Überblick
Dieses Plugin ermöglicht die FreeWheel Anzeigentechnologie für HTML5 in Brightcove Player.
Verwenden von Versionen des Plugins
Wenn Sie das FreeWheel Plugin verwenden, müssen Sie versionierte URLs verwenden.
| Version | Typ | Versionierte URL |
|---|---|---|
| Letzte Version | JS | https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js |
| CSS | https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css |
Als Referenz werden die Versionen des Plugins in der verfolgt Plugin-Versionsreferenz dokumentieren.
Testen des Anzeigenservers
Das erste, was Sie tun sollten, ist die Gültigkeit des Anzeigen-Tags zu überprüfen, das Sie verwenden möchten. Stellen Sie sicher, dass Sie die URL kopiert haben und navigieren Sie auf die folgende Seite: Anzeigenvorschau (durch Klicken auf diesen Link wird die Seite in einem neuen Fenster oder Tab geöffnet).
Fügen Sie Ihre Anzeigen-Tag-URL in das angegebene Formulareingabefeld ein. Klicken OPEN IN AD PREVIEWER. Ein Popup mit dem Titel Open In Ad Previewer wird angezeigt, und Sie klicken dann auf OPEN Schaltfläche zum Testen Ihrer Anzeige. Klicken PLAY Bei ordnungsgemäßer Funktion wird Ihre Anzeige mit einem Video durchsetzt angezeigt. Wenn Ihr Anzeigen-Tag in dieser Testumgebung nicht funktioniert, funktioniert es nicht mit Brightcove Player.
Verwenden der richtigen SDK-URL
Die nächsten beiden Abschnitte bieten Alternativen zur Implementierung von FreeWheel. In beiden Abschnitten verwenden Sie eine sdkurl. In der Vergangenheit könnten Sie einfach http://adm.fwmrm.net/p/[]/AdManager.js für den Wert der Option verwenden und wissen, dass dies auf die neueste Version des FreeWheel SDK verweisen würde. Jetzt müssen Sie eine URL eingeben, die auf eine bestimmte Version verweist, https://mssl.fwmrm.net/libs/adm/6.24.0/AdManager.jsz. Darüber hinaus müssen Sie diesen Wert nach der Ersteinrichtung auch aktualisieren, wenn eine neuere Version des SDK von FreeWheel veröffentlicht wird, wenn Sie die neueste Version verwenden möchten. Beachten Sie, dass Sie nach dieser Änderung Ihren Brightcove Player erneut veröffentlichen müssen.
Wenn Sie die URL nicht aktualisieren und weiterhin die URL für das automatische Upgrade verwenden, werden Sie für immer auf Version 6.23 verweisen.
Möglicherweise möchten Sie Ihre eigene SDK-Version in ihrer Brightcove Player-Integration verwalten. Dies beinhaltet die Weitergabe der Html5.sdkurl Option an das FreeWheel Plugin:
player.FreeWheelPlugin({
Html5: {
sdkurl: 'preferred-sdk-url'
}
});
Mit dem Player-Modul implementieren
Gehen Sie folgendermaßen vor, um das FreeWheel Plugin mit dem Player-Modul zu implementieren:
- Öffnen Sie das PLAYERS-Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, dem Sie das Plugin hinzufügen möchten.
- Klicken Sie auf den Link für den Spieler, um die Eigenschaften des Spielers zu öffnen.
- Klicken Plugins im linken Navigationsmenü.
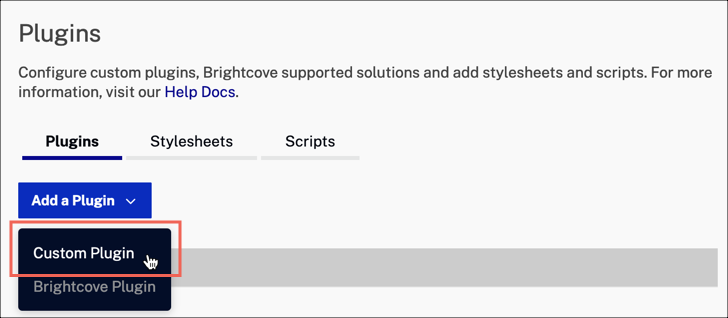
- Wählen Sie im Dropdown-Menü Plugin hinzufügen die Option Benutzerdefiniertes Plugin aus.

- Geben Sie für den Plugin-Namen ein
FreeWheelPlugin. - Geben Sie für die JavaScript-URL ein:
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js - Geben Sie für die CSS-URL ein:
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css - Geben Sie die Konfigurationsoptionen im Optionen (JSON) Textfeld. Die im Formular bereitgestellten Optionen konfigurieren die Wiedergabetechnologie, wo
FlashundHtml5Konfigurationsabschnitte von FreeWheel bereitgestellt werden. Eine leicht veränderte (aus Sicherheitsgründen) vollständige Konfiguration ist unten dargestellt. Ein Stub-Beispiel wird hier gezeigt:{ "Html5": { "sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...", "serverUrl": "http://cue.v.fwmrm.net/..." "profile": "3aaa_profile", ... } } - Klicken Sie auf Speichern.
- Um den Player zu veröffentlichen, klicken Sie auf Veröffentlichen & Einbetten > Änderungen veröffentlichen.
- Um das Dialogfeld „Öffnen“ zu schließen, klicken Sie auf Schließen.
Implementieren mit Code
Um ein Plugin zu implementieren, muss der Player den Speicherort des Plugin-Codes, bei Bedarf ein Stylesheet, den Plugin-Namen und die Konfigurationsoptionen des Plugins kennen. Der Speicherort des Plugin-Codes und des Stylesheets lauten wie folgt:
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css
Der Name des Plugins lautet FreeWheelPlugin. Die Optionen konfigurieren die Wiedergabetechnologie, wo Flash und Html5 Konfigurationsabschnitte von FreeWheel bereitgestellt werden. Eine leicht veränderte (aus Sicherheitsgründen) vollständige Konfiguration ist unten dargestellt. Ein Stub-Beispiel wird hier gezeigt:
{
Html5: {
sdkurl: "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
serverUrl: "http://cue.v.fwmrm.net/..."
profile: "3aaa_profile",
...
}
Im Folgenden wird die Verwendung der In-Page-Embed-Implementierung des Players gezeigt, um das FreeWheel Plugin mit einer einzelnen Instanz eines Players zu verknüpfen.
- Zeile 90: Verwendet ein
linkTag, um das CSS des Plugins in dieheadder HTML-Seite aufzunehmen. - Zeile 92: Gibt dem
videotag anidAttribut mit einem gewissen Wert in diesem Fall myPlayerID. - Zeile 100: Verwendet ein
scriptTag, um das JavaScript des Plugins in diebodyHTML-Seite aufzunehmen. - Zeilen 105-125: Initialisieren Sie das Plugin und geben Sie benutzerdefinierte Optionen ein.
- Zeile 107: Erstellt einen Verweis auf den Spieler.
<link href="https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css" rel="stylesheet">
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""
data-video-id="4607746980001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js"></script>
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function() {
// get a reference to the player
myPlayer = this;
// initialize the FreeWheel plugin
myPlayer.FreeWheelPlugin({
Html5: {
sdkurl: "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
serverUrl: "http://cue.v.fwmrm.net/..."
profile: "3aaa_profile",
...
}
});
});
</script>
Aufbau
Die folgenden Einstellungen werden verwendet, um das FreeWheel Plugin zu konfigurieren:
- adTechOrder::
- Typ:
ArrayStandardwert:["html5"] - Das Array enthält die Anzeigenintegrationstechnologien, die in der Reihenfolge der absteigenden Priorität verwendet werden sollen.
- Typ:
- Flash::
- Typ:
Object - Ein Objekt für Tech-spezifische FreeWheel Konfiguration (bereitgestellt von FreeWheel). Das Objekt enthält die folgenden Optionen:
- swfurl::
- Typ:
stringStandardwert:https://players.brightcove.net/videojs-freewheel/3/videojs.freewheel.swf(kompatibel mit FW Flash SDK v6.4.6) - Optionale Werte können basierend auf der FreeWheel Flash Plugin Version verwendet werden. Diese Werte finden Sie in der Using versions of the plugin Abschnitt oben in diesem Dokument.
- Muss eine untergeordnete Eigenschaft des
FlashObjekts sein. Dies wird direkt auf das Objektelement angewendet, wenn die Flash Ad-Tech verwendet wird.
- Typ:
- autoplay::
- Typ:
booleanStandardwert:true - Gibt an, ob der Inhalt autoplayed ist.
- Muss eine untergeordnete Eigenschaft des
FlashObjekts sein. Dies wird direkt auf das Objektelement angewendet, wenn die Flash Ad-Tech verwendet wird.
- Typ:
- unattendedPlay::
- Typ:
booleanStandardwert:false - Wenn auf True festgelegt
autoPlayist,unattendedPlaygibt an, ob der Benutzer die Autoplayerung kennt. - Muss eine untergeordnete Eigenschaft des
FlashObjekts sein. Dies wird direkt auf das Objektelement angewendet, wenn die Flash Ad-Tech verwendet wird.
- Typ:
- visitorCustomId::
- Typ:
stringStandardwert:unset - Ermöglicht Publishern, eine benutzerdefinierte Besucher-ID für die Anzeigenanforderung zu übergeben. Wenn festgelegt, wird dieser Wert im Besucherblock der Anforderungsnutzlast als übergeben customId="CustomID_001". Die ID wird in der Antwort auf die Anzeigenanforderung im öffnenden Besuchertag als Attribut zurückgegeben: customId="CustomID_001".
- Muss eine untergeordnete Eigenschaft des
FlashObjekts sein. Dies wird direkt auf das Objektelement angewendet, wenn die Flash Ad-Tech verwendet wird.
- Typ:
- Typ:
- Html5::
- Typ:
Object - Ein Objekt für Tech-spezifische FreeWheel Konfiguration (bereitgestellt von FreeWheel). Das Objekt enthält die folgenden Optionen:
- autoPlayType::
- Typ:
integerStandardwert:1 - Zeigt an, dass das Inhaltsvideo AutoPlay abgelegt wird und der Benutzer weiß, dass der Inhalt im Autoplay ist.
- Die an AutoPlayType übergebenen Werte setzen Flags in der Anzeigenanforderungs-URL, die an den FreeWheel Ad Server gesendet wird, und können einer von drei ganzzahligen Werten sein, die den zugehörigen FreeWheel SDK-Konstanten entsprechen:
- 1: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_ATTENDED:: Meint
autoPlayist true undunattendedPlayist false. Dies setzt flag = +play-uapl. - 2: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_UNATTENDED: meint
autoPlayist true undunattendedPlayist auch true. Dies setzt flag = +play+uapl. - 3: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_NONE: meint
autoPlayist false undunattendedPlayist unset. Dies setzt flag = -play.
- 1: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_ATTENDED:: Meint
- Muss eine untergeordnete Eigenschaft des
Html5Objekts sein. Dies wird direkt auf das Objektelement angewendet, wenn die Html5-Anzeigentechnologie verwendet wird.
- Typ:
- visitorCustomId::
- Typ:
stringStandardwert:(optional) - Die
visitorCustomIdOption ermöglicht es Publishern, eine benutzerdefinierte Besucher-ID für die Anzeigenanforderung zu übergeben. Wenn festgelegt, wird dieser Wert in der Anzeigenanforderungs-URL als queryString übergeben vcid=CustomID_001. Die ID wird als Antwort auf die Anzeigenanforderung im Besucher-JSON-Block als zurückgegeben "customId" : "CustomID_001". - Muss eine untergeordnete Eigenschaft des
Html5Objekts sein. Dies wird direkt auf das Objektelement angewendet, wenn die Html5-Anzeigentechnologie verwendet wird.
- Typ:
- subsessionToken::
- Typ:
intStandardwert:(optional) - Die
subsessionTokenOption ermöglicht es Publishern, eine Untersitzung mit dem angegebenen Token zu starten. Wenn dieser Wert gesetzt ist, wird dieser Wert in der Anzeigenanforderungs-URL als QueryString übergeben:ssto=1234567890 - Muss eine untergeordnete Eigenschaft des
Html5Objekts sein. Dies wird direkt auf das Objektelement angewendet, wenn die Html5-Anzeigentechnologie verwendet wird.
- Typ:
- compatibleDimensions::
- Typ:
arrayStandardwert:(optional) -
Die
compatibleDimensionsOption ermöglicht es Publishern, ein Array kompatibler Dimensionen zu übergeben. Zum Beispiel:compatibleDimensions: [ {width: A, height: B}, {width: X, height: Y} ]Wenn dieser Wert gesetzt ist, wird dieser Wert in der Anzeigenanforderungs-URL als QueryString übergeben:
cd=widthA,heightA|widthX,heightY - Muss eine untergeordnete Eigenschaft des
Html5Objekts sein. Dies wird direkt auf das Objektelement angewendet, wenn die Html5-Anzeigentechnologie verwendet wird.
- Typ:
- Typ:
- loadWithCookie::
- Typ:
booleanStandardwert:false - Aktiviert oder deaktiviert Cookies für VAST Anfragen.
- Typ:
- requestAdsMode::
- Typ:
stringStandardwert:onload - Mögliche Werte für die Eigenschaft sind:
onload: Anzeigen werden angefordert, wenn der Spieler vollständig geladen ist.onplay: Anzeigen werden angefordert, wenn das Video abgespielt wird, entweder vom Benutzer initiiert oder Autoplay.oncue: Anzeigen werden zur Startzeit des Cue-Points angefordert. Beachten Sie bei der Verwendung dieser Eigenschaft auch:- Nur funktionsfähig, wenn die
useMediaCuePointsEigenschaft ebenfalls auf eingestellt isttrue. - Video Cloud-Anzeigen-Cue-Points müssen für Content-Video eingerichtet sein. Siehe die Arbeiten mit Cue-Punkten im Medienmodul Dokument für Anweisungen zum Erstellen von Cue-Points im Inhaltsvideo.
- Wenn es eine
temporalSlotsOption unter denFlashoderHtml5Eigenschaften gibt, wird der Einstellung wird ignoriert.
- Nur funktionsfähig, wenn die
- Typ:
- useMediaCuePoints::
- Typ:
booleanStandardwert:false - Muss auf true festgelegt sein, um Video Cloud-Anzeigen-Cue-Points zum Auslösen von Anzeigen zu verwenden. Muss in Verbindung mit
requestAdsMode: 'oncue'Eigenschaft und zugewiesenem Wert verwendet werden.
- Typ:
Ad-Makros
Es stehen Werbemakros zur Verfügung, um Ihre Arbeit bei der Konfiguration von FreeWheel zu erleichtern. Die Werbemakros werden an beliebiger Stelle in Ihrer Konfiguration durch entsprechende Werte ersetzt.
Im Folgenden finden Sie die vollständige Liste der Variablen, für die substituierte Werte verwendet werden:
| Makro | Beschreibung |
|---|---|
| {player.id} | Spieler-ID |
| {mediainfo.id} | Video-ID |
| {mediainfo.name} | Video-Titel |
| {mediainfo.description} | Kurzbeschreibung (250 Zeichen max) |
| {mediainfo.tags} | Tags (Metadaten), die mit dem Video verknüpft sind |
| {mediainfo.reference_id} | Referenz ID |
| {mediainfo.duration} | Dauer des Videos, wie von Video Cloud berichtet |
| {mediainfo.ad_keys} | Freiform-Textzeichenfolge, die im Medienmodul von Studio hinzugefügt und bearbeitet werden kann; Sie sollten den Abfrageparameter im Formular verwenden
|
| {player.duration} | Dauer des Videos, gemessen vom Player (möglicherweise etwas anders als mediainfo.duration und wahrscheinlich genauer) |
| {document.referrer} | Verweisende Seiten-URL |
| {window.location.href} | Aktuelle Seiten-URL |
| {player.url} | URL des Spielers |
| {Zeitstempel} | Aktuelle Ortszeit in Millisekunden seit 1.1.70 |
| {zufällig} | Eine Zufallszahl 0-1 Billion |
Beispiel-Konfiguration
"plugins": [{
"name": "FreeWheelPlugin",
"options": {
"Html5": {
"keyValues": [{
"feature": "simpleAds",
"module": "DemoPlayer"
}, {
"feature": "trackingURLs"
}],
"networkId": 99999,
"profile": "global-js",
"sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
"serverUrl": "http://cue.v.fwmrm.net/ad/h/5",
"siteSectionCustomId": "your value here",
"temporalSlots": [{
"adUnit": "preroll",
"id": "Preroll_1",
"timePosition": 0
}, {
"adUnit": "postroll",
"id": "Postroll_1",
"timePosition": 60
}, {
"adUnit": "overlay",
"id": "Overlay_1",
"timePosition": 5
}],
"videoAssetCustomId": "your value here",
"videoAssetDuration": 500
},
"debug": true,
"prerollTimeout": 1000,
"timeout": 5000
}
}]
Veranstaltungen
Das Plugin gibt während des Ladens, der Initialisierung und der Wiedergabe einige benutzerdefinierte Ereignistypen aus. Sie können sich die Ad-Framework-Ereignisse genau wie bei jeder anderen Veranstaltung anhören:
player.on('ads-ad-started', function(event) {
console.log('event', event);
});
| Ereignis | Wird versandt wenn: |
|---|---|
| ads-anfrage | Auf Anfrage Anzeigendaten. |
| ads-load | Wenn Anzeigendaten nach einer Anzeigenanforderung verfügbar sind. |
| ads-ad-startete | Eine Anzeige hat angefangen zu spielen. |
| werbeendeten | Eine Anzeige ist beendet. |
| ads-pausieren | Eine Anzeige wird angehalten. |
| ads-play | Eine Anzeige wird aus einer Pause wieder aufgenommen. |
| ads-erstes Quartil | Die Anzeige hat 25% ihrer Gesamtdauer gespielt. |
| ads-mittelpunkt | Die Anzeige hat 50% ihrer Gesamtdauer gespielt. |
| ads-dritt-Quartil | Die Anzeige hat 75% ihrer Gesamtdauer gespielt. |
| ads-click | Ein Zuschauer klickte auf die abspielende Anzeige. |
| ads-volumechange | Die Lautstärke der wiedergespielten Anzeige wurde geändert. |
| ads-pod-startete | Die erste Anzeige in einem linearen Ad-Pod (einer sequenzierten Gruppe von Anzeigen) wurde gestartet. |
| ads-pod-endend | Die letzte Anzeige in einem linearen Ad-Pod (einer sequenzierten Gruppe von Anzeigen) ist abgeschlossen. |
| ads-allpods-abgeschlossen | Alle linearen Anzeigen sind beendet. |
| fw-before-ad-anfrage | Dieses Ereignis wird auf dem Spielerobjekt angezeigt und wird ausgelöst, bevor eine Anzeigenanforderung eingereicht wird. Normalerweise wird es im Kontext von Wiedergabelisten verwendet, um Aktualisierungen der FreeWheel Konfigurationseinstellungen vorzunehmen über: player.FreeWheelPlugin.settings.Html5 oder player.FreeWheelPlugin.settings.Flash |
Dynamische Server-URL-Vergabe
Sie können das fw-before-ad-request Ereignis verwenden, um die Server-URL dynamisch zuzuweisen. Sie verwenden die on() Methode, um auf die Anzeigenanforderung zu hören und dann die gewünschte Server-URL zuzuweisen. Natürlich müssen Sie Ihre gewünschten Server-URLs für die Platzhalter im Code angeben:
player.on('fw-before-ad-request', function () {
player.FreeWheelPlugin.settings.Html5.serverUrl = '[your server url]'
player.FreeWheelPlugin.settings.Flash.serverUrl = '[your server url]'
})
Wenn Sie die Server-URLs zuvor konfiguriert haben, überschreibt der angezeigte Code die vorherige Konfiguration.
Demos
Diese Demo spielt einen Preroll, einen Mid-Roll bei 5 Sekunden und dann einen Postroll. Das adTechOrder ist auf den html5 ersten eingestellt, wie hier gezeigt:
"adTechOrder": [
"html5",
"flash"
],
adtech-Auftrag: html5, flash
Diese Demo verwendet html5 zuerst in der adtechOder.
Es folgt die eigentliche Konfiguration, die mit dem Player verwendet wird. Beachten Sie, dass dies für die verwendet werden kann options Wert in Studio.
{
"Flash": {
"networkId": 90750,
"profile": "3pqa_profile",
"sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
"serverUrl": "//cue.v.fwmrm.net/ad/g/1",
"siteSectionCustomId": "your value here",
"swfurl": "https://players.brightcove.net/videojs-freewheel/3/videojs.freewheel.swf",
"temporalSlots": [{
"adUnit": "preroll",
"id": "Preroll_1",
"timePosition": 0
}, {
"adUnit": "postroll",
"id": "Postroll_1",
"timePosition": 60
}, {
"adUnit": "midroll",
"id": "Midroll_1",
"timePosition": 5
}],
"videoAssetCustomId": "your value here",
"videoAssetDuration": 500
},
"Html5": {
"keyValues": [{
"feature": "simpleAds",
"module": "DemoPlayer"
}, {
"feature": "trackingURLs"
}],
"networkId": 96749,
"profile": "global-js",
"sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
"serverUrl": "//demo.v.fwmrm.net/ad/g/1",
"siteSectionCustomId": "your value here",
"temporalSlots": [{
"adUnit": "preroll",
"id": "Preroll_1",
"timePosition": 0
}, {
"adUnit": "postroll",
"id": "Postroll_1",
"timePosition": 60
}, {
"adUnit": "midroll",
"id": "Midroll_1",
"timePosition": 5
}],
"videoAssetCustomId": "your value here",
"videoAssetDuration": 500
},
"adTechOrder": [
"html5",
"flash"
],
"debug": true,
"prerollTimeout": 1000,
"timeout": 5000
}
Playlist
Diese Demo verwendet die erste HTML-Konfiguration mit einer Wiedergabeliste. Sie sehen für jedes Video in der Wiedergabeliste einen Preroll, einen Mid-Roll bei der 5-Sekunden-Marke und einen Postroll.
Spieler-Anzeigenbibliotheken
Die videojs/videojs-contrib-ads Das GitHub-Repository enthält ein Plugin, das allgemeine Funktionen bereitstellt, die von Videowerbebibliotheken benötigt werden, die mit Brightcove Player arbeiten. Das Plugin bietet gemeinsame Funktionen, die von Videoanzeigenintegrationen benötigt werden, und kümmert sich um eine Reihe von Bedenken für Anzeigenintegratoren, wodurch der Code reduziert wird, den Sie für Ihre Anzeigenintegration schreiben müssen.
Immobilien
videojs-contrib-ads bietet einige Eigenschaften, die hilfreich sein können. Sie sind:
| Nennen | Datentyp | Beschreibung |
|---|---|---|
| ads.ad.id | String | Eindeutige Kennung für eine Anzeige, die abgespielt wird |
| ads.ad.index | Nummer | Der Index der Anzeige, die zu einem bestimmten Zeitpunkt abgespielt wird; der Index würde den Ordnungswert einer Anzeige in einem Ad-Pod identifizieren |
| ads.ad.duration | Nummer | Die Dauer der Anzeige in Sekunden |
| ads.ad.type | String | Entweder PREROLL , MIDROLL oder POSTROLL |
| ads.ad.CurrentTime () | Funktion | Eine Funktion, die die aktuelle Uhrzeit der Anzeigenwiedergabe zurückgibt |
Der folgende Code veranschaulicht die Verwendung der Eigenschaften:
myPlayer.on('ads-ad-started',function( evt ){
console.log('*****ads-ad-started event passed to event handler', evt);
console.log('myPlayer.ads.ad.id',myPlayer.ads.ad.id);
console.log('myPlayer.ads.ad.index',myPlayer.ads.ad.index);
console.log('myPlayer.ads.ad.duration',myPlayer.ads.ad.duration);
console.log('myPlayer.ads.ad.type',myPlayer.ads.ad.type);
setTimeout(function(){
console.log('****myPlayer.ads.ad.currentTime()',myPlayer.ads.ad.currentTime());
},500);
setTimeout(function(){
console.log('****myPlayer.ads.ad.currentTime()',myPlayer.ads.ad.currentTime());
},1000);
});
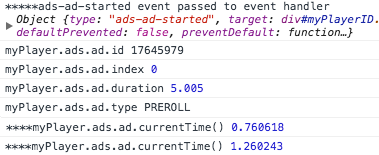
Die Ausgabe in der Konsole aus dem obigen Code wird hier angezeigt:

Methoden
videojs-contrib-ads bietet einige Methoden, die hilfreich sein können. Sie sind:
| Methode | Beschreibung |
|---|---|
| inadBreak () | Diese Methode gibt true während der Zeit zwischen StartLinearadMode und EndlinearadMode zurück, in der eine Integration Anzeigen abspielen kann. Dies ist Teil des Anzeigenmodus. |
| isAdPlaying () | Deprecated |
| isContentResuming () | Gibt „true“ zurück, wenn der Inhalt nach einer Anzeige wieder aufgenommen wird. Dies ist Teil des Anzeigenmodus. |
| isinadMode () | Gibt „true“ zurück, wenn sich der Spieler im Anzeigenmodus befindet. |
Parameter der Anzeige
Anzeigenparameter können mit einer GET Anfrage an den FreeWheel-Werbeserver verwendet werden.
| Nennen | Parameter | Beschreibung |
|---|---|---|
| Video Asset Fallback ID | ad.afid |
Legt die Fallback-ID (videoAsset@fallbackId) für Video-Assets fest, die in der GET FreeWheel-Anzeigenanfrage enthalten ist. Diese ID wird verwendet, wenn die Video-Asset-ID einer Anzeigenanforderung nicht erkannt wird.Beispiel: ad.afid=AssetFallBackId
|
Bekannte Probleme
Dasselbe Player dynamisch mit FreeWheel wiederverwenden
Wenn Sie Videos dynamisch laden und denselben Player wiederverwenden, enthalten die FreeWheel Konfigurationseinstellungen dieselben Werte, die sie zum Zeitpunkt der Instanziierung des FreeWheel Plugins festgelegt wurden, mit zwei Ausnahmen. Die erste Ausnahme ist, wenn Sie Werbemakros verwenden. Die zweite Ausnahme ist, dass Sie die Einstellungen mit player.FreeWheelPlugin.settings.Html5 oder player.FreeWheelPlugin.settings.Flash auf einem aktualisieren können fw-before-ad-request ereignis.
Größenänderung des Players während der Anzeigenwiedergabe
Wenn die Größe des Players während der Anzeige- oder Videowiedergabe geändert wird, wird die Größe des Anzeigeninhalts nur dann geändert, wenn die Dimensionsfunktion des Players aufgerufen wird, um die Größe des Players zu ändern. Wenn Sie die Größe des Players mit anderen Methoden ändern (z. B.: Stilbreite und Höhe), wird die Größe der Anzeige nicht geändert.
Wenn Sie player.dimensions(width,height) die Größe des Players ändern, müssen Sie das fw-resizeplayer Ereignis auslösen, damit das Plugin weiß, dass sich die Dimensionen geändert haben. Dies liegt daran, dass einige VPAID-Anzeigen die Standarddimensionen der Anzeige beibehalten und die Größe nicht automatisch ändern, wenn die Größe des Players geändert wird.
Hier ist ein Beispiel:
player.dimensions(960,540);
player.trigger('fw-resizeplayer');
Overlay-Anzeigen
Wenn das FreeWheel Plugin eine Anzeige in Flash rendert, können Overlay-Anzeigen nicht anklickbar sein. Wenn das FreeWheel Plugin eine Anzeige in HTML5 rendert, werden Overlays nicht bei korrekten Koordinaten angezeigt. Wenn Sie auf eine HTML5-Overlay-Anzeige klicken, wird der Content Player nicht unterbrochen, wenn die Click-URL befolgt wird.
FreeWheel Live
FreeWheel Anzeigen in einem Live-Stream können mit Unterstützung von Brightcove Global Services (BGS) implementiert werden.
VPAID
Es ist nicht möglich, Anzeigen über VPAID-Steuerelemente fortzusetzen, wenn die Anzeigensteuerleiste aktiviert ist.
Änderungsliste
Lesen Sie die Versionshinweise zum FreeWheel-Plugin.
Ältere Releases finden Sie im Changelog hier.
