Einleitung
Bei der Integration von Anzeigenlösungen in den Brightcove-Player ist es wichtig zu ermitteln, wo ein Fehler auftritt. Gehen Sie die folgenden Schritte durch, um festzustellen, wo das Problem auftritt.
Wenn Sie mit Werbekonzepten noch nicht vertraut sind, lesen Sie den Lernleitfaden: Videowerbung
Dieses Thema umfasst zwei Arten von Werbung. Wählen Sie diejenige, mit der Sie arbeiten:
Wenn Sie die unten aufgeführten Schritte ausgeführt haben und das Problem immer noch nicht beheben können, eröffnen Sie bitte ein Support-Ticket.
Kundenseitige Werbung (IMA3 VOD)
Wenn Sie mit clientseitigen Anzeigen unter Verwendung von IMA3 arbeiten, führen Sie diese Schritte durch:
Anzeigen-Tag-URL prüfen
Stellen Sie zunächst sicher, dass Ihre Anzeigen-Tag-URL korrekt eingerichtet ist und ordnungsgemäß funktioniert.
- Laden Sie die Anzeigenserver-URL (auch Anzeigen-Tag genannt) in Ihrem Browser, um zu sehen, ob sie in Ordnung ist.
- Google stellt eine Reihe von Beispiel-Anzeigen-Tags zur Verfügung. Kopieren Sie die URL eines Anzeigen-Tags und fügen Sie sie in einen Browser ein, um den XML-Code anzuzeigen.
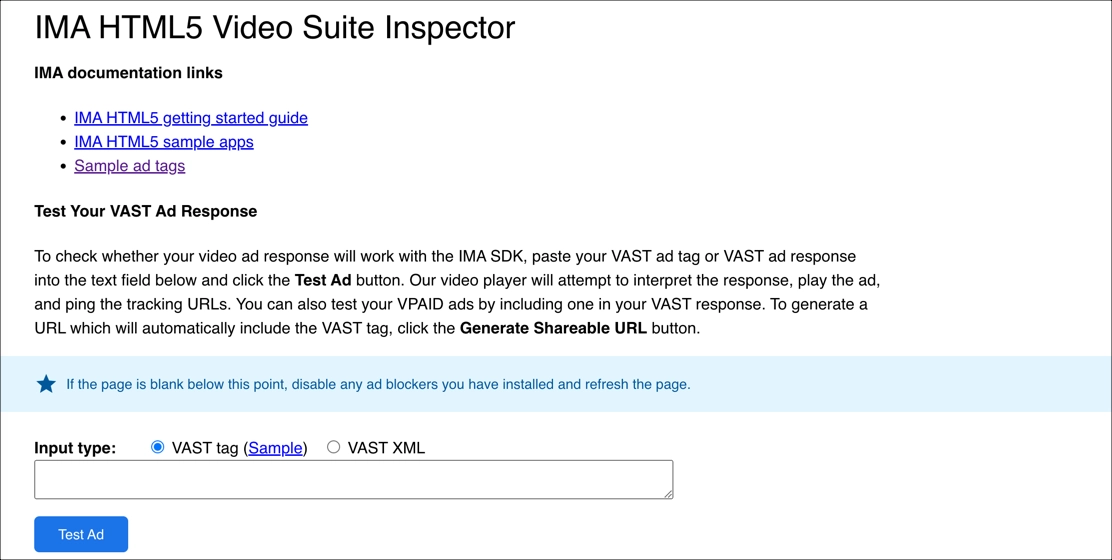
- Rufen Sie in einem Browser den IMA HTML5 Video Suite Inspector auf.

Video-Suite Inspektor - Geben Sie Ihr VAST- oder VMAP-Anzeigen-Tag ohne Kopfgebot in das Textfeld ein.
- Klicken Sie auf Testanzeige.
- Sie sollten Ihre Anzeige im Videoplayer-Bereich abspielen sehen.
- Wenn dies NICHT funktioniert, gibt es einige mögliche Gründe:
- Ein Problem mit Ihrem Anzeigenserver
- Die Parameter für die Anzeigenausrichtung sind zu spezifisch, um eine Anzeige zu liefern
- Sie haben keine Standard-/Fallback-Anzeigen, wenn bei der Anzeigenausrichtung keine Anzeige gefunden wird
Anzeigenereignisse prüfen
Sie können auch eine Brightcove-Demoseite verwenden, um die mit Ihrer Anzeigen-Tag-URL verbundenen Brightcove IMA3-SDK-Ereignisse zu sehen.
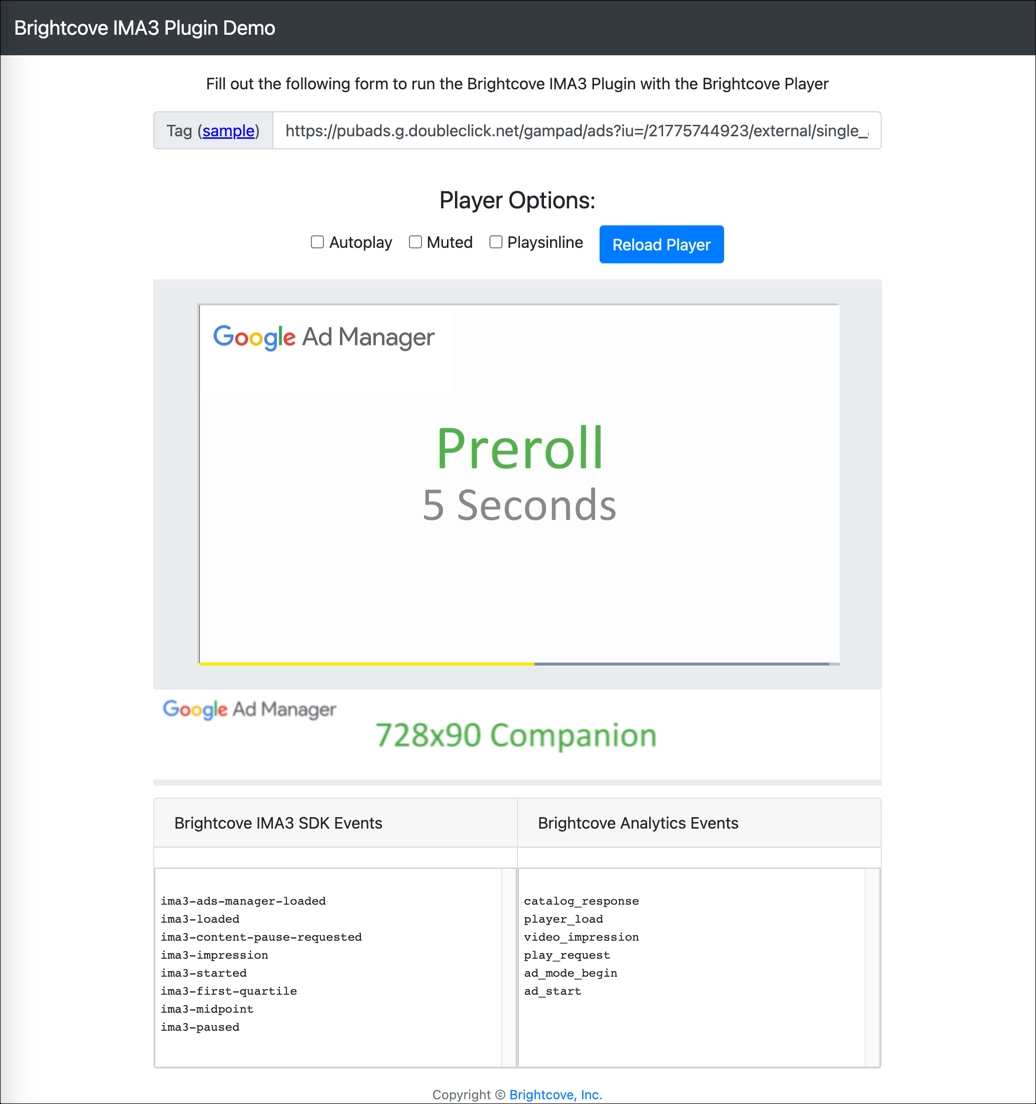
- Öffnen Sie in einem Browser die Brightcove IMA3-Plugin-Demo.
- Geben Sie im Tag-Eingabebereich die URL Ihres Anzeigen-Tags ein.
- Klicken Sie auf Player neu laden.
- Starten Sie die Videowiedergabe.
Sie sollten sehen, dass Brightcove IMA3-Ereignisse und Brightcove Analytics-Ereignisse angezeigt werden.

Brightcove IMA3-Plugin-Demo
Test im Standalone-Player
Wenn Ihr Anzeigen-Tag korrekt ist und in den vorherigen Schritten funktioniert, erstellen Sie eine eigenständige Seite mit einem Brightcove-Player, und prüfen Sie, ob sie wie erwartet funktioniert.
- Navigieren Sie in Video Cloud Studio zum Modul " Player" und erstellen Sie einen neuen Player oder verwenden Sie den Standardplayer.
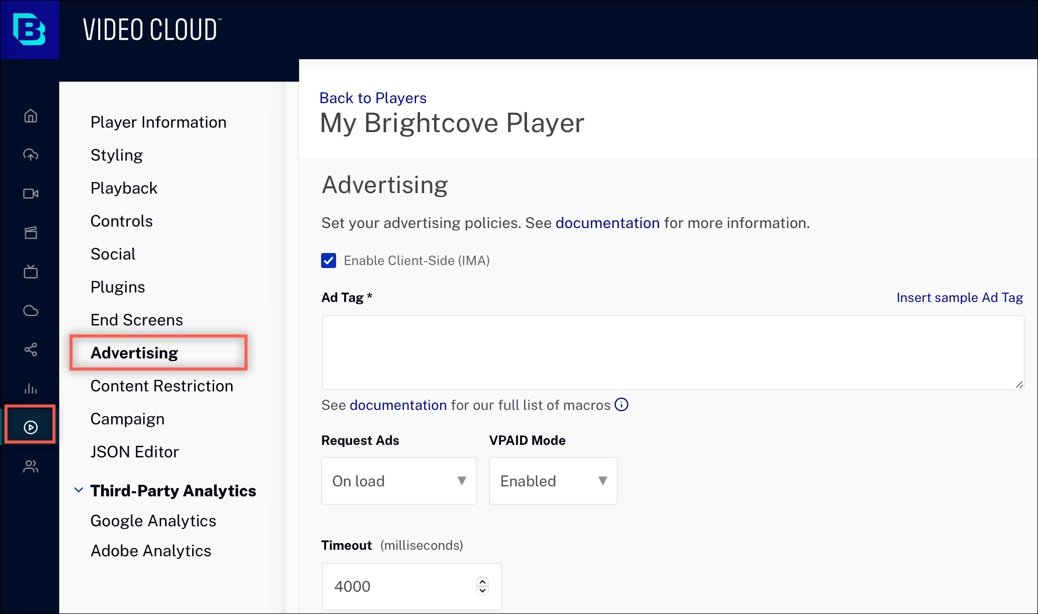
- Klicken Sie in der linken Navigation auf Werbung.
-
Wählen Sie Client-Side (IMA) aktivieren und geben Sie Ihre Anzeigen-Tag-URL ein.

Studio CSAI - Klicken Sie auf Speichern.
- Klicken Sie auf Veröffentlichen & Einbetten und dann auf Veröffentlichen.
- Kopieren Sie den erweiterten Code und fügen Sie ihn in eine einfache HTML-Seite ein.
- Wenn Ihre Werbung abgespielt wird, fahren Sie fort.
Test-Header-Bieten
Wenn Sie Header Bidding verwenden, achten Sie darauf, dass Sie die Aufgaben in der richtigen Reihenfolge ausführen, um Race Conditions zu vermeiden. Eine gute Möglichkeit, ein Problem von der Komplexität des Codes zu isolieren, besteht darin, mit einem einfachen Beispiel zu beginnen.
- Öffnen Sie die Starthilfe: Header Bidding Ad Dokument.
- Geben Sie Werte für Ihre Video Cloud-Konto-ID und Video-ID ein.
- Klicken Sie auf Player erstellen.
- Wenn dies funktioniert, klicken Sie auf Code in die Zwischenablage kopieren.
- Strukturieren Sie Ihren Code so um, dass die Aufgaben in der folgenden Reihenfolge ausgeführt werden: (Sie können den Code aus dem Jump Start einfügen, der in dieser Reihenfolge vorliegt)
- Vorgebot laden
- Brightcove-Player laden
- IMA3-Plugins laden
- Testen Sie die neue Struktur des Codes.
- Wenn dies funktioniert, ändern Sie den Code in Ihrer .js-Datei auf dieselbe Weise.
Wird die Werbung immer noch nicht abgespielt?
Wenn Ihre Anzeigen immer noch nicht geschaltet werden, reichen Sie bitte Ihr Problem ein.
Serverseitige Werbung (SSAI VOD)
Wenn Sie mit serverseitigen Anzeigen mit VOD arbeiten, gehen Sie diese Schritte durch:
Anzeigen-Tag-URL prüfen
Stellen Sie zunächst sicher, dass Ihre Anzeigen-Tag-URL korrekt eingerichtet ist und ordnungsgemäß funktioniert.
- Laden Sie die Anzeigenserver-URL (auch Anzeigen-Tag genannt) in Ihrem Browser, um zu sehen, ob sie in Ordnung ist.
- Google stellt eine Reihe von Beispiel-Anzeigen-Tags zur Verfügung. Kopieren Sie die URL eines Anzeigen-Tags und fügen Sie sie in einen Browser ein, um den XML-Code anzuzeigen.
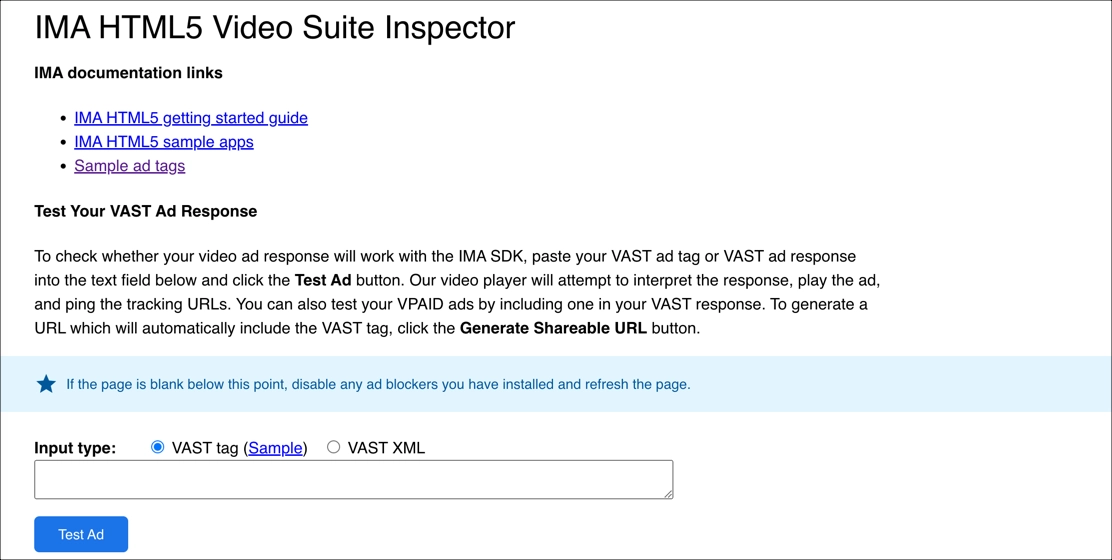
- Rufen Sie in einem Browser den IMA HTML5 Video Suite Inspector auf.

Video-Suite Inspektor - Geben Sie Ihr VAST- oder VMAP-Anzeigen-Tag ohne Kopfgebot in das Textfeld ein.
- Klicken Sie auf Testanzeige.
- Sie sollten Ihre Anzeige im Videoplayer-Bereich abspielen sehen.
- Wenn dies NICHT funktioniert, gibt es einige mögliche Gründe:
- Ein Problem mit Ihrem Anzeigenserver
- Die Parameter für die Anzeigenausrichtung sind zu spezifisch, um eine Anzeige zu liefern
- Sie haben keine Standard-/Fallback-Anzeigen, wenn bei der Anzeigenausrichtung keine Anzeige gefunden wird
Test im Standalone-Player
Wenn Ihr Anzeigentag korrekt ist, erstellen Sie eine eigenständige Seite mit einem Brightcove-Player, und prüfen Sie, ob sie wie erwartet funktioniert.
- Navigieren Sie in Video Cloud Studio zum Modul " Player" und erstellen Sie einen neuen Player oder verwenden Sie den Standardplayer.
- Klicken Sie in der linken Navigation auf Werbung.
-
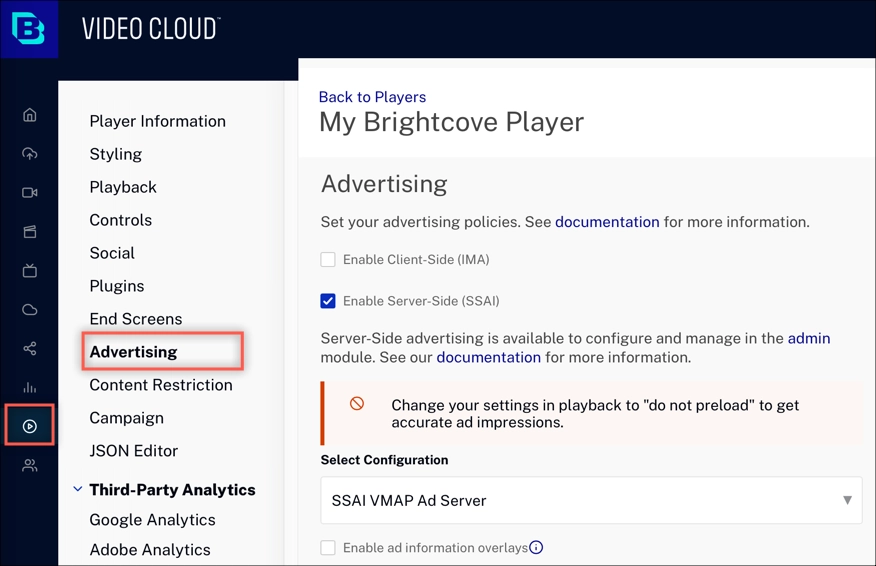
Wählen Sie Server-Side (SSAI) aktivieren und wählen Sie Ihre Anzeigenkonfiguration.

Studio SSAI - Klicken Sie auf Speichern.
- Klicken Sie auf Veröffentlichen & Einbetten und dann auf Veröffentlichen.
- Kopieren Sie den erweiterten Code und fügen Sie ihn in eine einfache HTML-Seite ein.
- Wenn Ihre Werbung abgespielt wird, fahren Sie fort.
Wird die Werbung immer noch nicht abgespielt?
Wenn Ihre Anzeigen immer noch nicht geschaltet werden, reichen Sie bitte Ihr Problem ein.
Reichen Sie Ihr Problem ein
Sammeln Sie die folgenden Informationen und teilen Sie sie dem Support-Team mit.
- Notieren Sie sich, bei welchem Betriebssystem/Browser/Version das Problem auftritt.
- Tritt das Problem bei mehreren Geräten/Netzwerken auf?
- Fügen Sie Informationen über die von Ihnen durchgeführten Tests bei.
- Logdateien aus dem Einzeltest sind hilfreich:
- Verwenden Sie Folgendes, um Ihr Problem an das Support-Team einzugeben:
