Einleitung
Brightcove Player unterstützt die Wiedergabe von reinen Audiobeständen, wobei die Player-Benutzeroberfläche bis auf die Steuerleiste ausgeblendet ist oder das Posterbild während der Wiedergabe permanent angezeigt wird
Nur Audio-Modus

Audio-Poster-Modus

Beispiel
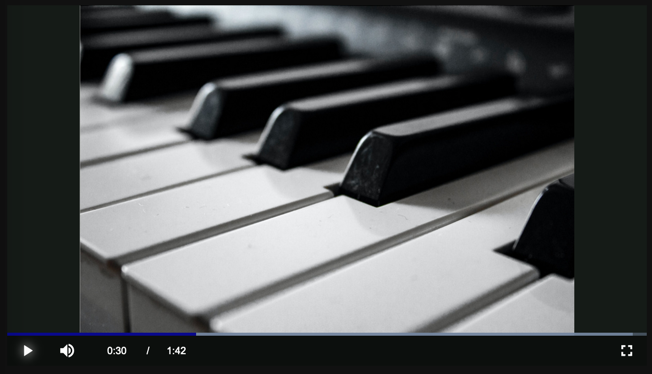
Dieses Beispiel zeigt ein Audio-Asset mit einem für den Audio-Postermodus konfigurierten Brightcove-Player. Hier wird das Posterbild während der Wiedergabe im Player angezeigt.
Sehen Sie sich den Stift Untitled von Brightcove Learning Services(@rcrooks1969) auf CodePen an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
Voraussetzungen
Für diese Funktion werden die folgenden Anforderungen benötigt:
- Brightcove Player v6.65.1 und neuer
Hinweise zur Implementierung
Bei der Verwendung von Audio-Assets mit dem Brightcove-Player gibt es zwei Optionen zum Anpassen des Players:
- Nur Audio-Modus
- Audio-Poster-Modus
Beide Modi können nicht gleichzeitig aktiviert werden.
- Wenn beide
audio_only_modeund in der Player-Konfiguration auf true gesetztaudio_poster_modesind, hat der Modus Nur Audio Vorrang. - Wenn Sie einen Modus programmgesteuert über
player.audioOnlyMode(true)oder aktivieren,player.audioPosterMode(true)wird der andere Modus deaktiviert, falls er aktiviert ist.
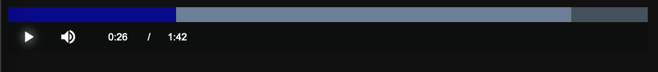
Nur Audio-Modus
In diesem Modus ist die gesamte Benutzeroberfläche des Spielers bis auf die Kontrollleiste ausgeblendet.
Audio-Poster-Modus
In diesem Modus wird das Posterbild während der Wiedergabe permanent angezeigt. Die Abmessungen des Players bleiben in diesem Modus dieselben wie bei einem Videoplayer.
Implementierung über Konfiguration
Der Audiowiedergabemodus kann in der Konfiguration des Players eingestellt werden.
-
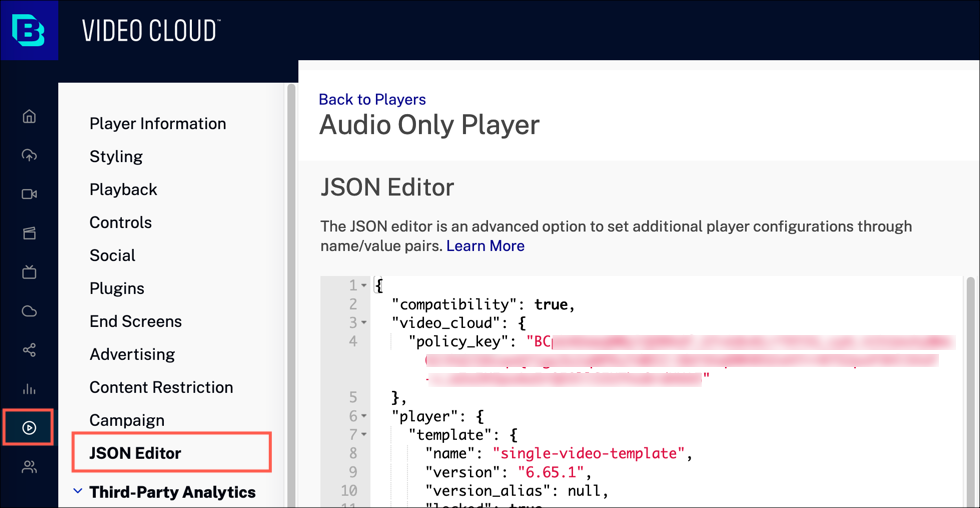
Wählen Sie in Video Cloud Studio das Playermodul und dann den JSON-Editor.

-
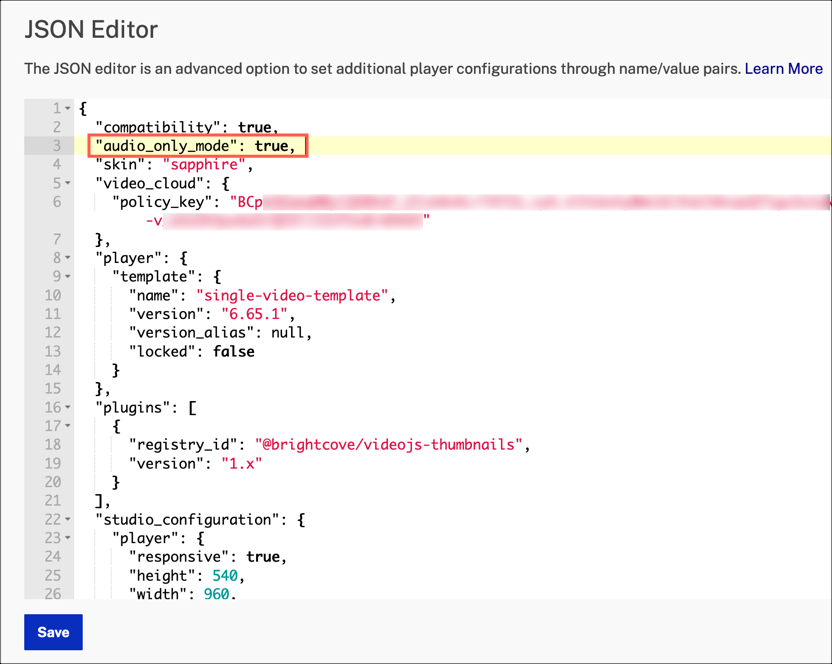
Fügen Sie im Editor eine der folgenden Optionen hinzu:
"audio_only_mode": trueODER
"audio_poster_mode": true

- Klicken Sie auf .
- Veröffentlichen Sie Ihre Playeränderungen.
Implementieren Sie mit Einbettungscode
Eine weitere Möglichkeit, den Audiomodus zu implementieren, besteht darin, den Player-Einbettungscode auf Ihrer Webseite zu aktualisieren.
Aktivieren/Deaktivieren des Audiomodus
Der Audiomodus kann asynchron aktiviert oder deaktiviert werden, indem die folgenden Methoden aufgerufen werden, die a zurückgeben Promise.
player.audioOnlyMode(true|false)ODER
player.audioPosterMode(true|false)Status des Audiomodus prüfen
Wenn diese Methoden ohne Argumente aufgerufen werden, geben sie einen Boolean Wert zurück, der den aktuellen Status des Audiomodus angibt.
player.audioOnlyMode()ODER
player.audioPosterMode()Schritte
-
Wählen Sie in Video Cloud Studio das Medienmodul und ein Video aus.
-
Wählen Sie Veröffentlichen und einbetten, und kopieren Sie den erweiterten Einbettungscode.
-
Im folgenden Beispiel wird der Audiomodus für den Player mithilfe der erweiterten Einbettungsimplementierung festgelegt.
<div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // Set either audio only mode OR audio poster mode myPlayer.audioOnlyMode(true); // myPlayer.audioPosterMode(true); }); </script>
