Einleitung
Werbung, einschließlich Prerolls, funktioniert in Playern, die in AMP verwendet werden. Das Anzeigen-Plugin und seine Konfiguration müssen nur in die Konfiguration des Spielers aufgenommen werden. Führen Sie für eine grundlegende Einrichtung mit einem statischen Anzeigen-Tag die Schritte in aus Grundlegende Einrichtung mit statischem Anzeigen-Tag Abschnitt in diesem Dokument.
Oft möchten Sie Makros verwenden, um den Anzeigenaufrufen dynamische Informationen hinzuzufügen. Informationen zur Verwendung dieser Technik finden Sie unter Verwenden von Makros in Anzeigenaufrufen Abschnitt in diesem Dokument.
In AMP können Sie die clientseitige Zustimmung verwenden und Benutzern zusätzliche Kontrolle über ihre Online-Erfahrung geben. Siehe die AMP-Zustimmung und Werbung Abschnitt in diesem Dokument für weitere Informationen.
Beachten Sie, dass AMP sehr streng ist, was zu einer gültigen AMP-Seite hinzugefügt werden kann, wie in beschrieben AMP mit einem Video Cloud-Video dokumentieren. Beispielsweise können Sie NICHT die Standardpraxis verwenden, ein id zum amp-brightcove Tag hinzuzufügen und dann eine script blockieren, um beispielsweise das IMA3-Plugin zu konfigurieren. Werbung muss also in der Konfiguration des Players implementiert werden, entweder mithilfe von Studio oder der Player Management API.
Grundausstattung mit statischem Ad-Tag
Um einen Player mit einem statischen Ad-Tag zu konfigurieren, müssen Sie wie folgt vorgehen:
- Erstelle den Player.
- Konfigurieren Sie Werbung mithilfe eines statischen Anzeigen-Tags, wie in den Schritten 1—15 der Anleitung Schritt für Schritt gezeigt: Implementierung eines Werbedokuments.
- Konfigurieren Sie Ihren Player für die Verwendung von AMP, wie in der ersten Hälfte der gezeigt AMP mit einem Video Cloud-Video dokumentieren.
Sobald du deinen AMP Player-Code auf einer Seite platziert hast, werden die Anzeigen zusammen mit deinem Video abgespielt.
Verwenden von Makros in Werbeaufrufen
Wenn Sie artikelspezifische Werte in Ihre Adserver-Aufrufe einbeziehen müssen, können Sie benutzerdefinierte Daten an ein Player-Plugin weitergeben. Makros für Video-Metadaten wie {mediainfo.tags} können wie gewohnt verwendet werden. (Die vollständige Liste der Video-Metadaten-Makros finden Sie in der Anzeigenmakros und die serverUrl des Werbung mit dem IMA3 Plugin dokumentieren.) Um {pageVariable.*} -Makros zu verwenden, sind jedoch einige zusätzliche Schritte für AMP erforderlich, da sich der AMP Player in einem Iframe befindet.
Konfigurieren Sie zunächst den Player zum Analysieren von Abfrageparametern mithilfe des Brightcove-Players query_string_to_window Konfigurationsmöglichkeit. Um alle Abfragezeichenfolgenparameter zum globalen Namespace hinzuzufügen, fügen Sie Ihrer Player-Konfiguration Folgendes hinzu:
"query_string_to_window": {
"target": "qsParams"
}
Beachten Sie das qsParams name ist das Objekt, in dem die Parameter gespeichert werden. Sie können den Namen nach Belieben ändern. In diesem Fall ändern Sie den in den Makros verwendeten Namen später.
Fügen Sie als nächstes so viele hinzu, um Daten zu übergeben Datenparameter-* Parameter nach Bedarf an die <amp-brightcove> Code einbetten. Zum Beispiel:
data-param-ad-id="prerollonly"
data-param-site-section="celebrity"
data-param-post-id="A12345"Im Iframe des Spielers sind diese zusätzlichen Daten nun als Eigenschaften des Zielobjekts in Kamelhülle verfügbar:
window.qsParams.adId
window.qsParams.siteSection
window.qsParams.postIdDiese können in {PageVariable.*} -Makros in der Anzeigenkonfiguration verwendet werden (aus Gründen der Lesbarkeit wurden Carriage Returns hinzugefügt):
https://ads.example.com/ad?ad={pageVariable.qsParams.adId}
&video={mediainfo.id}&article={pageVariable.qsParams.postId}
§ion={pageVariable.qsParams.siteSection}Spezifische Anweisungen zur Verwendung der Player Management API zum Aktualisieren einer Player-Konfiguration finden Sie unter Player-Konfigurationen — Eine Player-Konfiguration aktualisieren.
Ampere-Einwilligung und Werbung
In AMP können Sie die clientseitige Zustimmung verwenden und Benutzern zusätzliche Kontrolle über ihre Online-Erfahrung geben. Wenn Ihre AMP-Seite die Benutzereinwilligung mit AMP-Zustimmung verwaltet und Sie Werbung im Player verwenden, möchten Sie möglicherweise die Anzeigenanfrage des Spielers abhängig von dieser Zustimmung anpassen. Tun Sie dies, indem Sie ein
data-block-on-consent="_till_antwortet“Anzeigenkonfigurationen
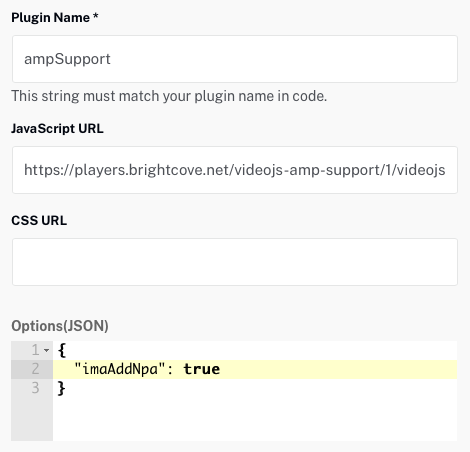
Das einfachste Szenario für die Implementierung von Werbung und AMP ist die Verwendung der Standard-IMA-Werbeintegration von Brightcove Player mit Google Ad Manager npa=1 Wird der Anzeigenanfrage hinzugefügt, wenn die Zustimmung nicht bekannt ist oder nicht erteilt wurde. Um dies zu tun, füge hinzu
„imaAddNpa“: wahrzu den Optionen des AMP Support Plugins des Players, und dieses wird automatisch zur Ad-Server-URL hinzugefügt, wie hier gezeigt:

Für andere Änderungen an der Anzeigenserver-URL wird der Zustimmungsstatus im Iframe des Players mit drei Abfrageparametern festgelegt:
ampInitialConsentState:: Ob die Einwilligung akzeptiert, abgelehnt, unbekanntampConsentSharedData:: Eine JSON-Datenfolge des EinwilligungsanbietersampInitialConsentValue:: Die Einwilligungszeichenfolge des Zustimmungsanbieters
Der Zustimmungsstatus ist eine Ganzzahl wie in AMP definiert:
- AUSREICHEND: 1
- UNZUREICHEND: 2
- UNBEKANNT_NOT_REQUIRED: 3
- UNBEKANNT: 4
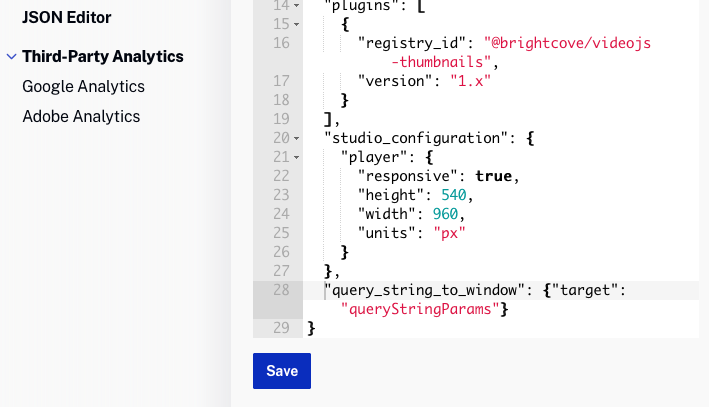
Um die Player-Konfiguration zu aktualisieren, um die Abfrageparameter des Players Iframe als einfache Javascript-Variablen verfügbar zu machen, fügen Sie der Player-Konfiguration im JSON-Editor Folgendes hinzu:
„query_string_to_window“: {"Ziel“: „queryStringParams"}Für Unterstützung finden Sie hier einen Screenshot der Benutzeroberfläche:

Dann können Sie die Parameter für die Einwilligungsabfrage in der Anzeigen-Server-Anfrage verwenden, entweder mit Makros oder indem Sie die SeverUrl als Funktion konfigurieren.
Beispiel für Makro
„AdServerURL“: "https://ads.example.com/ad?consent={pageVariable.queryStringParams.ampInitialConsentState}&consentString={pageVariable.queryStringParams.ampInitialConsentValue}“Beispiel für eine Funktion
Konfigurieren Sie den Player ohne Anzeigenserver-URL mit den folgenden Eigenschaften:
videojs.registerPlugin ('setAdUrl', function () {
this.ima3.settings.serverUrl = Funktion (Rückruf) {
wenn (window.queryStringParams.ampInitialConsentState === '1') {
// Ausreichende Zustimmung
Rückruf ('https://ads.example.com/adwithconsent?string={pageVariable.queryStringParams.ampInitialConsentValue}');
} sonst {
// Verwenden Sie eine andere Anzeige
Rückruf ('https://ads.example.com/basicad');
}
});