Schritt für Schritt: Implementieren von Werbung
Überprüfen Sie das VAST-Tag
Führen Sie die folgenden Schritte aus, um sicherzustellen, dass das von Ihnen verwendete VAST-Anzeigen-Tag bei Google gültig ist.
- Erhalten Sie ein Anzeigen-Tag. (Wenn Sie noch keine haben, verwenden Sie zu Demozwecken die, die diesem Schritt folgt.) Bei diesem Schnellstart wird davon ausgegangen, dass Sie eine Anzeige haben, die einen Pre-Roll enthält, aber jede Inline-Anzeige funktioniert.
https://solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml - Stellen Sie zum Überprüfen der Gültigkeit Ihres Anzeigen-Tags sicher, dass Sie dessen URL kopiert haben, und navigieren Sie zur folgenden Seite:
Video Suite Inspector (wenn Sie auf diesen Link klicken, wird die Seite in einem neuen Fenster oder Tab geöffnet). Wenn Sie die in Schritt 1 angegebene URL verwenden, wird auf dem Anzeigen-Tag ein Pre-Roll, ein Mid-Roll nach 5 Sekunden und ein Post-Roll abgespielt.
- Fügen Sie Ihre Anzeigen-Tag-URL in das Eingabefeld des Eingabetyps ein.
- Klicken Sie auf ANZEIGE TESTEN. Daraufhin wird Ihre Anzeige abgespielt, gefolgt von den von Google bereitgestellten Videoinhalten.
- Stellen Sie sicher, dass der Test erfolgreich abgeschlossen wurde, und fahren Sie dann mit dem nächsten Abschnitt fort. Wenn der Test fehlgeschlagen ist, müssen Sie Ihr Anzeigen-Tag überprüfen.
Werbung aktivieren
Brightcove Player verwendet das IMA3-Plugin, um VAST-Anzeigen abzuspielen. Führen Sie die folgenden Schritte aus, um das Plugin einem Player hinzuzufügen.
- Melden Sie sich bei Studio an.
- Von dem Primärnavigation öffne das SPIELER Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, dem Sie Werbefunktionen hinzufügen möchten.
- Klicken Sie auf den Link für den Spieler, um die Eigenschaften des Spielers zu öffnen.
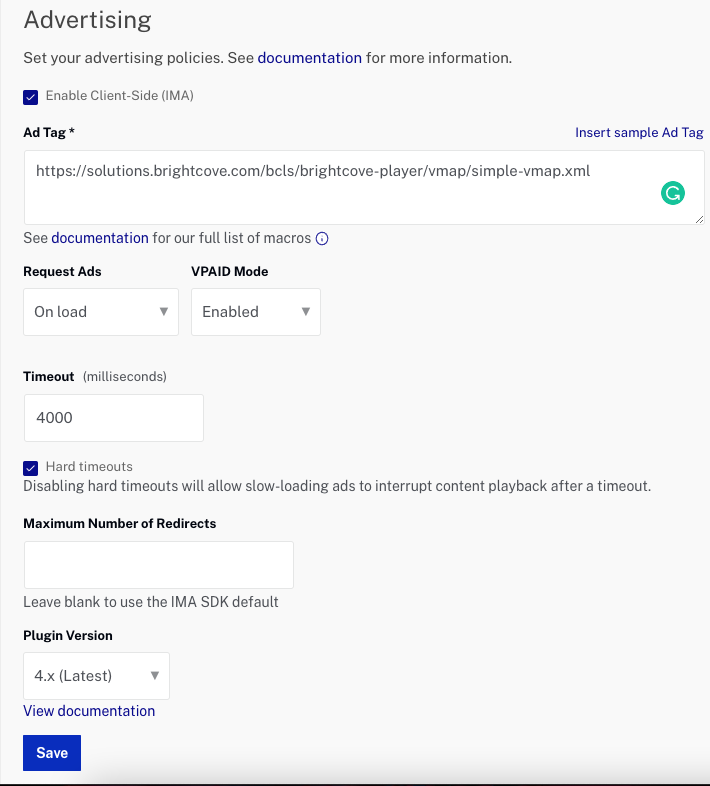
- Klicken Werbung im linken Navigationsmenü.
- Überprüf den Aktivieren Sie clientseitig (IMA).
- Für die Anzeigen-Tag Geben Sie das Anzeigen-Tag von oben ein. Zum Testen können Sie Folgendes verwenden:
https://solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml - Belassen Sie die anderen Werte als Standardeinstellungen. Ihre Werbung Der Abschnitt sollte wie folgt aussehen:

- Klicken Sie auf Speichern.
- Um den Player zu veröffentlichen, klicken Sie auf Veröffentlichen & Einbetten > Änderungen veröffentlichen.
- Um das Dialogfeld „Öffnen“ zu schließen, klicken Sie auf Schließen.
Video im Player veröffentlichen
Sie veröffentlichen ein Video im neu erstellten Player im Medienmodul. Sobald Sie das Video mit Ihrem Player verknüpft haben, veröffentlichen Sie das Video und haben dann Zugriff auf drei Implementierungen, in denen Sie das Video in Ihrem Player ansehen können.
Gehen Sie folgendermaßen vor, um ein Video Ihres Players zu veröffentlichen:
- Von dem Primärnavigation öffne das MEDIEN Modul.
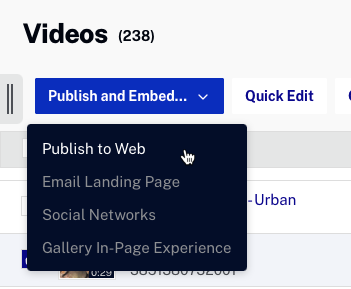
- Wählen Sie das Video aus, das Sie auf Ihrem Player veröffentlichen möchten. Wählen Sie in der oberen Reihe der Schaltflächen die Option Veröffentlichen und Einbetten und dann Im Web veröffentlichen aus.

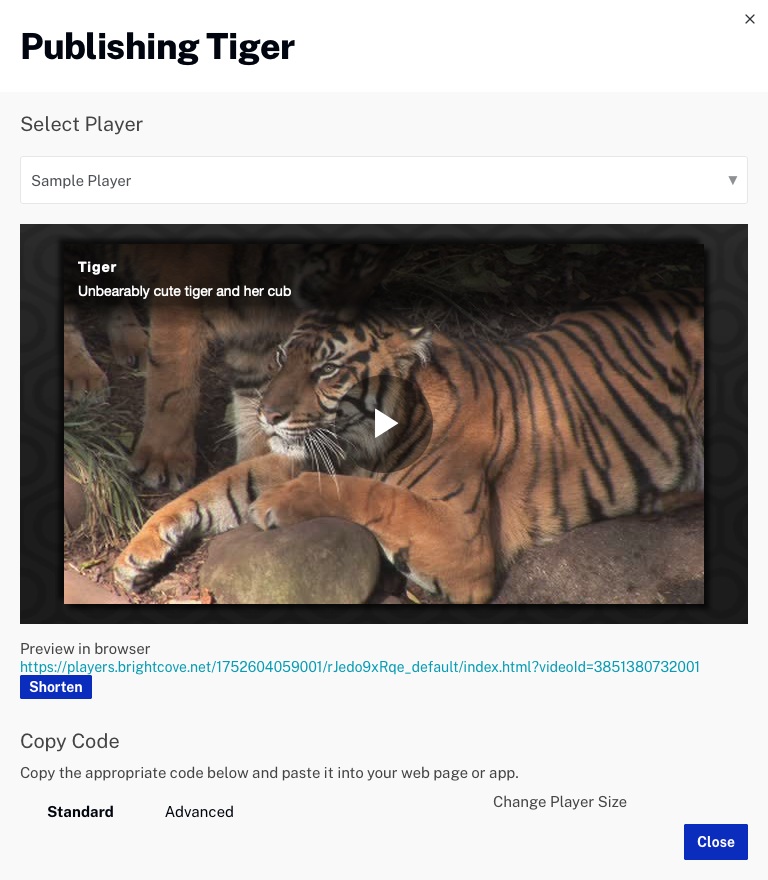
- Über das Auswahlsteuerelement in der Spieler auswählen Wählen Sie im Abschnitt der Seite Ihren neu erstellten Player aus.

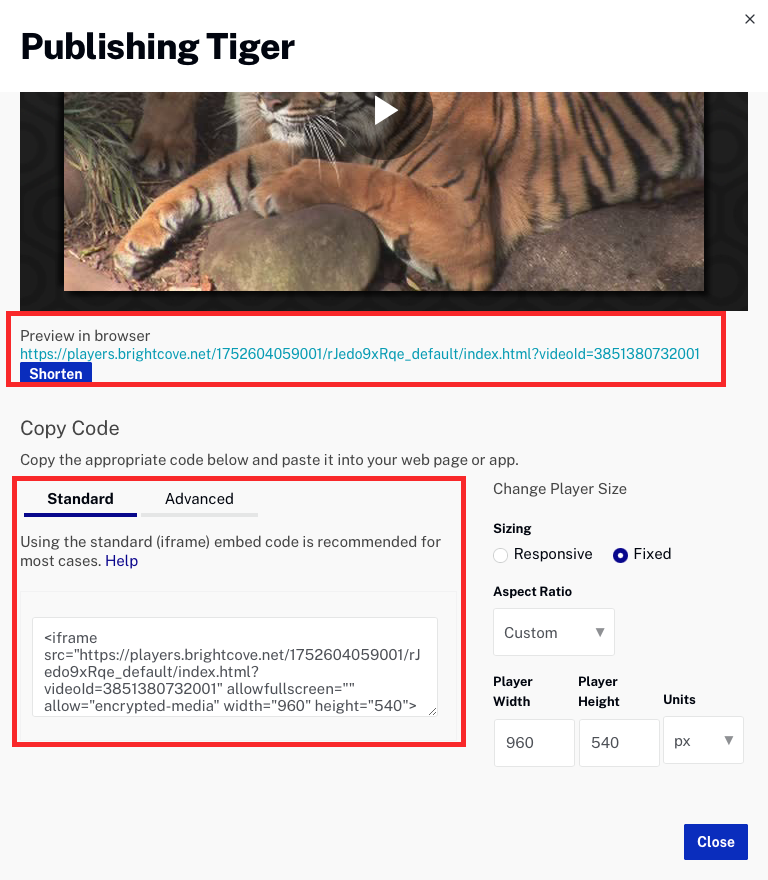
- Sie haben jetzt Zugriff auf die drei Implementierungen des Players: Vorschau im Browser, Standard und Advanced. Schließen Sie dieses Fenster nicht, da Sie auf einen Link klicken.

Weisen Sie dem Player ein Video zu
Die Eigenschaften für Videoinhalte werden verwendet, um dem Player Videoinhalte zuzuweisen.
Führen Sie die folgenden Schritte aus, um die Eigenschaften des Videoinhalts zu konfigurieren.
- Suchen Sie die Videoinhalt Abschnitt und klicken Bearbeiten.
- Fügen Sie die Wiedergabe oder Wiedergaben Ihrer Wahl hinzu.
- Fügen Sie ein Posterbild hinzu. Wenn Sie kein Posterbild hinzufügen, wird das erste Bild des Videos verwendet.
- Legen Sie keine Abmessungen für das Video fest, da dies über CSS auf der Seite erfolgt.
- Klicken Sie auf Speichern.
- Befolgen Sie den Vorgang, um Ihren Player zu veröffentlichen.
Prüfen
Natürlich möchten Sie sicher sein, dass die Anzeige in Ihrem Player funktioniert.
Gehen Sie folgendermaßen vor, um zu sehen, wie Ihr Add in Ihrem Spieler gespielt wird.
- Klicken Sie in den drei Implementierungen auf Vorschau im Browser Verknüpfung.
- Spielen Sie das Video ab und Sie sehen, wie Ihre Anzeige (n) abgespielt wird, gefolgt von dem Video, das Sie dem Player zugewiesen haben.
Natürlich möchten Sie sicher sein, dass die Anzeige in Ihrem Player funktioniert. In diesem Fall testen Sie die Vorschau-Version des Players, sodass Sie nicht warten müssen, bis der Player tatsächlich veröffentlicht wird. Obwohl die Veröffentlichungszeit nicht lang ist, beseitigt die Verwendung der Vorschau-Version des Players jegliche Verwirrung darüber, dass etwas nicht funktioniert, da der Player die Veröffentlichung noch nicht abgeschlossen hat.
Gehen Sie folgendermaßen vor, um zu sehen, wie Ihr Add in Ihrem Spieler gespielt wird.
- Wählen Sie oben auf der Seite aus Code & URL einbetten dann Vorschau des Players.
- Drücke den Spieler-URL.
- Spielen Sie das Video ab und Sie sehen, wie Ihre Anzeige (n) abgespielt wird, gefolgt von dem Video, das Sie dem Player zugewiesen haben.
