standardauffüllung für die gesamte Überlagerung, um Ihren benutzerdefinierten Text zu zentrieren.
- Zeilen 197-202: Positionieren Sie Ihren benutzerdefinierten Text von unten und zentrieren Sie ihn horizontal.
.vjs-overlay-buttons {
position: absolute;
top: 5em;
}
.vjs-custom-overlay {
padding: 0;
}
.vjs-endscreen-overlay-content {
position: absolute;
bottom: 5em;
text-align: center;
width: 100%;
}
Das Ergebnis sollte so aussehen:

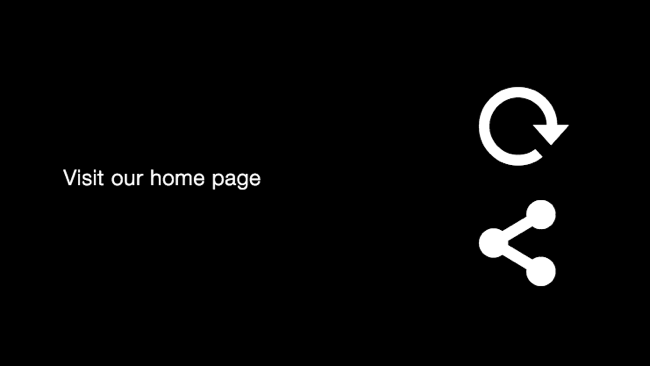
Zeigen Sie vertikale Inhalte und Schaltflächen an
Sie können auch das Layout Ihres HTML-Inhalts und die Endbildschirmschaltflächen ändern. Standardmäßig werden sie horizontal angezeigt, wobei sich Ihr Inhalt über den Schaltflächen befindet. Der folgende Code verschiebt Ihren Inhalt links von den Schaltflächen und zeigt die Schaltflächen vertikal an:
- Zeilen 205-210: Positionieren Sie die Tasten von oben und links. Durch die geringe Breite wurden die Schaltflächen vertikal ausgerichtet.
- Zeilen 211-213: Entfernen Sie die Standardauffüllung für die gesamte Überlagerung.
-
Zeilen 214-223: Positioniert Ihren benutzerdefinierten Text links von den Schaltflächen, horizontal und vertikal in der Hälfte der Überlagerung zentriert.
.vjs-overlay-buttons {
position: absolute;
width: 10%;
top: 20%;
left: 50%;
}
.vjs-custom-overlay {
padding: 0;
}
.vjs-endscreen-overlay-content {
position: absolute;
float: left;
width: 50%;
text-align: center;
top: 45%;
transform: translate(0, -50%)
-webkit-transform: translate(0,-50%);
-ms-transform: translate(0,-50%);
}
Das Ergebnis sollte so aussehen:

Sie können kreativ sein, wie Ihr Endbildschirm aussehen wird, indem Sie die Standard-CSS-Eigenschaften überschreiben. Überprüfen Sie in Ihrem Browser die Elemente, um die Namen und Werte der Elementklassen zu ermitteln. Eine kurze Übersicht dazu finden Sie in der Passen Sie das Erscheinungsbild des Spielers an Dokument.
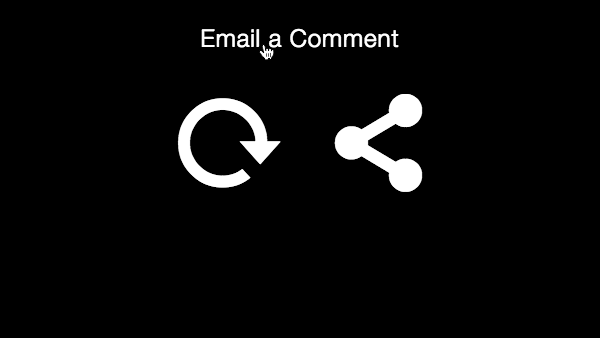
Verwenden Sie mailto mit dem Videonamen
Möglicherweise möchten Sie dem Betrachter des Videos erlauben, Ihnen eine Frage oder einen Kommentar per E-Mail zu senden. Sie können dies mithilfe eines HTML-Codes tun mailto Link im benutzerdefinierten Endbildschirm, wie hier gezeigt:

Durch Klicken auf den Link wird der Standard-E-Mail-Client des Kunden geöffnet. Der folgende Code zeigt, wie die Metataten des Videos, in diesem Fall der Videoname, automatisch als Betreff der E-Mail verwendet werden.
Im folgenden Abschnitt wird erläutert, wie Sie diese bestimmte Aufgabe ausführen, aber darüber hinaus, sobald Sie Daten von der haben Medieninformation Eigenschaft können alle Video-Metataten im Mailto-Link verwendet werden.
- Zeile 235: Fügen Sie das CSS für das customEndscreen-Plugin hinzu.
- Zeilen 236-241: CSS zum Ändern der Größe des Players.
- Zeilen 245-251: Der verwendete Standard-In-Page-Einbettungscode. Beachten Sie, dass ein hinzugefügt
idwird. - Zeile 253: Geben Sie die Quelle für den JavaScript-Code für das Endscreen-Plugin an.
- Zeilen 256.257.270: Standard-Setup für die Verwendung von Code mit dem Player.
- Zeile 262: Hört auf die
loadstartVeranstaltung. Dies ist der Zeitpunkt, an dem das Video geladen wurde und seine Metadaten in gefunden wurdenmyPlayer.mediainfo, ist verfügbar. - Zeile 263: URL codiert den Namen des Videos und weist eine Variable zu. Damit der Wert als Betreff in einem Mailto-Link verwendet werden kann, muss nach HTML-Standards die Zeichenfolge URL-codiert sein.
- Zeilen 264-265: Bauen Sie die
<a href="mailto">Verknüpfung. - Zeilen 266-268: Ruf den
customEndscreen()Verwenden Sie den erstellten Mailto-Link für den Inhalt des Endbildschirms.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>End screen with title as subject</title>
<link href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css" rel='stylesheet'>
<style type="text/css">
.video-js {
width: 600px;
height: 338px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="1507781667001"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
subjectEncoded,
theMailto,
theLink;
myPlayer.on('loadstart',function(){
subjectEncoded = encodeURI(myPlayer.mediainfo.name);
theMailto = 'mailto:nowhere@mozilla.org?subject=' + subjectEncoded;
theLink = '<a href="' + theMailto + '">Email a Comment</a><br /><br/>';
myPlayer.customEndscreen({
"content": theLink
})
})
});
</script>
</body>
</html>
Makros verwenden
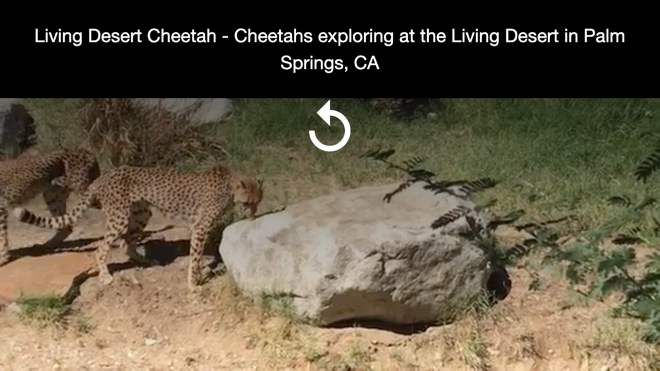
Das content Die für benutzerdefinierte Endbildschirme bereitgestellte Zeichenfolge kann jetzt Makros enthalten (unterstützt von videojs-contrib-ads). Wenn Sie beispielsweise möchten, dass der Endbildschirm den Namen und die Beschreibung des aktuell im Player enthaltenen Videos enthält, verwenden Sie folgenden Code:
videojs.getPlayer('myPlayerID').on('loadstart', function() {
var myPlayer = this;
// +++ Call endscreen method +++
myPlayer.customEndscreen({
content: '{mediainfo.name} - {mediainfo.description}'
});
});
Dies würde zu folgendem Endbildschirm führen:

Hier ist die vollständige Liste der verfügbaren Makros:
| Makro | Beschreibung |
|---|---|
| {player.id} | Spieler-ID |
| {mediainfo.id} | Video-ID |
| {mediainfo.name} | Video-Titel |
| {mediainfo.description} | Kurzbeschreibung (250 Zeichen max) |
| {mediainfo.tags} | Tags (Metadaten), die mit dem Video verknüpft sind |
| {mediainfo.reference_id} | Referenz ID |
| {mediainfo.duration} | Dauer des Videos, wie von Video Cloud berichtet |
| {mediainfo.ad_keys} | Freiform-Textzeichenfolge, die im Medienmodul von Studio hinzugefügt und bearbeitet werden kann; Sie sollten den Abfrageparameter im Formular verwenden
|
| {player.duration} | Dauer des Videos, gemessen vom Player (möglicherweise etwas anders als mediainfo.duration und wahrscheinlich genauer) |
| {document.referrer} | Verweisende Seiten-URL |
| {window.location.href} | Aktuelle Seiten-URL |
| {Zeitstempel} | Aktuelle Ortszeit in Millisekunden seit 1.1.70 |
| {zufällig} | Eine Zufallszahl 0-1 Billion (Wird verwendet, um einen eindeutigen Eindruck zu erzeugen. Dies verhindert, dass die Anzeige im Browser zwischengespeichert wird, und verhindert Abdruckabweichungen.) |
Bekannte Probleme
- In dem sehr seltenen Fall, dass Sie die Steuerleiste jederzeit manuell sichtbar halten UND das benutzerdefinierte Endbildschirm-Plugin verwenden, müssen Sie eine kleine Änderung vornehmen, damit die Steuerleiste nach der Anzeige des Endbildschirms ordnungsgemäß funktioniert. Standardmäßig deaktiviert das Endscreen-Plugin die Steuerleiste. Um die Steuerleiste zu aktivieren, müssen Sie JavaScript verwenden, da sie immer sichtbar ist
player.controls(true)nach demModalDialog'smodalopenEreignis wird ausgelöst.
Änderungsliste
Siehe die Versionshinweise zum benutzerdefinierten Endscreen-Plug-in.
Historische Versionshinweise finden Sie im Changelog hier.
