AMP Verwenden eines Video Cloud-Videos
Überblick
Accelerated Mobile Pages ist ein Google-Projekt, das darauf abzielt, „die Erstellung von Websites und Anzeigen zu ermöglichen, die auf Geräten und Vertriebsplattformen durchweg schnell, schön und leistungsstark sind. „ Sie können Brightcove Player mit AMP verwenden, da das Projekt eine amp-brightcove Komponente enthält, die es Publishern ermöglicht, Brightcove Player in AMP HTML-Dokumente einzubetten.
Probe
Im Folgenden finden Sie eine Beispiel-AMP-HTML-Seite, die einen Brightcove Player enthält. Der Player funktioniert normal, daher ist der HTML-Code der interessante Teil dieses Beispiels. Der HTML-Code wird später in diesem Dokument untersucht.
Siehe das Pen AMP Beispiel von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Player-Konfiguration
Brightcove bietet ein Plugin, das Sie laden möchten, um die Verwendung von AMP mit Brightcove Player zu verbessern. Das Plugin fügt Unterstützung für die Video-Interface-API von AMP hinzu, die AMP benötigt , um den Player innerhalb des AMP-Dokuments zu steuern. Es ermöglicht auch einige erweiterte Funktionen:
- Integration mit Amp-Analytics: Ermöglicht die Verfolgung von Ansichten auf Analysen von Drittanbietern gegenüber der AMP-Seitendomäne
- Integration mit amp-Bind: Die Wiedergabe kann durch andere Elemente auf der AMP-Seite gesteuert werden.
Spieler ohne das Plugin verhalten sich möglicherweise nicht wie erwartet in einem AMP-Dokument.
Plugin-Installation
Wie bei allen Brightcove Player-Plugins benötigen Sie den Namen und die URL des Plugins zum JavaScript des Plugins, die hier zur Verfügung gestellt werden (für die Verwendung dieses Plugins ist keine CSS-Datei erforderlich):
Name des Plugins
ampSupport
JavaScript-URL
//players.brightcove.net/videojs-amp-support/1/videojs-amp-support.js
Um das AMP Plugin zu implementieren, fügen Sie den Funktionsnamen des Plugins und die URL zum JavaScript des Plugins hinzu:
- Öffnen Sie in Studio das PLAYERS-Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, dem Sie das Plugin hinzufügen möchten.
- Klicken Sie auf den Link für den Spieler, um die Eigenschaften des Spielers zu öffnen.
- Klicken Plugins im linken Navigationsmenü.
- Weiter klicken Plugins aus den drei Optionen.

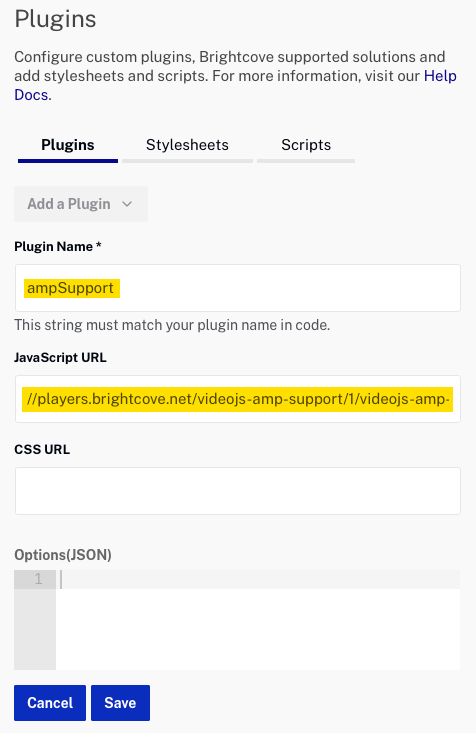
- Wählen Sie unter Plugin hinzufügen die Option Benutzerdefiniertes Plugin aus.
- Geben Sie für den Plugin-Namen ein
ampSupport. - Geben Sie für die JavaScript-URL ein:
//players.brightcove.net/videojs-amp-support/1/videojs-amp-support.js - Sie müssen kein CSS oder keine Optionen für dieses Plugin eingeben.

- Klicken Sie auf Speichern.
- Um den Player zu veröffentlichen, klicken Sie auf Veröffentlichen & Einbetten > Änderungen veröffentlichen.
- Um das Dialogfeld „Öffnen“ zu schließen, klicken Sie auf Schließen.
Ressourcen von AMP
Das AMP-Projekt entwickelte eine spezielle amp-brightcove Komponente, die den Brightcove Player anzeigt. Die Komponente ist im amp-brightcove-Dokument detailliert beschrieben.
AMP bietet eine amp-brightcove Beispielimplementierung mit Details in den folgenden Dokumenten:
Prüfung des Codes
Der Code aus dem obigen CodePen-Beispiel ist unten dargestellt. Eine vollständige Erklärung des Codes wird von AMP in den oben verlinkten Dokumenten bereitgestellt. In der folgenden Liste sind ein paar Tricks/Fallen zu beachten:
- Zeile 20: Verschönern Sie den Code NICHT. Das Boilerplate CSS wird wie von AMP geliefert benötigt.
- Zeile 35: Die
widthundheightAttribute bestimmen das Seitenverhältnis des Players, der in responsive Layouts eingebettet ist.
<!--
## Introduction
The `amp-brightcove` component allows embedding a Brightcove
[Video Cloud](https://www.brightcove.com/en/online-video-platform) or
[Perform](https://www.brightcove.com/en/perform) player.
-->
<!-- -->
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>amp-brightcove</title>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<!-- ## Setup -->
<!-- Import the Brightcove component in the header. -->
<script async custom-element="amp-brightcove" src="https://cdn.ampproject.org/v0/amp-brightcove-0.1.js"></script>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="https://ampbyexample.com/components/amp-brightcove/">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<!-- ## Basic Usage -->
<!--
A responsive brightcove video. The required data is `data-account` and `data-video-id`. Other
supported parameters are `data-player-id`, `data-embed` and `data-playlist-id`.
-->
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9">
</amp-brightcove>
</body>
</html>
Merkmale
Obwohl in der AMP-Dokumentation diskutiert, werden hier einige Funktionen hervorgehoben, die von besonderer Bedeutung sind:
Benutzerdefinierte Parameter
Möglicherweise möchten Sie zusätzliche Informationen an Ihren Player weitergeben, damit Ihre Plugins zugreifen können. Sie können dies tun, indem Sie zusätzliche Attribute für das amp-brightcove Element hinzufügen, das benannt werden muss data-param-*, wo * ist der Name Ihrer Immobilie.
Die Parameter werden als Attributnamen mit Kamelhüllen übergeben, die an die Spieler-URL angehängt sind. Schlüssel und Werte sind URL-codiert. Zum Beispiel:
data-param-language="de"wird&language=dedata-param-ad-vars="key:val;key2:val2"wird&adVars=key%3Aval%3Bkey2%3Aval2
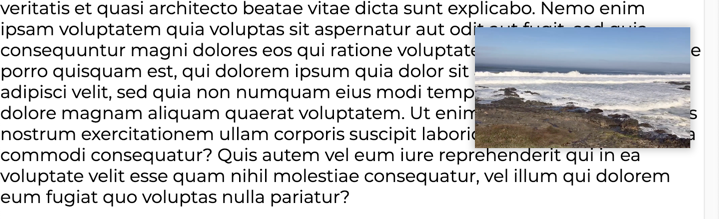
Dock (Bild-im-Bild)
Das dock Attribut „dockt“ den Player an, wenn er aus dem Blickfeld gescrollt würde. Der Spieler wird verkleinert und oben rechts auf der Webseite verschoben. Beachten Sie, dass HTML-Standards diese Funktion als Bild-in-Bild bezeichnen. Ein Screenshot eines angedockten Spielers folgt:

Um diese Funktion zu implementieren, müssen Sie Folgendes tun:
- Fügen Sie ein Skript ein, das den Code für das Dock-Feature enthält, wie im folgenden Code-Snippet in Zeile 2 gezeigt.
- Fügen Sie das
dockAttribut dem<amp-brightcove>Tag hinzu, wie in Zeile 13 gezeigt.
...
<script async custom-element="amp-video-docking" src="https://cdn.ampproject.org/v0/amp-video-docking-0.1.js"></script>
</head>
<body>
...
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9"
dock>
</amp-brightcove>
...
Unterstützung für externe Referrer
Brightcove Player v6.25.0+ unterstützt das Festlegen eines beliebigen Referrers für einen Iframe. Die AMP-Komponente unterstützt jetzt das Durchlaufen eines eigenen Referrers an den Player, indem sie ein referrer="EXTERNAL_REFERRER" Attribut hinzufügt, das ihr amp-brightcove einbettet.
EXTERNAL_REFERRER ist AMPs eigenes Makro - siehe https://github.com/ampproject/amphtml/blob/19135a3aac7813a9ff263a9f863fe35aeb316582/spec/amp-var-substitutions.md#external-referrer Für weitere Informationen.
AMP-Analytik
Eine Amp-Analytics-Komponente kann in einem AMP-Dokument verwendet werden, um Daten zu beliebigen Analysen zu verfolgen. Wenn Publisher Videoereignisse einbeziehen möchten, können sie dies jetzt tun.
Das Dokument von AMP zur AMP Analytics-Syntax (was umständlich ist) ist hier: https://www.ampproject.org/docs/reference/components/amp-analytics. Und insbesondere Videoanalysen: https://github.com/ampproject/amphtml/blob/master/extensions/amp-analytics/amp-video-analytics.md.
Ein Beispiel ist verfügbar, das auf example.com verfolgt wird, sodass Sie die Beacons als Fehler auf der Registerkarte „Netzwerk“ sehen: http://solutions.brightcove.com/bclifford/ampexamples/analytics.html.
AMP Binden
AMP Bind ist die API von AMP für die Interaktion zwischen Komponenten. Auf einer grundlegenden Ebene können Sie etwas außerhalb des Players haben, um die Wiedergabe zu steuern. Zum Beispiel würde der folgende Code ein Video abspielen, wo myPlayer sich id der Amp-Brightcove Player befindet.
<button on="tap:myPlayer.play">Play</button>
AMP vertraut Videoereignissen nicht, sodass Sie derzeit nichts Nützlicheres tun können, wie zum Beispiel auf einem Videoende zu handeln. Ein Beispiel dafür ist hier verfügbar: http://solutions.brightcove.com/bclifford/ampexamples/bind.html.
Den Spieler stylen
Wenn Sie den Player stylen möchten, müssen Sie dazu eine spezielle Syntax verwenden. Wenn Sie beispielsweise die Größe des Players festlegen möchten, erstellen Sie wie gezeigt einen style Block und umgeben den Spieler mit einem div, wie hier gezeigt:
<style amp-custom>
.player-container {
width: 640px;
height: 360px;
}
</style></code></pre>
...
<div class="player-container">
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9">
</amp-brightcove>
</div>
Sie können ein einzelnes style Tag hinzufügen, es muss jedoch das amp-custom Attribut enthalten.
Fehlerunterdrückung für Bots
Wenn ein Bot, der AMP nicht unterstützt, eine Seite durchsucht, die den AMP-Videoplayer enthält, wird ein fehlgeschlagener Videofehler generiert. Dies kann das SEO-Ranking beeinträchtigen. Sie können die suppressNotSupportedError Option in der JSON-Konfiguration des Brightcove Players verwenden, um dies zu verhindern. Fügen Sie Folgendes hinzu, um diese falschen Fehler zu unterdrücken:
"suppress_not_supported_error": true