Überblick
Mit dem Brightcove AirPlay-Plugin können Sie Videos von Ihrem Brightcove Player auf hochauflösende Displays mit Apple TV streamen. Tippen Sie einfach auf das AirPlay-Symbol im Brightcove Player, um Filme und Videos auf Ihrem Apple TV oder AirPlay 2-fähigen Smart TV zu teilen.
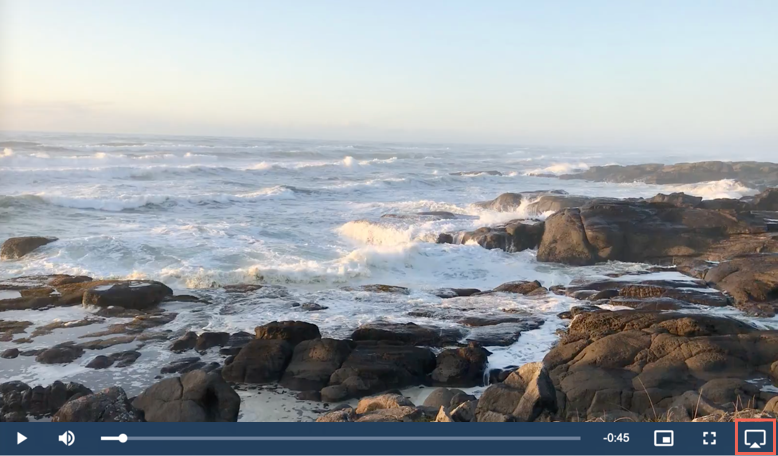
Beachten Sie, dass das AirPlay-Symbol in der Player-Steuerleiste, wie unten gezeigt, nur angezeigt wird, wenn Folgendes zutrifft:
- Ihr Brightcove Player befindet sich im Safari-Browser
- Dieses Brightcove AirPlay-Plugin wurde deinem Spieler hinzugefügt
- Das in Safari integrierte Webkit für AirPlay ist verfügbar

Voraussetzungen
Die folgenden Anforderungen sind erforderlich, um das Brightcove AirPlay-Plugin zu verwenden:
- Brightcove Player v6.51.4 und neuer
So funktioniert es
Bei Verwendung des AirPlay-Plugins mit dem Brightcove-Player werden Anforderungen für Medienelemente wie folgt gestellt:
- Bei der Verwendung von AirPlay erhalten AppleTV oder andere AirPlay-Geräte die Manifest-Url und übernehmen das Herunterladen von Assets
- Bei der AirPlay-Spiegelung stellt der Player auf dem sendenden Gerät die Videoanfragen und lädt
Implementierung mit Studio
Die einfachste Möglichkeit, den Player mit dem Brightcove-AirPlay-Plugin zu konfigurieren, ist Video Cloud Studio.
- Navigieren Sie in Video Cloud Studio zum Player-Modul.
- Öffnen Sie einen vorhandenen Player oder erstellen Sie einen neuen.
- Wählen Sie in der linken Navigation Plugins.
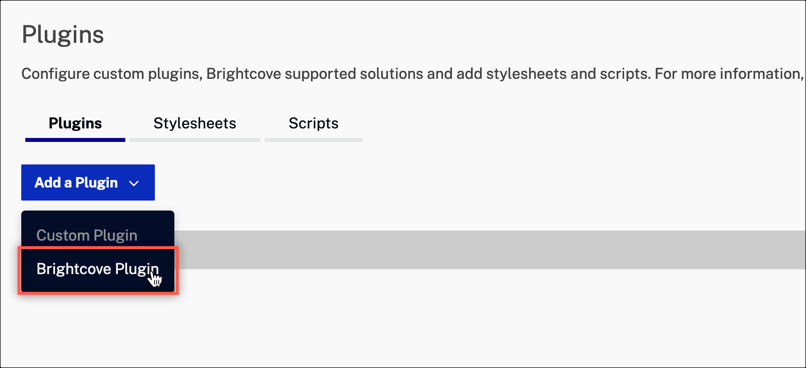
- Erweitern Sie das Dropdown-Menü Plugin hinzufügen , und wählen Sie Brightcove-Plugin.

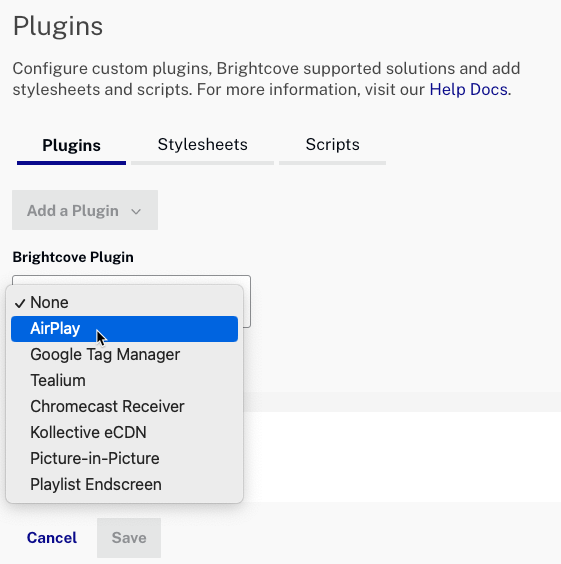
Brightcove-Plug-in - Erweitern Sie das Dropdown-Menü für das Brightcove-Plugin , und wählen Sie bc-airplay.

AirPlay-Plugin - Wählen Sie Speichern aus.
- Veröffentlichen Sie Ihren Player, indem Sie Veröffentlichen & Einbetten und dann Änderungen veröffentlichen wählen.
Implementieren mit Code
Um ein Plugin zu implementieren, muss der Player den Speicherort des Plugin-Codes, bei Bedarf ein Stylesheet, den Plugin-Namen und die Konfigurationsoptionen des Plugins kennen. Der Speicherort des Plugin-Codes und des Stylesheets lauten wie folgt:
-
Fügen Sie den Plugin-Code ein:
https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.js -
Fügen Sie die Plugin-Stile ein:
https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.css - Nutze den Plugin-Namen, um es in den Player zu laden:
bcAirplay -
Hier ist ein Beispiel, das die Advanced Embed Implementierung verwendet, um das Playlist Endscreen-Plugin mit einer einzigen Instanz eines Players zu verknüpfen.
<link href="https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.css" rel="stylesheet"> <div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- script for the Brightcove AirPlay plugin --> <script src="https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // initialize the Brightcove AirPlay plugin myPlayer.bcAirplay(); }); </script>
Änderungsliste
Siehe die Versionshinweise für das Brightcove AirPlay Plugin.
