Schritt für Schritt: Brightcove Player Debugger
Sobald Sie das Debugger-Plugin in Ihrem Player hinzugefügt haben, können Sie Informationen in Echtzeit verfolgen, während die Wiedergabe im Webbrowser erfolgt.
Der Spieler mit dem Debugger
Wählen Sie das Bild unten aus, um den Player und den Debugger in einem anderen Fenster zu öffnen.
Überblick
Der Brightcove Player-Debugger ist ein Plugin, das entweder mit dem Brightcove Player oder dem Standard-Video.js-Player funktioniert. Der Debugger protokolliert, erfasst und zeigt Informationen zu dem aktuell verwendeten Player, den Medien und der Werbung an. Es funktioniert auf folgenden Player-Plattformen:
- Brightcove Player v5 +, v6 +
- Video.js v5, v6
Der Debugger zeichnet Anzeigeneinstellungen auf, wenn die folgenden Plugins verwendet werden:
- IMA
- FreeWheel
- Einmal UX
Ressourcenlinks:
Erfahren Sie mehr über den Debugger
Erfahren Sie mehr über den Brightcove Player Debugger:
-
Überprüfen Sie die Liesmich Informationen für die Brightcove Player-Debugger. Hier finden Sie ein Codebeispiel sowie Debugger-Optionen und Anzeigedaten.
Der Brightcove Player-Debugger hängt sich mithilfe von an einen Brightcove Player an
<video>ElementeidAttribut. -
Die Funktionen des Debuggers umfassen:
- Mit einer Umschalttaste können Sie den Debugger minimieren, um seinen Platzbedarf beim Testen von Spielern in freier Wildbahn zu verringern.
- Es hört Spielerereignisse mit der
player.on()Methode und zeigt sie in der Log Sektion. - Es erfasst die Debug-Konsolenmeldungen des Browsers und zeigt sie in der an Log Sektion.
- Für das aktuell in den Player geladene Video zeichnet der Debugger Daten aus dem
mediainfoEigentum. - Wenn das IMA-Plugin verwendet wird, zeichnet der Debugger die IMA3-Anzeigeneinstellungen auf.
- Wenn das FreeWheel-Plugin verwendet wird, zeichnet der Debugger die FreeWheel-Anzeigeneinstellungen auf.
- Wenn eine Anzeige abgespielt wird, zeichnet der Debugger die aktuellen Anzeigeninformationen auf. Halten Sie den Player an, um sicherzustellen, dass Sie diese Informationen im anzeigen können Anzeigeneinstellungen Tab.
- Es erfasst und zeigt den aktuellen Spielerstatus mithilfe von CSS-Klassen an, die an den Player angehängt sind.
- Durch Auswahl / Abwahl eines Klassennamens in der Spielerklassen Abschnitt können Sie Klassen zum Player hinzufügen / daraus entfernen.
- Durch Umschalten der Log , Klassen , Spielereinstellungen und Anzeigeneinstellungen Auf Registerkarten können Sie die entsprechenden Anzeigebereiche ein- / ausblenden.
Erstelle den Spieler
Zuerst erstellen wir einen Player in Studio und weisen ihm ein Video zu.
- Navigieren Sie in Studio zu Spieler Modul. Erstellen Sie hier einen neuen Player oder verwenden Sie einen vorhandenen. Sie können sogar den Standard-Player in Ihrem Konto verwenden.
- In dem die Einstellungen Abschnitt, wählen Sie die Bearbeiten Klicken Sie auf die Schaltfläche und gehen Sie wie folgt vor:
- Stellen Sie die Breite Option zu 640.
- Stellen Sie die Höhe Option zu 360.
- Klicken Sie auf Speichern und dann auf Player veröffentlichen.
- Wählen Sie im Medienmodul ein Video aus und veröffentlichen Sie es mit diesem Player.Weisen Sie dem Player Videoinhalte zu und veröffentlichen Sie ihn.
-
Kopieren Sie den erweiterten Einbettungscode (In-Page) und fügen Sie ihn in eine neue HTML-Datei ein.
-
In der Eröffnung
<video>Tag, füge ein hinzuidAttribut mit einem Wert von myPlayer.Der Einbettungscode sollte folgendermaßen aussehen:
<video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script><video-js id="myPlayerID" data-account="3676484087001" data-player="BkE8DMCzl" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/3676484087001/BkE8DMCzl_default/index.min.js"></script>
Fügen Sie die Debugger-Dateien hinzu
In diesem Abschnitt fügen wir die Stile und Skripte hinzu, die für den Brightcove Player-Debugger benötigt werden.
-
Fügen Sie unter dem Spielercode a hinzu
<link>Tag, das auf Ihre Kopie der Debugger-CSS-Datei verweist. Das Tag sollte ähnlich aussehen wie folgt:<link href="//your web domain/videojs-player-debugger.css" rel="stylesheet"> -
Fügen Sie unter dem vorherigen Code a hinzu
<script>Tag, das auf Ihre Kopie der Debugger-JavaScript-Datei verweist. Das Tag sollte ähnlich aussehen wie folgt:<script src="//your web domain/videojs-player-debugger.min.js"></script>
Rufen Sie den Debugger mit Optionen auf
In diesem Abschnitt legen wir Optionen für den Debugger fest und rufen ihn dann auf, um den Debugger zu unserem Player hinzuzufügen.
-
Hier ist eine Liste der Optionen zusammen mit einer kurzen Beschreibung für jede:
Option Beschreibung Standardwert captureConsole Fügen Sie die von der JavaScript-Konsole ausgegebenen Nachrichten in das Protokoll ein. wahr debugAds Protokollieren Sie Anzeigenereignisse und Debugging-Informationen. wahr logClasses Protokollieren Sie die Spielerklassen bei jedem Ereignis. Dies ist nützlich, um den Status des Spielers zu verfolgen. falsch logType Wählen Sie das Format für die protokollierten Daten - entweder Tabelle oder Liste. aufführen showMediaInfo Umfassen die mediainfoDaten im Player-Einstellungsbereich.wahr showPosterStyles Protokollieren und Aufzeichnen von Posterklassen und -stilen. falsch showProgress Fortschrittsereignisse protokollieren. falsch minimiert starten Starten Sie den Debugger im minimierten Zustand (Schaltfläche). falsch useLineNums Fügen Sie Zeilennummern in die Protokollausgabe ein. falsch ausführlich Protokollieren Sie detaillierte Player- und Anzeigenereignismeldungen. falsch -
In Ihrem HTML-Seitencode vor dem Schließen
</body>Tag, fügen Sie den folgenden Skriptcode hinzu:- Zeile 2: Erhält einen Verweis auf Ihren Spieler.
- Zeile 3: Wartet darauf, dass Ihr Spieler bereit ist.
- Zeile 4: Definiert die Optionen für den Debugger. In diesem Beispiel haben wir einen Player ohne Werbung.
- Zeile 6: Ruft den Debugger mit den angegebenen Optionen auf.
<script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> -
Ihr vollständiger HTML-Seitencode sollte folgendermaßen aussehen:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> </body> </html> -
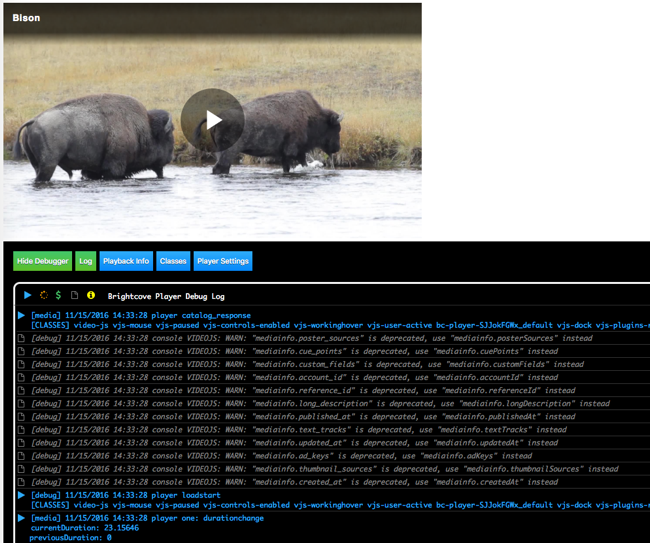
Führen Sie in einem Browser Ihre HTML-Datei aus. Sie sollten den Debugger unter dem Player sehen.

Brightcove Player-Debugger
Die Registerkarte Protokoll
Das Log Der Abschnitt zeigt alle Player-Ereignisse an, die das Plugin erfasst hat.
-
Stellen Sie im Player-Debugger sicher, dass die Log Registerkarte ist ausgewählt. Die Registerkarte erscheint grün, wenn diese Option ausgewählt ist.

Protokollabschnittsanzeige Wenn ein Ereignis zusätzliche Informationen enthält, können diese Informationen auch angezeigt werden. Zum Beispiel am
loadedmetadatawerden auch folgende Daten angezeigt:- Konto-ID
- Video-ID
- Dauer
- kurze Beschreibung
Um die Ereignisse ohne Details zu protokollieren, stellen Sie die ein ausführlich Option zu falsch.
-
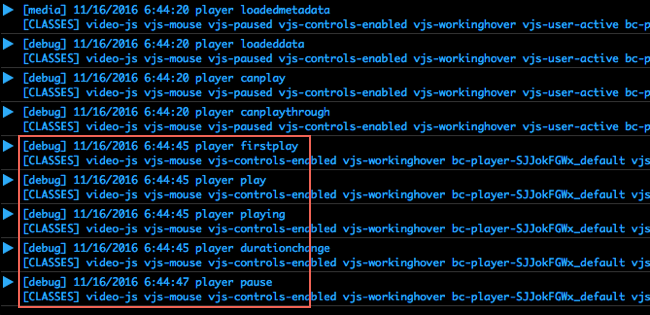
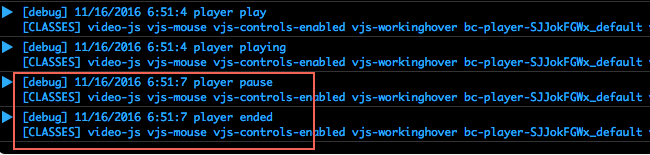
Beachten Sie die ersten Ereignisse im Protokoll. Starten Sie die Wiedergabe des Videos und halten Sie es dann an. Sie sollten jetzt Ereignisse sehen, die mit dem Abspielen und Anhalten des Videos verbunden sind.

Ereignisse abspielen und anhalten -
Lassen Sie das Video bis zum Ende abspielen. Beachten Sie, dass es eine gibt Pause Veranstaltung vor dem beendet Veranstaltung.

Veranstaltung beendet
Die Registerkarte Wiedergabeinformationen
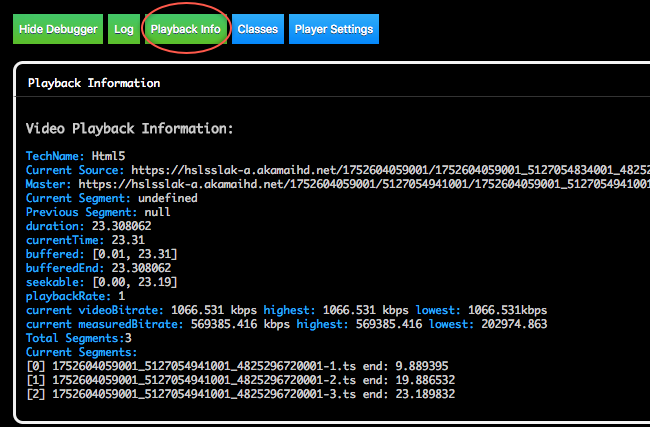
Das Wiedergabeinformationen Im Abschnitt werden Wiedergabeinformationen für das geladene Video angezeigt.
-
Wählen Sie im Player-Debugger die Option Wiedergabeinformationen Tab. Die Registerkarte erscheint grün, wenn diese Option ausgewählt ist.

Registerkarte "Wiedergabeinformationen" Beachten Sie die Informationen, die für das aktuell geladene Video angezeigt werden.
Die Registerkarte Klassen
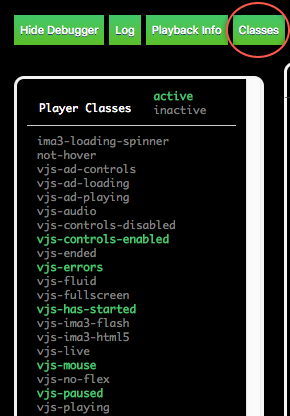
Das Klassen Im Abschnitt werden die an den Player angehängten CSS-Klassen angezeigt. Aktive Klassen werden in grünem / fettem Text angezeigt, während inaktive Klassen in weißem / normalem Text angezeigt werden.
-
Wählen Sie im Player-Debugger die Option Klassen Tab. Die Registerkarte erscheint grün, wenn diese Option ausgewählt ist.

Registerkarte Klassen Sie können eine Klasse auswählen, um sie auf den Spieler anzuwenden. Auf diese Weise können Sie verschiedene Spielerzustände testen.
Die Registerkarte Player-Einstellungen
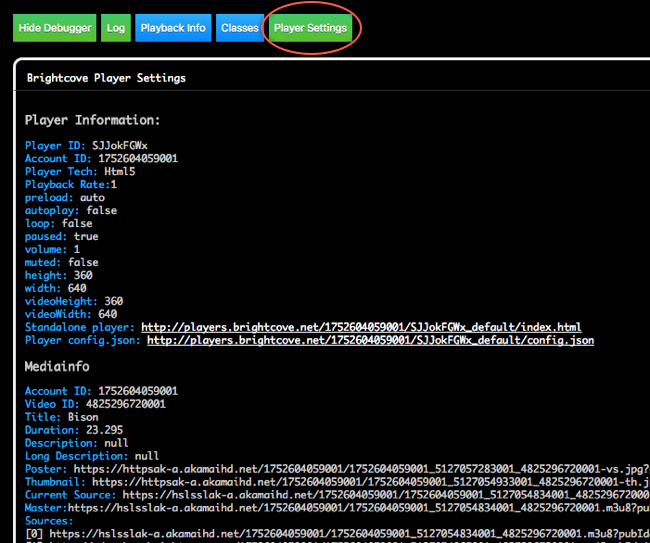
Das Spielereinstellungen Im Abschnitt werden Spielerinformationen angezeigt, einschließlich Spieler-ID und Konto-ID. Außerdem werden die Daten aus dem angezeigt mediainfo Objekt für das aktuell geladene Video, einschließlich Wiedergaben, Quellen, Masterdateien usw.
-
Wählen Sie im Player-Debugger die Option Spielereinstellungen Tab. Die Registerkarte erscheint grün, wenn diese Option ausgewählt ist.

Registerkarte "Player-Einstellungen"
Debuggen Sie IMA-Anzeigen
Der Debugger erfasst und zeichnet Anzeigenereignisse und den Status des Players zum Zeitpunkt des Ereignisses auf. Der Debugger erstellt einen Breadcrumb-Trail, der es einfacher macht, den Verlauf von Ereignissen während der Anzeigenwiedergabe zu verfolgen.
Zunächst fügen wir unserem Player das Anzeigen-Plugin und die Anzeigen-URL hinzu. In diesem Beispiel verwenden wir IMA-Anzeigen.
-
Kehren Sie zu Ihrer HTML-Datei zurück. Unterhalb des Spielers
<script>Fügen Sie die folgenden Dateien für das IMA-Plugin hinzu:- Zeile 4: Definiert die Stile für das IMA-Plugin.
- Zeile 5: Definiert die JavaScript-Datei für das IMA-Plugin.
<script src="https://players.brightcove.net/1752604059001/SJJokFGWx_default/index.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script><script src="https://players.brightcove.net/3676484087001/BkE8DMCzl_default/index.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> -
Fügen Sie im Abschnitt "Seitenskript" Code hinzu, um die Anzeigen-URL zu definieren, und rufen Sie das IMA-Plugin auf.
- Zeile 4: Definiert die Optionen für den Player-Debugger. Beachte das
debugAdsOption wurde auf gesetzttrue. - Zeile 5: Definiert die Anzeigen-URL.
- Zeilen 7-11: Rufen Sie das IMA-Plugin mit der Anzeigen-URL und den Optionen auf.
<script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> - Zeile 4: Definiert die Optionen für den Player-Debugger. Beachte das
-
Ihr vollständiger HTML-Seitencode sollte folgendermaßen aussehen:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> </body> </html> -
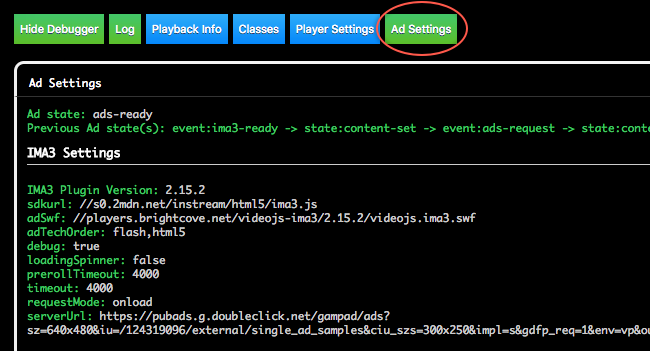
Führen Sie Ihre HTML-Seite im Browser aus. Wähle aus Anzeigeneinstellungen Tab. Sie sollten den Abschnitt Anzeigeneinstellungen unter dem Player sehen.

Registerkarte "Anzeigeneinstellungen" -
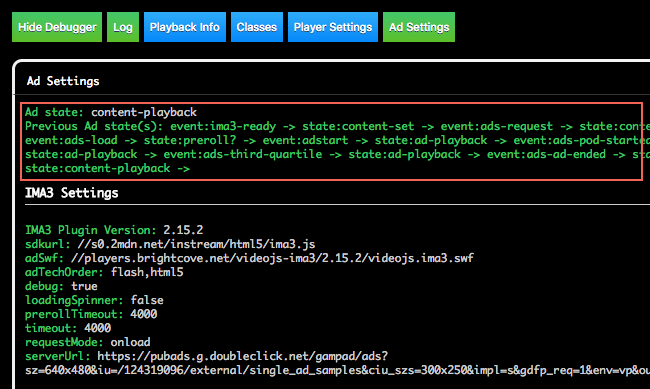
Fange an, das Video abzuspielen. In diesem Beispiel befindet sich eine Anzeige am Anfang des Videos. Während der Wiedergabe der Anzeige sollten zusätzliche Ereignisinformationen angezeigt werden.

IMA-Anzeigenereignisse - Jetzt kennen Sie die Grundlagen der Verwendung des Brightcove Player-Debuggers. Sie sind bereit, auf eigene Faust zu erkunden.