Einleitung
Das IMA-Plugin integriert den Brightcove-Player in Googles Interactive Media Ads (IMA) für HTML5 Version 3. Auf diese Weise können Sie VAST-, VPAID- und VMAP-Anzeigen für Ihren Player anfordern und verfolgen. Einzelheiten zu Google IMA finden Sie unter Mit dem IMA HTML5 SDK Version 3 dokumentieren.
Spieler-Beispiel
Das folgende Beispielvideo zeigt die Verwendung des IMA-Plugins. Spielen Sie das Video ab, um einen Preroll zu sehen, einen überspringbaren Mid-Roll nach 5 Sekunden und schließlich einen Postroll.
Testen des Anzeigenservers
Das erste, was Sie tun sollten, ist die Gültigkeit des Anzeigen-Tags zu überprüfen, das Sie verwenden möchten. Stellen Sie sicher, dass Sie die URL kopiert haben und navigieren Sie auf die folgende Seite: Video Suite Inspector (wenn Sie auf diesen Link klicken, wird die Seite in einem neuen Fenster oder Tab geöffnet).
Fügen Sie Ihre Anzeigen-Tag-URL in die ein Input type Formular Eingabefeld. Klicken Test Ad und Sie werden sehen, wie Ihre Anzeigen abgespielt werden, wobei das von Google bereitgestellte Video eingestreut ist. Wenn Ihr Anzeigen-Tag in dieser Testumgebung nicht funktioniert, funktioniert es nicht mit Brightcove Player.
Implementieren mit dem Player-Modul - Bereich Werbung
In diesem Abschnitt des Dokuments verwenden Sie Studio zum Implementieren von Werbung mithilfe von Werbung Abschnitt. In diesem Fall sind Sie darauf beschränkt, welche Optionen das Formular bietet. Wenn Sie die Implementierung mit einigen der vielen verfügbaren Optionen anpassen möchten, die in diesem Abschnitt NICHT zur Verfügung stehen, verwenden Sie den Abschnitt Implementieren des Moduls Players - Plugins, der bietet die Möglichkeit, Optionen über JSON zu liefern.
Gehen Sie folgendermaßen vor, um das IMA-Plugin mit dem Player-Modul zu implementieren:
- Öffnen Sie das PLAYERS-Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, dem Sie Werbefunktionen hinzufügen möchten.
- Klicken Sie auf den Link für den Spieler, um die Eigenschaften des Spielers zu öffnen.
- Klicken Werbung im linken Navigationsmenü.
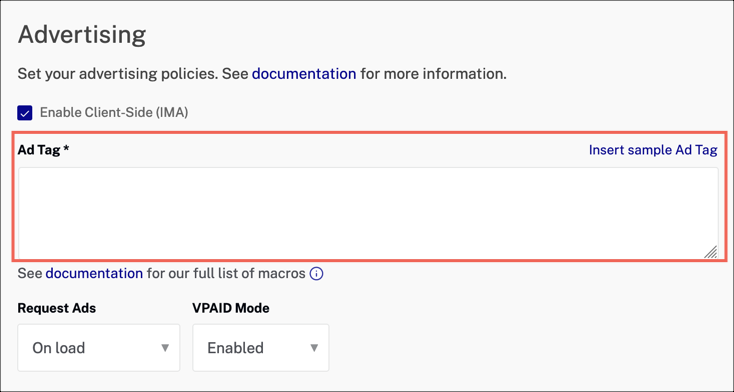
- Aktivieren Sie das Kontrollkästchen Clientseitig (IMA) aktivieren.
- Geben Sie die Server URL für den Ad-Server.
-
Wähle aus Request Ads Rahmen.
- On load- Anzeigen werden sofort beim Laden des Players angefordert (dies ist normalerweise die beste Erfahrung für DFP / VPAID).
- On play- Die erste Anzeigenanforderung wird verzögert, bis die Wiedergabe gestartet wird.
-
On demand- Alle Anzeigenanfragen werden programmgesteuert mit dem initiiert
player.ima3.adrequest()Methode. Dieser Modus unterstützt keine Preroll- oder Postroll-Anzeigen. - On cue point- Anzeigenanfragen werden an einem versendeten Anzeigen-Cue-Punkt initiiert. Siehe die Anzeige von Anzeigen mithilfe von Anzeigen-Cue-Points Dokument für vollständige Details.
-
Wählen Sie die Anzeige aus VPAID Mode. Der VPAID-Modus wird verwendet, um die VPAID 2-Unterstützung in IMA-Anzeigen zu aktivieren.
- Enabled- Spielen Sie VPAID-Anzeigen in einem Iframe mit einer anderen Domain ab
- Insecure- Spielen Sie VPAID-Anzeigen in einem Iframe mit derselben Domain ab
- Disabled- VPAID-Anzeigen werfen einen Fehler auf
- Stellen Sie die Timeout Wert. Dies ist die maximale Zeit, die in Millisekunden gewartet wird, bis eine Anzeige vor der Wiedergabe initialisiert wird.
- Treffen Sie eine Wahl für Hard Timeouts. Das Deaktivieren dieser Option kann dazu führen, dass eine langsame Werbung die Videowiedergabe unterbricht.
- Legen Sie die Maximale Anzahl von Weiterleitungen fest. Dies gibt die maximale Anzahl von Weiterleitungen an, bevor die nachfolgenden Weiterleitungen verweigert und die Anzeigenladung abgebrochen wird. Die Anzahl der Weiterleitungen wirkt sich direkt auf die Latenz und damit auf die Benutzererfahrung aus.
- Für die Plugin-Version wird dringend empfohlen, die neueste Version zu verwenden.
-
Sehen Sie sich ein Beispiel an, ausgefülltes Formular:

- Klicken Sie auf Speichern.
- Um den Player zu veröffentlichen, klicken Sie auf Veröffentlichen & Einbetten > Änderungen veröffentlichen.
- Um das Dialogfeld „Öffnen“ zu schließen, klicken Sie auf Schließen.
Wenn die Änderungen an den Werbeeigenschaften gespeichert werden, wird das IMA-Plugin als Teil der Plugin-Einstellungen konfiguriert. JavaScript und CSS werden ausgeblendet, da Sie sie über das hinzugefügt haben Advertising Sektion.
Das IMA-Plugin unterstützt zusätzliche Eigenschaften, die in diesem Abschnitt der Benutzeroberfläche nicht verfügbar sind. Im nächsten Abschnitt dieses Dokuments finden Sie eine Möglichkeit, mehr Konfigurationsoptionen zu verwenden.
Implementieren mit dem Player-Modul - Abschnitt Plugins
Wenn Sie das IMA3-Plugin über die in der bereitgestellten Optionen hinaus konfigurieren möchten Werbung Abschnitt können Sie die verwenden Plugins Abschnitt, der eine Möglichkeit bietet, Optionen über JSON bereitzustellen.
Um das IMA3-Plugin zu implementieren, fügen Sie den Funktionsnamen des Plugins und die URLs zu den JavaScript- und CSS-Dateien des Plugins hinzu:
- Öffnen Sie das PLAYERS-Modul und erstellen Sie entweder einen neuen Player oder suchen Sie den Player, dem Sie das Plugin hinzufügen möchten.
- Klicken Sie auf den Link für den Spieler, um die Eigenschaften des Spielers zu öffnen.
- Klicken Plugins im linken Navigationsmenü.
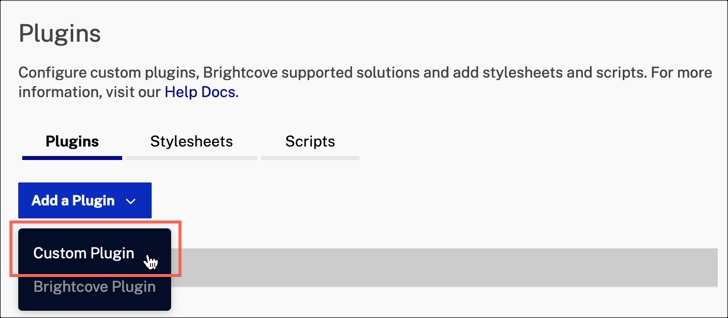
- Wählen Sie im Dropdown-Menü Plugin hinzufügen die Option Benutzerdefiniertes Plugin aus.

- Geben Sie für den Plugin-Namen ein
ima3. -
Geben Sie für die JavaScript-URL ein:
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js -
Geben Sie für die CSS-URL ein:
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css -
Geben Sie die Konfigurationsoptionen im Optionen (JSON) Textfeld.
{ "serverUrl": "//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062...", "timeout": 5000, "debug": true } - Klicken Sie auf Speichern.
- Um den Player zu veröffentlichen, klicken Sie auf Veröffentlichen & Einbetten > Änderungen veröffentlichen.
- Um das Dialogfeld „Öffnen“ zu schließen, klicken Sie auf Schließen.
IMA3-Plugin und Autoplay
Für Anzeigen, die über das IMA3-Plugin wiedergegeben werden, wird dieselbe Autoplay-Konfiguration verwendet, die für den Brightcove-Player festgelegt wurde. Es wird volle Kontrolle gewährt, und alle möglichen Autoplay-Werte des Brightcove-Players werden unterstützt.
JSON vs JavaScript-Notation
Wenn Sie den folgenden Options Abschnitt untersuchen, sehen Sie, dass die Konfigurationsinformationen im JSON-Format bereitgestellt werden. Wenn Sie Code verwenden, um Ihr IMA3-Plugin zu implementieren, unterscheidet sich die Notation zum Festlegen von Optionen mit JavaScript geringfügig.
Hier sehen Sie Optionen im JSON-Format, die Sie in Studio verwenden könnten:
{
"requestMode": "onload",
"serverUrl": "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml?cust_params={mediainfo.ad_keys}",
"timeout": 5000
}
Wenn Sie JavaScript verwenden, um Ihre Optionen zu konfigurieren, würde das JSON-Format funktionieren, aber Sie könnten auch die JavaScript-Syntax verwenden, wie hier gezeigt:
{
requestMode: 'onload',
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap',
timeout: 5000
}
Optionen
Das video.js IMA3-Plugin basiert auf dem Framework video.js ads und akzeptiert alle Optionen, die das Ad-Framework bietet. Einzelheiten finden Sie in der README des Anzeigen-Frameworks. Sowohl die IMA-Plug-in-spezifischen Optionen als auch Ad-Framework-Optionen sind hier dokumentiert.
Die Optionen sind:
- ClickTrackingElement
- debuggen
- disableCustomPlaybackForios10Plus
- HardTimeouts
- Ima3SDKSettings
- omidAccessModeRules
- postrollTimeout
- prerollTimeout
- RequestMode
- sdkurl
- Serverurl
- showvpaidControls
- Timeout
- UseMediacuePoints
- vpaidMode
ClickTrackingElement
Typ: HTMLElement
Standardwert: undefiniert
Wenn die HTML-Werbetechnik im benutzerdefinierten Anzeigenwiedergabemodus verwendet wird, gibt dies ein alternatives HTML-Element an, das verwendet wird, um Anzeigentipps auf Geräten zu verfolgen, die keine Eingabeereignisse über das Videoelement unterstützen. Weitere Details finden Sie in der Parameterdokumentation für den IMA AdDisplayContainer. Wenn Sie ein Klick-Tracking-Element angeben, liegt es in Ihrer Verantwortung, es zu den entsprechenden Zeiten auf den entsprechenden Plattformen ein- und auszublenden. In den meisten Fällen ist es am besten, diese Einstellung undefiniert zu lassen und dem Plugin und der IMA die Verwaltung der Anzeigeninteraktion zu ermöglichen.
debuggen
Typ: boolean
Standardwert: false
Wenn Debug auf True festgelegt ist, gibt das Ads Framework während der Wiedergabe zusätzliche Informationen über seinen aktuellen Status aus. Dies kann nützlich sein, um Probleme oder unerwartetes Verhalten in einer Anzeigenintegration zu diagnostizieren.
Diese Option ist Teil des Ad-Frameworks und ist wie folgt konfiguriert:
player.ima3({
debug: true
});
Der folgende Screenshot zeigt einen Teil der umfangreichen Informationen, die angezeigt werden, wenn die Fehlersuche aktiviert ist.

disableCustomPlaybackForios10Plus
Typ: boolean
Standardwert: false
Diese Eigenschaft ist Teil des ima3SdkSettings Objekts. Es fungiert als Getter und Setter, um zu steuern, ob die benutzerdefinierte Wiedergabe in iOS 10+-Browsern deaktiviert werden soll. Das Verhalten ist wie folgt:
- Wenn dies zutrifft, werden Anzeigen inline abgespielt, wenn das Inhaltsvideo inline ist, was überspringbare Anzeigen ermöglicht. Die Anzeige bleibt jedoch inline und unterstützt nicht den nativen Vollbildmodus von iOS.
- Wenn false, werden Anzeigen im selben Player wie Ihre Inhalte abgespielt.
Siehe die Überspringbare iOS-Anzeigen Abschnitt dieses Dokuments ein Beispiel für die Verwendung dieser Einstellung.
HardTimeouts
Typ: boolean
Standardwert: true
Verlassen Sie Anzeigen, die nach dem Timeout abgeschlossen sind. Dies verhindert, dass langsame Preroll-Anzeigen nach Ablauf des timeout verstrichen werden und das Inhaltsvideo mit der Wiedergabe begonnen hat.
Diese Option ist Teil des Ad-Frameworks und ist wie folgt konfiguriert:
player.ima3({
hardTimeouts: true
});
Wenn Sie diese Option auf einstellen, false wird Content Flash vor Anzeigen angezeigt.
Ima3SDKSettings
Typ: object
Standardwert: undefiniert
Falls vorhanden, werden die Eigenschaften dieses Objekts verwendet, um die Ima3SDKSettings auf Seitenebene festzulegen, wenn das IMA-SDK geladen wurde. Es wird erwartet, dass die Eigenschaften dieses Objekts das Kamel-äquivalente Äquivalent der Setter-Methoden auf dem Objekt sind SDK Einstellungsobjekt abzüglich des Präfixes 'set'. Wenn Sie dieses Objekt beispielsweise bei der Initialisierung des Plugins angegeben haben:
player.ima3({
ima3SdkSettings: {
'numRedirects': 3,
'ppid': 'publisher-provided-id'
}
}
Dann würde das video.js IMA-Plugin Code ausführen, der in etwa so aussieht, als IMA geladen wurde:
window.google.ima.ImaSdkSettings.setNumRedirects(3);
window.google.ima.ImaSdkSettings.setPpid('publisher-provided-id');
omidAccessModeRules
Typ: Four access modes
Standardwert: undefined
Das OM SDK unterstützt die Ausführung von Verifikationsskripten in verschiedenen Zugriffsmodi, die steuern, auf wie viel das Verifikationsskript zugreifen kann. Die vier Zugriffsmodi sind:
- VOLL: Das Verifizierungsskript hat direkten Zugriff auf das Kreativmaterial und die Verlagsseite.
- KREATIV: Das Verifizierungsskript und das Kreativmaterial werden von der Verlagsseite aus in einer Sandbox gehalten. Das Drehbuch hat jedoch direkten Zugang zu den Kreativen.
- DOMAIN: Das Verifizierungsskript befindet sich in einer Sandbox und hat keinen Zugriff auf die Kreativ- oder Verlagsseite. Das Skript wird jedoch so geladen, dass es direkt bestätigen kann, auf welcher Verlagsdomäne es sich befindet.
- LIMITED: Das Verifizierungsskript ist in einer Sandbox untergebracht und hat keinen Zugriff auf die Kreativ- oder Verlagsseite und kann nicht direkt bestätigen, auf welcher Verlagsdomäne es sich befindet.
Verwenden Sie die Option omidAccessModeRules wie folgt:
{
omidAccessModeRules: {
"FULL": ["exampleRegexPattern1"],
"DOMAIN": ["exampleRegexPattern2", "exampleRegexPattern3"],
"LIMITED": []
}
}Beachten Sie, dass das Feature-Flag enableOmidBeta in den ima3SdkSettings auf true gesetzt werden muss, um omidAccessModeRules zu aktivieren, wie folgt:
{
"featureFlags": {
"enableOmidBeta": true
}
}Die Regeln für den Zugriffsmodus müssen auf der Ebene der Anzeigenanforderung festgelegt werden. Um verschiedene Zugriffsmodi für verschiedene Verifizierungsskriptanbieter festzulegen, übergeben Sie ein Wörterbuch, das jeden OmidVerificationVendor einem der oben aufgeführten Zugriffsmodi zuordnet. OmidVerificationVendor.OTHER wird verwendet, um den Standard-Zugriffsmodus für alle nicht ausdrücklich im Wörterbuch enthaltenen Anbieter festzulegen. Wenn keine Regeln für den Zugriffsmodus angegeben sind, werden die Prüfskripte im LIMITED-Zugriffsmodus für Anbieter ausgeführt.
Siehe das folgende Beispiel, in dem GOOGLE auf google.ima.OmidAccessMode.FULL gesetzt wird. Alle anderen Anbieter, einschließlich der in OmidVerificationVendor aufgeführten, sind standardmäßig so eingestellt, wie OmidVerificationVendor.OTHER eingestellt ist.
request.omidAccessModeRules = {};
request.omidAccessModeRules[google.ima.OmidVerificationVendor.GOOGLE] = google.ima.OmidAccessMode.FULL;
request.omidAccessModeRules[google.ima.OmidVerificationVendor.OTHER] = google.ima.OmidAccessMode.DOMAIN;postrollTimeout
Typ: number
Standardwert: undefined
Steuert die postrollTimeout-Einstellung in videojs-contrib-ads. Falls angegeben, überschreibt er jeden für die Zeitüberschreitung festgelegten Wert.
prerollTimeout
Typ: number
Standardwert: undefined
Steuert die PrerollTimeout-Einstellung in videojs-contrib-ads. Falls angegeben, überschreibt er jeden für die Zeitüberschreitung festgelegten Wert.
RequestMode
Typ: string
Standardwert: onload
Diese Option ist Teil des Ad-Frameworks ist wie folgt konfiguriert:
player.ima3({
requestMode: 'onplay'
});
Es gibt vier mögliche Werte für diese Option:
-
onload: Anzeigen werden sofort angefordert, wenn der Spieler geladen wird. Dies ist normalerweise die beste Erfahrung für DFP/VPAID. -
onplay: Die erste Anzeigenanforderung verzögert sich, bis die Wiedergabe eingeleitet wird. Dies ist wichtig für Werbenetzwerke, die Anzeigenanfragen als Wiedergabe betrachten, sodass Sie keine Anzeigenanforderung vor einer Wiedergabeanfrage wünschen. Dies führt dazu, dass gehandelte Anzeigen schließlich fallen, oder der Kunde erhält weniger für die gezeigten Anzeigen. -
ondemand: Anzeigen werden nur dann wiedergegeben, wenn sie mit derplayer.ima3.adrequest()Methode manuell initiiert werden. Dieser Modus unterstützt keine Preroll- oder Postroll-Anzeigen. -
oncue:Diese Option verhält sich unterschiedlich, je nachdem, ob sie mit deruseMediaCuePointsOption verwendet wird.Verwenden von Cue-Points mit Video Cloud
Sie können Anzeigen-Cuepunkte für ein Video in Studio erstellen und dann eine Werbung abspielen lassen, wenn der Cue-Point ausgelöst wird. Ausführliche Informationen finden Sie unter Anzeigen mithilfe von Anzeigen-Cue-Points anzeigen dokumentieren.
Cue-Points in einem Livestream verwenden
Anzeigen werden basierend auf ID3-Cue-Points in einem Livestream angefordert. Damit diese Art von Anforderung ordnungsgemäß funktioniert, muss der empfangene ID3 TXXX-Frame JSON-Daten mit den folgenden Feldern enthalten:
name: Erforderlich; muss der String-Wert seinadCueid: Erforderlich; Ein eindeutiger Wert zur Identifizierung der Anzeige, da die Zeiten in Live-Streams relativ sindserverUrl: Optional; Als Unterbrechungslängenparameter an die Server-URL angehängtduration: Optional; Anzeigendauer
Beispiel:
{"name": "adCue", "id": 123}Sie können ID3-Cue-Points auch in einem Livestream abbrechen, der von einem erstellt wurde,
adCueindem Sie verwendenadCancel. Für das gesendete Objekt muss das folgende Format verwendet werden:{"name": "adCancel", "id": 123}nameSowohl die als auchidsind erforderlich.- Live ID3-Werbe-Cues werden auf Android nicht unterstützt.
- Live-ID3-Hinweise zur Anzeigenstornierung werden unter iOS nicht unterstützt.
sdkurl
Typ: string
Standardwert:
//imasdk.googleapis.com/js/sdkloader/ima3.jsLegen Sie eine benutzerdefinierte URL für das IMA SDK-Skript fest. Dies ist in Produktionsumgebungen nicht erforderlich, kann aber für die Fehlersuche nützlich sein.
Wenn debug true ist, zeigt dies stattdessen auf ima3_debug.js .
Serverurl
Typ: string oder function
Standardwert (eine generische Google-Anzeige):
//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062%2Fiab_vast_samples&ciu_szs=300x250%2C728x90&gdfp_req=1&env=vp&output=xml_vast2&unviewed_position_start=1&url=[referrer_url]&correlator=[timestamp]&cust_params=iab_vast_samples%3Dlinear
Hier geben Sie die URL zu Ihrem Anzeigenserver an. Diese Option kann in Brightcove Studio wie oben gezeigt konfiguriert werden. Sie können den Wert auch im Code festlegen. Als nächstes werden zwei Beispiele gezeigt. (Denken Sie daran, Sie sollten Testen Sie das Anzeigen-Tag auf Ihrem Server, bevor Sie versuchen, es im Plugin zu verwenden.)
Wenn der Wert eine Zeichenfolge ist, stellt er die Anzeigenserver-URL dar, von der aus Anzeigen angefordert werden, und kann wie folgt im Code festgelegt werden:
player.ima3({
serverUrl: 'your ad server'
});
Wenn der Wert eine Funktion ist, ist der Funktionsparameter eine callback Funktion, die mit Ihrer Server-URL als Argument aufgerufen werden sollte. Dies bietet Unterstützung für asynchrone Prozesse wie Header-Gebote. Im folgenden Beispiel sehen Sie Informationen aus dem mediainfo Objekt, mit dem bestimmt wird, welche Anzeigen-URL basierend auf einer Konto-ID verwendet werden soll:
// Initialize IMA plugin
myPlayer.ima3({
serverUrl: function(callback) {
if (myPlayer.mediainfo.id === '4034552795001') {
callback('https://pubads.g.doubleclick.net/.../url1');
} else {
callback('https://pubads.g.doubleclick.net/.../url2');
}
},
requestMode: 'onload',
debug: true
});
showvpaidControls
Typ: boolean
Standardwert: false
Legen Sie fest true, dass benutzerdefinierte Brightcove-Steuerelemente für VPAID-Anzeigen angezeigt werden. Sie funktionieren möglicherweise oder auch nicht, abhängig von der VPAID-Implementierung, daher schlägt Brightcove vor, diese Funktion mit Ihren Anzeigen zu testen, bevor Sie sie in der Produktion aktivieren.
Timeout
Typ: number
Standardwert: 4000
Die maximale Zeit in Millisekunden, um darauf zu warten, dass Anzeigen abgespielt werden, bevor eine Werbeunterbrechung übersprungen wird.
Diese Option ist Teil des Ad-Frameworks ist wie folgt konfiguriert:
player.ima3({
timeout: 5000
});
Bei internen Brightcove-Tests wurde festgestellt, dass vier Sekunden lang genug zu sein schienen, um in den meisten Fällen eine langsame Initialisierung zu ermöglichen, aber immer noch kurz genug, dass Initialisierungsfehler nicht wie Fehler des Players oder des Inhaltsvideos aussahen.
UseMediacuePoints
Typ: boolean
Standardwert: false
Aktiviert die Verwendung von ad Cue-Punkte (wie in Studio definiert), um die Wiedergabe einer Anzeige auszulösen.
Damit Video Cloud Ad Cuepoints zum Auslösen von Anzeigen verwendet werden können, ist in der Plugin-Konfiguration Folgendes erforderlich:
useMediaCuePoints: wahrrequestMode: Die ZeichenfolgeoncueserverUrl: Muss auf eine gültige VAST Ad verweisen
Wenn Sie Studio zum Einrichten von Werbung verwenden, wählen Sie bei der Auswahl von On Cue-Point die useMediaCuePoints und requestMode Optionen werden für Sie richtig eingestellt.
vpaidMode
Typ: string
Standardwert: ENABLED
Geben Sie den VPAID 2-Modus im IMA HTML5 SDK an.
Es gibt drei mögliche Werte für diese Option:
ENABLED: Spielen Sie VPAID-Anzeigen in einem Iframe mit einer anderen Domain ab.INSECURE: Spielen Sie VPAID-Anzeigen in einem Iframe mit derselben Domain ab.DISABLED: VPAID-Anzeigen werfen einen Fehler aus.
Diese Option ist wie folgt konfiguriert:
player.ima3({
vpaidMode: 'DISABLED'
});
Immobilien
Für das Plugin existiert nur eine Eigenschaft:
- html5: Dies ist die einzige Anzeigentechnologie, die geladen werden kann, wenn das Plugin initialisiert wird.
Ad-Makros und das SerVerUrl
Es stehen Werbemakros zur Verfügung, um Ihre Arbeit beim Erstellen der Anzeigenserver-URL zu erleichtern. Mit diesen Makros können Sie Variablen in der Server-URL verwenden, für die das IMA3-Plugin entsprechende Werte ersetzt. Die folgende Server-URL enthält beispielsweise einige der Variablen:
{"serverUrl": "//myadserver.com/ad?video={mediainfo.id}&duration={player.duration}"}
Die IMA3-Plugins würden die entsprechenden Werte ersetzen, und die tatsächlich verwendete Server-URL würde wie folgt aussehen:
{"serverUrl": "//myadserver.com/ad?video=12340001&duration=60"}
Im Folgenden finden Sie die vollständige Liste der Variablen, für die substituierte Werte verwendet werden:
| Makro | Beschreibung |
|---|---|
| {document.referrer} | Verweisende Seiten-URL. |
| {mediainfo.ad_keys} |
Freiform-Textzeichenfolge, die im Medienmodul von Studio hinzugefügt und bearbeitet werden kann; Sie sollten den Abfrageparameter im Formular verwenden
|
| {mediainfo.description} | Kurzbeschreibung (250 Zeichen max) |
| {mediainfo.duration} | Dauer des Videos, wie von Video Cloud berichtet |
| {mediainfo.id} | Video-ID |
| {mediainfo.name} | Video-Titel |
| {mediainfo.reference_id} | Referenz ID |
| {mediainfo.tags} | Tags (Metadaten), die mit dem Video verknüpft sind |
| {player.duration} |
Dauer des Videos, gemessen vom Player (möglicherweise etwas anders als mediainfo.duration und wahrscheinlich genauer). Beachten Sie, dass dies 0 zurückgibt, wenn kein Video geladen wird. Seien Sie vorsichtig, wenn Sie Ihre Anzeigenanfrage mit diesem Makro einstellen.
|
| {player.height} | Die aktuelle Spielerhöhe |
| {player.id} | Spieler-ID |
| {player.pageUrl} | Die Seiten-URL: Gibt den Dokumentverweis zurück, wenn er sich in einem Iframe befindet, andernfalls im Fenster. |
| {player.width} | Die aktuelle Spielerbreite |
| {playlist.id} | Aus dem Playlistinfo-Objekt gezogen |
| {playlist.name} | Aus dem Playlistinfo-Objekt gezogen |
| {zufällig} | Eine Zufallszahl 0-1 Billion (Wird verwendet, um einen eindeutigen Eindruck zu erzeugen. Dies verhindert, dass die Anzeige im Browser zwischengespeichert wird, und verhindert Abdruckabweichungen.) |
| {Zeitstempel} | Aktuelle Ortszeit in Millisekunden seit 1.1.70 |
| {window.location.href} | Aktuelle Seiten-URL |
Standardwerte und Anzeigenmakros
Sie können Anzeigenmakros Standardwerte angeben. In einem Makro kann ein Standardwert angegeben werden, in diesem Fall wird dieser Wert verwendet, wenn eine Variable nicht definiert ist. Die Syntax lautet:
{macro=default}
Zum Beispiel
http://example.com/ad/{pageVariable.adConf=1234}
würde auf Folgendes auflösen, wenn nicht definiert window.adConf ist:
http://example.com/ad/1234
Dynamische Makros
Dynamische Makros bieten Zugriff auf Werte im Folgenden:
- Das
customFieldsObjekt des Videos durch diemediainfo.customFieldsVariable. - Das
windowObjekt des DOM durch diepageVariableVariable.
Sie könnten beispielsweise Folgendes in Ihrer Anzeigenanfrage verwenden:
//myadserver.com/ad?l={pageVariable.navigator.language}&category={mediainfo.customFields.type}
Für die pageVariable Werte dürfen nur bestimmte Wertetypen verwendet werden, wie in dieser Tabelle dargestellt:
| Typ | Was passiert |
|---|---|
| String | Verwenden Sie ohne Änderungen |
| Nummer | Automatisch in String konvertiert |
| Boolescher Wert | Automatisch in String konvertiert |
| Null | Gibt die Zeichenfolge zurück null |
| Undefiniert | Protokolliert Warnung und gibt leere Zeichenfolge zurück |
| Andere | Protokolliert Warnung und gibt leere Zeichenfolge zurück |
TCF-Makros
Wenn eine Einwilligungsmanagement-Plattform oder CMP (im Wesentlichen eine Reihe von Werbetechnologien, die alle auf einer benutzerfreundlichen Plattform zusammengefasst sind), die das DSGVO-Transparenz- und Einwilligungsrahmen (TCF) unterstützt, verwendet wird, werden zusätzliche Makros zur Verfügung gestellt. Die Syntax lautet {tcf.*}, wobei * eine Eigenschaft im tcData-Objekt ist.
Die am häufigsten verwendeten Makros sind:
| Nennen | Wert |
|---|---|
| {tcf.gdprApplies} | Ob die DSGVO für die aktuelle Sitzung gilt |
| {tcf.tcString} | Die Einwilligung String |
Da gdprApplies ein boolescher Wert ist und viele Anzeigenserver den Wert als Ganzzahl erwarten, wird zusätzlich {tcf.gdprAppliesInt} bereitgestellt, der 1 oder 0 zurückgibt.
Wenn sich der Player in einem Iframe befindet, wird ein Proxy hinzugefügt, wenn die TCF-API in einem übergeordneten Frame erkannt wird, um die Zustimmung zur Postmessage-API zu erhalten. Der CMP muss vor dem Player geladen werden.
Standardwerte in Makros
In einem Makro kann ein Standardwert angegeben werden, in diesem Fall wird dieser Wert verwendet, wo er nicht auflösbar ist z.
http://example.com/ad/{pageVariable.adConf=1234}http://example.com/ad/1234wenn window.adConf nicht definiert ist.
Benutzerdefinierte Werbemakros
Obwohl die Dynamic macros Die oben beschriebene Technik ist die am meisten bevorzugte Methode, um über Makros auf bestimmte Informationen zuzugreifen. Möglicherweise haben Sie benutzerdefinierte Werte definiert, die Sie verwenden, wenn Sie Anzeigen von Ihrem Ad-Server anfordern, die Sie nicht über dynamische Makros erreichen können. In diesem Fall können Sie Ihre Werte verwenden, indem Sie die adMacroReplacement() Methode überschreiben. Wenn Sie diese Methode überschreiben, können Sie Ihre speziellen Werte für die Anzeigenanforderung übergeben.
Im Folgenden finden Sie ein Beispiel für das Überschreiben der adMacroReplacement() Methode. In diesem Beispiel werden die benutzerdefinierten Werte als Teil des Seiten-DOM definiert, sodass Anzeigenanfragen pro Seite angepasst werden können. In diesem Beispiel mySite.category ist der Ort, an dem die Informationen zur Anzeigenanforderung gespeichert werden.
brightcovePlayer.ima3.adMacroReplacement = function (url) {
var parameters = {
'{category}': mySite.category
};
for (var i in parameters) {
url = url.split(i).join(encodeURIComponent(parameters[i]));
}
return url;
}
Die Verwendung bestimmter Werte hilft, genau zu klären, was passiert. Angenommen, Ihre Anforderungs-URL zum Anzeigenserver lautet wie folgt:
//myadserver.com/myads?adWord={category}
Und nehmen Sie den dynamisch zugewiesenen Wert an mySite.category Auf der Seite befindet sich die Zeichenfolge fishing-pole. Nachdem Ihre Version der adMacroReplacement() Methode aufgerufen wurde, wird Ihre Anzeigenanforderungs-URL wie folgt angezeigt:
//myadserver.com/myads?adWord=fishing-pole
Zusammenfassend können Sie beim Überschreiben der adMacroReplacement() Methode benutzerdefinierte Werte als Anzeigenmakros verwenden und der URL-Anzeigenanforderung dynamisch Werte zuweisen.
Methoden
Wenn Sie mit dem IMA-SDK interagieren müssen, müssen Sie warten, bis das ima3-ready Ereignis ausgelöst wird, bevor eine erfolgreiche Verwendung des SDK stattfinden kann. Dies beinhaltet die folgenden zwei Methoden.
player.ima3.adrequest ()
Durch den Aufruf dieser Methode wird sofort nach Erhalt einer Anzeigenantwort eine On-Demand-Adrequest erstellt. Durch den Aufruf dieser Methode wird ein neuer IMA AdManager erstellt, was bedeutet, dass alle vorherigen Anzeigenantwortinformationen (z. B. eine Postroll-Anzeige, die in einer früheren VAST Antwort zurückgegeben wurde) verloren gehen. Brightcove empfiehlt, diese Methode nur in Fällen zu verwenden, in denen keine Vorkenntnisse über Anzeigenzeiten bekannt sind oder Sie alle Anzeigenanrufe auf Abruf tätigen. In allen anderen Fällen ist es sinnvoll, alle Anzeigendaten in den ersten VAST Call zur Plugin-Initialisierung einzusetzen.
Im Folgenden sind zwei wichtige Punkte aufgeführt, die bei der Verwendung berücksichtigt werden sollten player.ima3.adrequest( ):
- Die Methode ist für die Verwendung mit dem ondemand Nur Anforderungsmodus.
- Die Methode wird für Prerolls nicht empfohlen, da der Inhalt vor Abschluss der Anzeigenanforderung abgespielt wird, was zu einem Flash von Inhalten führt.
Parameter
-
adRequestUrl
StringPfad zu einem VAST-Anzeigen-Tag. Sie können und sollten relative URLs übergeben. Dieser Parameter ist optional und der konfigurierteserverUrlwird verwendet, wenn kein Parameter übergeben wird.
Gibt zurück:
- Nichts
Beispiel
player.ima3.adrequest('//pubads.g.doubleclick.net/gampad/ads?sz=640x360&iu=/6062/iab_vast_samples/skippable&ciu_szs=300x250,728x90&impl=s&gdfp_req=1&env=vp&output=xml_vast2&unviewed_position_start=1&url=[referrer_url]&correlator=[timestamp]');
Player.ima3.setAdsRenderingSettings ()
Mit dieser Methode können Sie Einstellungen für das Rendern von Anzeigen für das IMA SDK für HTML5 festlegen.
Wenn es noch keinen Ads Manager gibt, speichert diese Methode Ihre Einstellungen und verwendet beim Erstellen eines Ads Managers die von Ihnen angegebenen Einstellungen. Wenn ein Ads Manager bereits vorhanden ist, wird er aktualisiert, um Ihre Einstellungen zu verwenden. In jedem Fall verwenden neue Werbemanager, die in Zukunft erstellt wurden, auch die neuesten Einstellungen, die Sie bereitgestellt haben. Sie können ein AdsRenderingSettings Objekt erstellen, indem Sie direkt auf das IMA SDK zugreifen. Eine Vielzahl von Einstellungen ist verfügbar.
Parameter
- google.ima.AdsRenderingSettings Objekt
Gibt zurück:
- Nichts
Beispiel:
var adsRenderingSettings = new google.ima.AdsRenderingSettings();
adsRenderingSettings.bitrate = 2500;
adsRenderingSettings.enablePreloading = true;
player.ima3.setAdsRenderingSettings(adsRenderingSettings);
Googles AdsManager
Es gibt Methoden und Eigenschaften über Google.ima.AdsManager Interface von Google. Sie können die Eigenschaften/Methoden der Schnittstelle verwenden, die Informationen abrufen. Es wird nicht empfohlen, die Methoden zu verwenden, die Aktionen ausführen destroy, setAutoPlayAdBreaks wie stop. Zum Beispiel wird hier eine Methode angezeigt, die Sie verwenden können:
adsManager.getRemainingTime
Typ: google.ima.AdsManager.getRemainingTime
Verwendung: myPlayer.ima3.adsManager.getRemainingTime()
Der Aufruf dieser Methode gibt die verbleibende Zeit für die aktuelle Anzeige zurück. Wenn eine Anzeige nicht verfügbar ist oder die Wiedergabe beendet wurde, gibt sie -1 zurück. Weitere Informationen finden Sie in der Dokumentation von Google zur Methode.
Direkter Zugriff auf das IMA SDK
Zur Laufzeit stehen für das Plugin-Objekt eine Reihe von IMA-Einstellungen zur Verfügung. Um beispielsweise die Anzeigen-ID zu ermitteln, verwenden Sie:
var adId = player.ima3.currentAd.getAdId();
Seien Sie vorsichtig, wenn Sie direkt mit diesen Eigenschaften interagieren. Das Aufrufen der falschen Methode kann zu unerwarteten Ergebnissen und zum Ausfall der ordnungsgemäßen Wiedergabe von Werbung führen.
AdsLoader
Typ: google.ima.AdsLoader
Das zum Erstellen von Anzeigenanfragen verwendete Objekt. Siehe ima.AdsLoader. Der Ads-Loader ist möglicherweise erst verfügbar, wenn er vom Plugin ausgelöst adsready wurde.
AdsManager
Typ: google.ima.AdsManager
Das Objekt, das für die Wiedergabe von Anzeigen verantwortlich ist. Siehe ima.adsManager. Der Ads Manager ist erst verfügbar, wenn er vom Plugin ausgelöst adsready wurde.
AdDisplayContainer
Typ: google.ima.AdDisplayContainer
Das Objekt, das für die Verwaltung der Anzeigeelemente für Anzeigen verantwortlich ist. Siehe ima.adDisplayContainer. Der Ads Display-Container ist möglicherweise erst verfügbar, wenn er vom Plugin ausgelöst adsready wurde.
currentAd
Typ: google.ima.Ad
Wenn eine Anzeige abgespielt wird, ein Objekt, das Informationen über die aktuelle Anzeige einkapselt. Siehe Ima.ad.
Veranstaltungen
Das Plugin gibt während des Ladens, der Initialisierung und der Wiedergabe einige benutzerdefinierte Ereignistypen aus. Sie können sich wie bei jedem anderen Event auf IMA3- und Ad-Framework-Ereignisse anhören:
player.on('ima3-ready', function(event) {
console.log('event', event);
});
| Ereignis | Wird versandt wenn: |
|---|---|
| ima3-bereit | Der ima3-Plugin-Code wurde geladen und ist bereit, das IMA-SDK zu laden. |
| adserror | Zeigt an, dass das SDK nicht geladen werden konnte, wird aber auch bei anderen SDK-bezogenen Fehlern ausgelöst. Zum Beispiel, wenn der AdsManager nicht richtig initialisiert oder gestartet wird. |
| ima3-ad-Fehler | Im IMA3 SDK ist ein Fehler aufgetreten. Sie sollten Ihre Anzeigenkonfiguration und -einstellungen überprüfen, um sicherzustellen, dass Ihr DoubleClick-Konto korrekt konfiguriert ist. Sie finden häufig auftretende Aufgaben zur Fehlerbehebung auf der DoubleClick-Supportwebsite oder sprechen Sie mit Ihrem DoubleClick-Kontovertreter. |
| anzeigen-vor-anfrage | Ereignis, das vor der Anzeigenanforderung ausgelöst wird, um eine Interaktion mit dem IMA-Objekt adrequest zu ermöglichen. Die Anwendungsfälle sind recht nischenartig, in den meisten Fällen sollten die Verleger sie nicht ändern und falsche Werte einstellen. Beispielsweise kann das Autoplay-Kennzeichen außer Kraft gesetzt werden, wenn der Player automatisch abgespielt wird. |
| ads-anfrage | Auf Anfrage Anzeigendaten. |
| ads-load | Wenn Anzeigendaten nach einer Anzeigenanforderung verfügbar sind. |
| ads-ad-startete | Eine Anzeige hat angefangen zu spielen. |
| werbeendeten | Eine Anzeige ist beendet. |
| ads-pausieren | Eine Anzeige wird angehalten. |
| ads-play | Eine Anzeige wird aus einer Pause wieder aufgenommen. |
| ads-ads-übersprungen | Eine Anzeige wird übersprungen. |
| ads-erstes Quartil | Die Anzeige hat 25% ihrer Gesamtdauer gespielt. |
| ads-mittelpunkt | Die Anzeige hat 50% ihrer Gesamtdauer gespielt. |
| ads-dritt-Quartil | Die Anzeige hat 75% ihrer Gesamtdauer gespielt. |
| ads-click | Ein Zuschauer klickte auf die abspielende Anzeige. |
| ads-volumechange | Die Lautstärke der wiedergespielten Anzeige wurde geändert. |
| ads-pod-startete | Die erste Anzeige in einem linearen Ad-Pod (einer sequenzierten Gruppe von Anzeigen) wurde gestartet. |
| ads-pod-endend | Die letzte Anzeige in einem linearen Ad-Pod (einer sequenzierten Gruppe von Anzeigen) ist abgeschlossen. |
| ads-allpods-abgeschlossen | Alle linearen Anzeigen sind beendet. |
ima3- Präfix-Ereignisse erneut ausgelöst
Wenn das IMA3-Plugin im HTML-Modus verwendet wird, alle AdErrorEvents , AdEvents und AdsManagerLoadedEvents werden erneut auf den Player gesendet. Wenn die Ereignisse erneut ausgelöst werden, wird ihnen das Präfix vorangestellt ima3-. Die folgende Tabelle zeigt die neu ausgelasteten Ereignisse:
| Erneutes Ereignis |
|---|
| ima3-ad-Fehler |
| ima3-ads-manager-geladen |
| ima3-all-ads-abgeschlossen |
| ima3-Klick |
| ima3-abgeschlossen |
| ima3-inhalt-pause-angefordert |
| ima3-erstes Quartil |
| ima3-Hardtimeout |
| ima3 geladen |
| ima3-Mittelpunkt |
| ima3-pausiert |
| ima3-bereit |
| ima3-wieder aufgenommen |
| ima3 gestartet |
| ima3-dritt-Quartil |
| ima3-Volumen geändert |
Live-Video und IMA3
Wenn Sie Version 3.1.0+ des IMA3-Plugins verwenden, können Sie Pre-Rolls mit einem Live-Event verwenden. Der Preroll wird abgespielt, wenn jeder Zuschauer beginnt, das Live-Event zu sehen, nicht das einzige Mal, wenn das Live-Event beginnt. Wenn Sie Ihr Event im Live-Modul konfigurieren, wie in der gezeigt Erstellen und Verwalten von Live-Events mit dem Live-Modul Dokuments werden Sie aufgefordert, einen Player auszuwählen. Sie möchten Werbung für den ausgewählten Spieler konfigurieren, wie im Schritt-für-Schritt gezeigt: Implementierung eines Werbedokuments.
Beachten Sie die folgenden Details der Implementierung:
- Es werden nur Pre-Rolls gespielt. Mid-Rolls und Postrolls werden nicht unterstützt.
- Das Request Ads Typ muss entweder sein On load oder On play.
- Sie müssen die Version verwenden 3.1.0 or later des IMA3-Plugins, wie bereits erwähnt.
Spieler-Anzeigenbibliotheken
Die videojs/videojs-contrib-ads Das GitHub-Repository enthält ein Plugin, das allgemeine Funktionen bereitstellt, die von Videowerbebibliotheken benötigt werden, die mit Brightcove Player arbeiten. Das Plugin bietet gemeinsame Funktionen, die von Videoanzeigenintegrationen benötigt werden, und kümmert sich um eine Reihe von Bedenken für Anzeigenintegratoren, wodurch der Code reduziert wird, den Sie für Ihre Anzeigenintegration schreiben müssen. Das Plugin ist vollständig dokumentiert und eine Indexseite ist der beste Ausgangspunkt.
Es gibt Methoden, Ereignisse und Eigenschaften, die über das Plugin verwendet werden können. Ausführliche Details finden Sie in der API-Referenz für videojs-contrib-ads. Eine Auswahl der verfügbaren Tools wird hier bereitgestellt, beginnend mit Methoden:
| Methode | Beschreibung |
|---|---|
| isinadMode () | Gibt zurück true, wenn sich der Spieler im Anzeigenmodus befindet. |
| isWaitingForadBreak () | Diese Methode kehrt true im Anzeigenmodus zurück, wenn eine Werbeunterbrechung noch nicht begonnen hat. |
| isContentResuming () | Diese Methode kehrt true im Anzeigenmodus zurück, nachdem eine Werbeunterbrechung beendet wurde, aber bevor der Inhalt wieder abgespielt wurde. |
Das Plugin löst auch zahlreiche Ereignisse aus, einige sind hier aufgeführt:
| Ereignis | Beschreibung |
|---|---|
| adstart | Direkt als Folge des Anrufs gefeuert startLinearAdMode(). |
| hinzugeben | direkt als Folge des Anrufs abgefeuert endLinearAdMode(). |
| readyforpreroll | Zeigt an, dass Ihr Anzeigen-Plugin möglicherweise einen Preroll-Anzeigenbruch durch Aufruf startet startLinearAdMode(). |
Das Plugin bietet auch zahlreiche Eigenschaften, einige sind hier aufgeführt:
| Nennen | Datentyp | Beschreibung |
|---|---|---|
| ads.ad.id | String | Eindeutige Kennung für eine Anzeige, die abgespielt wird |
| ads.ad.index | Nummer | Der Index der Anzeige, die zu einem bestimmten Zeitpunkt abgespielt wird; der Index würde den Ordnungswert einer Anzeige in einem Ad-Pod identifizieren |
| ads.ad.duration | Nummer | Die Dauer der Anzeige in Sekunden |
| ads.ad.type | String | Entweder PREROLL , MIDROLL oder POSTROLL |
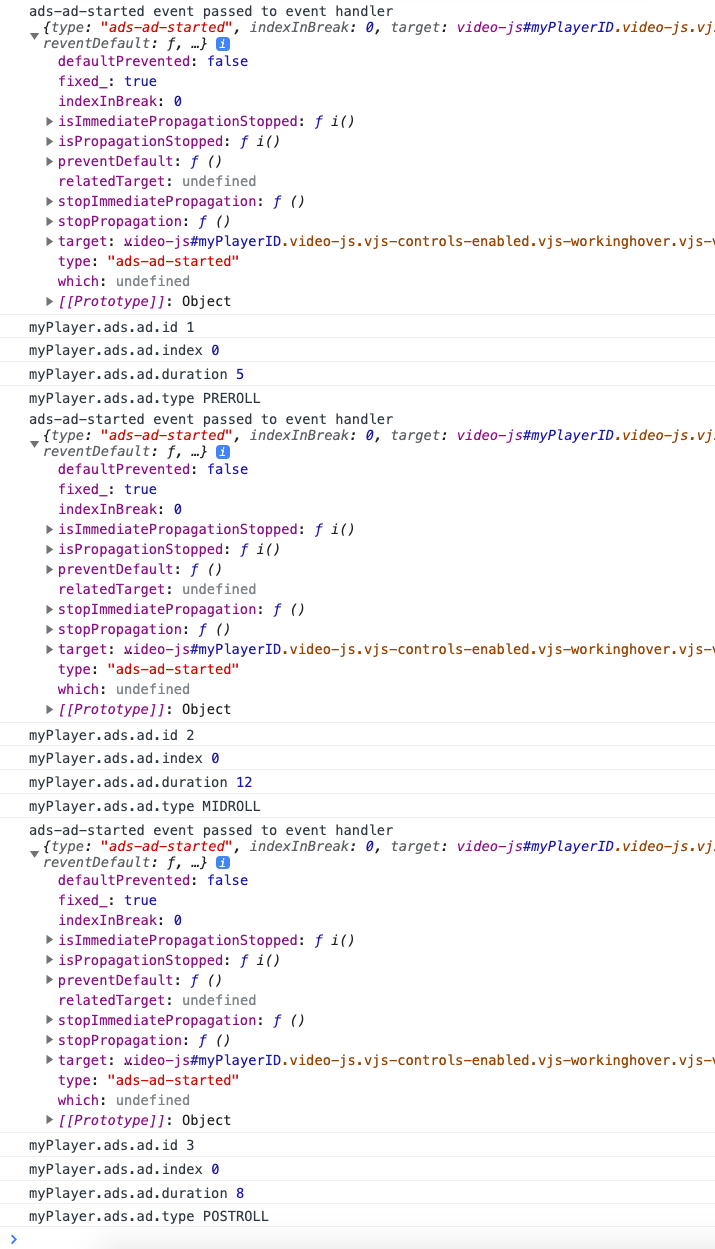
Der folgende Code veranschaulicht die Verwendung der Eigenschaften:
var myPlayer,
player = bc('myPlayerID');
player.ima3({
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml'
});
player.ready(function () {
myPlayer = this;
myPlayer.on('ads-ad-started', function (evt) {
console.log('ads-ad-started event passed to event handler', evt);
console.log('myPlayer.ads.ad.id', myPlayer.ads.ad.id);
console.log('myPlayer.ads.ad.index', myPlayer.ads.ad.index);
console.log('myPlayer.ads.ad.duration', myPlayer.ads.ad.duration);
console.log('myPlayer.ads.ad.type', myPlayer.ads.ad.type);
});
});
Die Ausgabe in der Konsole aus dem obigen Code wird hier angezeigt:

Implementieren mit Code
Um das IMA3-Plugin zu implementieren, muss der Player den Speicherort des Plugin-Codes, ein Stylesheet, den Plugin-Namen und die Konfigurationsoptionen des Plugins kennen. Der Speicherort des Plugin-Codes und des Stylesheets lauten wie folgt:
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css
Der Name des Plugins lautet ima3, und ein Beispielsatz von Optionen lautet:
{
"serverUrl": "//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062...",
"timeout": 5000
}
Im folgenden Beispiel wird die erweiterte Implementierung des Players verwendet, um das IMA-Plugin mit einer einzelnen Instanz eines Players zu verknüpfen.
-
Zeile 7: Verwendet ein
linkTag, um das CSS des Plugins in dieheadder HTML-Seite aufzunehmen. -
Zeile 12: Gibt dem
videotag anidAttribut mit einem gewissen Wert in diesem Fall myPlayerID. -
Zeile 21: Verwendet ein
scriptTag, um das JavaScript des Plugins in diebodyHTML-Seite aufzunehmen. -
Zeilen 25-29: Initialisiert den Player mit der
bc()Methode und ruft dann dieima3()Methode auf. -
Zeilen 30-33: Auf Spieler
readywird ein Verweis auf den Spieler erstellt. Der Kommentar zeigt an, wo Sie Code platzieren können, um andere Spielerverhalten über die Einrichtung und Konfiguration des IMA3-Plugins hinaus hinzuzufügen.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>IMA3 Plugin v4 Code Example</title>
<link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="JLvQcZgxxV"
data-embed="default"
controls=""
data-video-id="5550679964001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/JLvQcZgxxV_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script>
<script>
var myPlayer;
var player = bc('myPlayerID');
player.ima3({
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml'
});
player.ready(function () {
myPlayer = this;
//Do something
});
</script>
</body>
</html>
Hybrid-Implementierung
Bisher haben Sie in diesem Dokument das in Studio implementierte IMA-Plugin gesehen, dann im Code. Einige Kunden führen gerne eine Hybrid-Implementierung durch, bei der das Basis-Plugin in Studio hinzugefügt wird, aber dann die Konfiguration im JavaScript der Seite erfolgt. Diese hybride Implementierung wird in diesem Abschnitt diskutiert.
Wie Sie gerade im vorherigen Abschnitt gesehen haben, manipulieren Sie das Plugin bei der Implementierung des IMA3-Plugins rein im Code im Funktionsformat. Wenn Sie das Plugin in Studio installieren und dann auf der Seite konfigurieren, müssen Sie das Plugin als Objekt behandeln. Angenommen, Sie haben das IMA3-Plugin mit Studio installiert, wie hier gezeigt, und beachten Sie, dass kein Anzeigen-Tag angegeben wird:

Jetzt können Sie im JavaScript auf der Seite Eigenschaftswerte zuweisen (denken Sie daran, das Plugin jetzt als Objekt zu behandeln) wie hier gezeigt:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.ima3.settings.serverUrl = 'http://solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml';
});
Natürlich können anderen Eigenschaften auf diese Weise Werte zugewiesen werden.
Unterstützung beim Debuggen
Es gibt zwei Möglichkeiten zur Unterstützung beim Debuggen von Problemen mit der Anzeigenwiedergabe. Wenn Sie nichts tun, sehen Sie in der Konsole nur Informationen darüber, wann Anzeigen gestartet und beendet wurden:

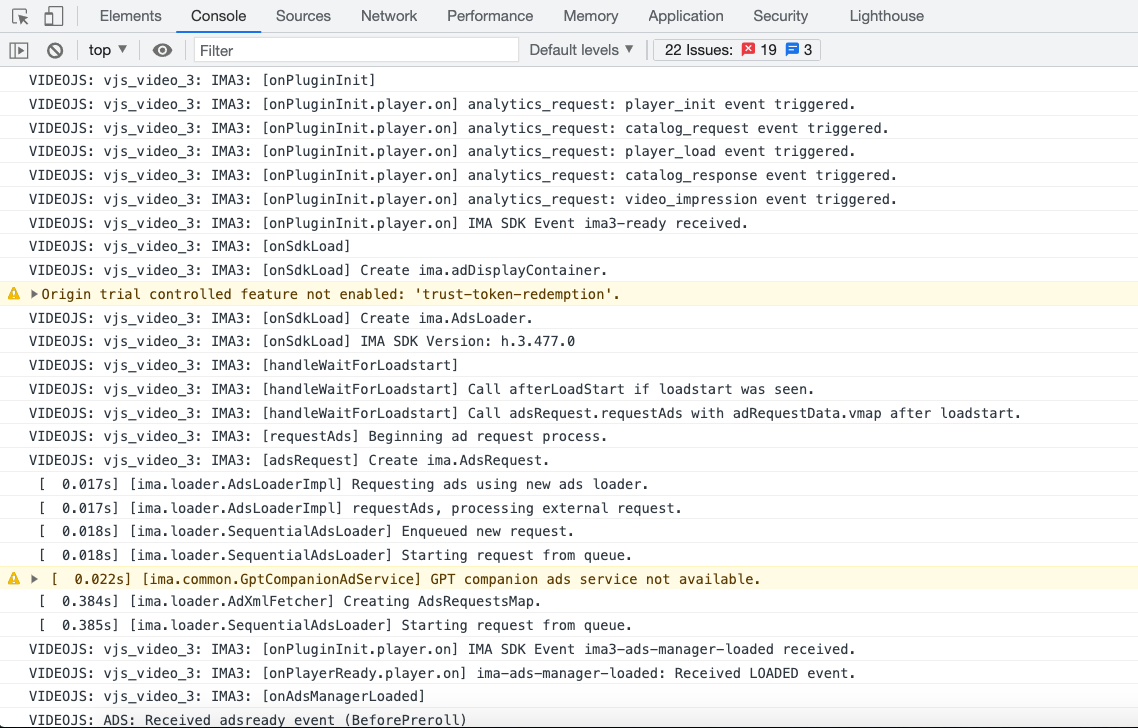
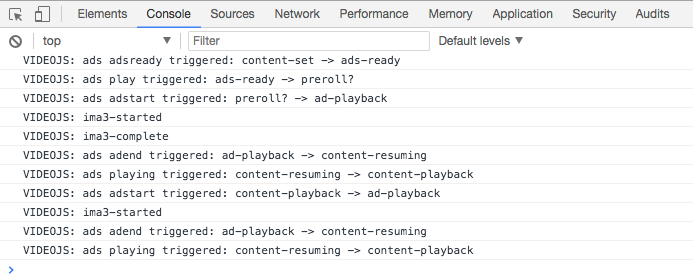
Die erste Option wird weiter oben in diesem Dokument in der erwähnt Optionen Abschnitt. Dies schaltet das Debuggen auf Plugin-Ebene ein. Sie werden zusätzliche Debugging-Informationen sehen:

Die zweite Option verwendet ein von Google bereitgestelltes Tool. Sie geben a an sdkurl Option mit einem Wert, der auf eine von Google bereitgestellte JavaScript-Datei verweist. Eine Beispielkonfiguration wird hier gezeigt:
var myPlayer = bc('myPlayerID');
myPlayer.ima3({
"serverUrl": "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml",
"debug": true,
"sdkurl": "//imasdk.googleapis.com/js/sdkloader/ima3_debug.js"
});
myPlayer.ready(function() {
myPlayer = this;
});
Die erweiterten Debugging-Informationen würden den folgenden ähnlich erscheinen. (Die gelb markierten Informationen stammen aus dem Debuggen des Plugins und die blau hervorgehobenen Informationen werden vom Google-Tool generiert.)

Weitere Informationen zu IMA-Fehlern von Google finden Sie in der Klasse google.ima.AdError Abschnitt von Google Google IMA HTML5 SDK APIs Dokument.
Bekannte Probleme
Manuelles Weiterschalten von Videos in einer Wiedergabeliste, wenn Postroll-Anzeigen vorhanden sind
Wenn Sie manuell zum nächsten Video in einer Wiedergabeliste wechseln, wird die Postroll des vorherigen Videos, sofern vorhanden, möglicherweise gleichzeitig mit dem neuen Videoinhalt abgespielt. Auf mobilen Geräten kann das manuelle Weiterschalten der Wiedergabeliste auch dazu führen, dass überhaupt keine neuen Inhalte abgespielt werden.
Dies wird durch ein Problem eines Drittanbieters in der IMA-SDK-Bibliothek von Google verursacht. Dieses Problem sollte in einer der nächsten Google-Versionen behoben werden.
Safari's Einstellung "Medien mit Ton anhalten" und Autoplay: "abspielen" oder Autoplay: wahr
Safari verhält sich in Bezug auf Autoplay etwas anders als andere Browser. Wenn die Browsereinstellung Medien mit Ton anhalten lautet und die automatische Wiedergabe ohne Stummschaltung versucht wird, gibt das Medienelement weiterhin Wiedergabe- und Abspielereignisse aus, obwohl die automatische Wiedergabe abgelehnt wird. Derzeit verhindert dies ein reibungsloses Zurückschalten auf Click-to-Play und führt dazu, dass die Anzeigenwiedergabe fehlschlägt.
Dieses Problem wird in einer zukünftigen Version des Plugins 4.x behoben. Um dieses Problem in der Zwischenzeit zu vermeiden, empfehlen wir, für den Autoplay-Wert des Players entweder stumm oder beliebig zu wählen.
Overlays
Bei der Verwendung von Overlay-Anzeigen kann es vorkommen, dass die Position des gesuchten Miniaturbildes an der linken Seite des Fortschrittsbalkens hängen bleibt und der Fortschrittsbalken sich nicht ausdehnt, wenn der Mauszeiger darüber bewegt wird.
Dieses Problem wird in einer zukünftigen Version des Plugins 4.x behoben.
Livestream mit cuepoint-Anzeigen
Wenn cuepoint-ausgelöste Werbung in einem Livestream abgespielt wird, wird die Werbung stummgeschaltet, und wenn man sie ausschaltet, wird auch der Livestream hinter der Werbung ausgeschaltet.
Dieses Problem wird in einer zukünftigen Version des Plugins 4.x behoben.
Bild-in-Bild deaktiviert
Das Bild-in-Bild-Steuerelement wurde deaktiviert, wenn das IMA3-Plugin implementiert ist. Dies ist eine absichtliche Designentscheidung.
Autoplay in Studio einrichten
Stellen Sie NICHT Autoplay in Studio ein, wenn Sie das IMA3-Plugin verwenden, um Werbung anzuzeigen. Das Festlegen von Autoplay in Studio kann zu einem Fehler bei der Anzeigenwiedergabe führen. Siehe die Überlegungen zur automatischen Wiedergabe Dokument für weitere Informationen.
Erfahren Sie mehr und Anzeigen-Countdown-Timer wird nicht mehr standardmäßig angezeigt
Es besteht eine Work around, die die useStyledLinearAds Eigenschaft aus dem IMA SDK von Google verwendet. Stellen Sie diesen Wert auf true ein, wie hier gezeigt:
adsRenderingSettings.useStyledLinearAds=true;Weitere Informationen finden Sie in der Google.ima.adsRenderingSettingSetting-Dokumentation von Google.
Chrome auf Android: Stummschaltung von Preroll aufheben, Video wird nicht Autoplay
Wenn Sie Chrome (neueste Version) auf Android verwenden und die Stummschaltung des Players aufheben, während der Preroll abgespielt wird, beginnt der Spieler nach dem Ende des Prerolls kein Video automatisch abzuspielen. Wenn Sie die Stummschaltung der Anzeige aufheben, wird die Lautstärkepersistenzfunktion von Brightcove Player auch die Stummschaltung des Inhalts aufheben, da der Betrachter beabsichtigt, das Audio zu hören. Bei neueren Versionen von Chrome Android können nicht stummgeschaltete Inhalte jedoch nicht automatisch wiedergegeben werden, und die Anforderung der Benutzergeste, um mit der Wiedergabe zu beginnen, wurde hinzugefügt. Dies ist eine Einstellung auf Betriebssystem-/Geräteebene und nichts, was Brightcove überschreiben kann.
Die aktuelle Zeitanzeige von Preroll ist möglicherweise nicht korrekt
Dieses Problem hat mit einer Einschränkung der Art und Weise zu tun, wie das IMA SDK die aktuelle Uhrzeit meldet. Derzeit gibt es keine dokumentierte Arbeit.
Nicht stummgeschaltete Midrolls werden möglicherweise nicht auf Safari 11 Desktop abgespielt
Nicht stummgeschaltete Midrolls werden aufgrund einer Änderung des IMA-SDK von Google möglicherweise nicht auf Safari 11 Desktop abgespielt. Ein neues Verhalten wurde eingeführt, um einen Fehler auszulösen und eine Anzeige abzubrechen, wenn das Autoplay von Safari 11 (Desktop und möglicherweise iOS) abgelehnt wird. Auf diese Weise betroffene Midrolls lösen einen Anzeigenfehler 400 aus, wobei der Fehlercode 1205 darauf hinweist, dass Autoplay verhindert wurde.
Unterstützte Umgebungen
Informationen zu unterstützten Kombinationen von Plattformen, Werbestandards und Videomedien finden Sie unter Google Videofunktion und SDK-Kompatibilität dokumentieren. Dieses Dokument und der Video Suite-Inspector helfen Ihnen bei der Diagnose versuchter IMA3-Anzeigenkonfigurationen, die einfach nicht funktionieren.
Overlays und Vollbild-Übergänge
video.js verwendet die Vollbild-API, sofern verfügbar. Verschiedene Browser implementieren den Übergang zum Vollbildmodus unterschiedlich und dies kann zu Diskrepanzen im Erscheinungsbild führen, wenn Sie in den Vollbildmodus wechseln und aus dem Vollbildmodus wechseln. In den meisten Implementierungen wird das Element, das in den Vollbildmodus aufgenommen wird, geometrisch von seinem Original auf die Zielgröße skaliert (d. h. gezoomt). Die meisten Overlay-Anzeigen sind jedoch so konzipiert, dass sie in einer festen Größe angezeigt werden, und erscheinen daher möglicherweise verzerrt, bis die Animation abgeschlossen ist.
Überspringbare Anzeigen auf iOS-Geräten
Mit dem IMA3-Plugin können überspringbare Anzeigen auf iPhones abgespielt werden, wenn die folgenden Bedingungen erfüllt sind:
- Das
playsinlineAttribut ist auf demvideoElement vorhanden -
Die
disableCustomPlaybackForIOS10PlusEinstellung wird an das Plugin übergeben und auftrue
Fügen Sie es für das playsinline Attribut einfach als Attribut in das video Tag ein:
<video-js id="player"
width="640"
height="360"
data-video-id="4524585416001"
data-account="4360108595001"
data-player="r12ukws9l"
data-embed="default"
playsinline
controls></video-js>
Weisen Sie sie für die disableCustomPlaybackForIOS10Plus Einstellung als Eigenschaft zu ima3SdkSettings:
player.ima3({
ima3SdkSettings: {
"disableCustomPlaybackForIOS10Plus": true
}
})
Wenn Sie Studio verwenden und die Einstellung dort verwenden möchten, fügen Sie diese Ihrer IMA3-Plugin-Konfiguration hinzu:
{
"ima3SdkSettings": {
"disableCustomPlaybackForIOS10Plus": true
}
}
Ausführliche Informationen zu dieser Einstellung finden Sie unter Deaktivieren Sie CustomPlaybackForIOS10Plus Eintrag im ima3SdkSettings Abschnitt dieses Dokuments.
Skippable ad limitations:
- Das Skip Ad Taste kann teilweise durch die Anzeigensteuerungsleiste abgedeckt werden auf einigen mobilen Geräten. Dies erschwert es Endbenutzern, die Anzeige tatsächlich zu überspringen. Der Benutzer kann zum Zoomen kneifen, um das zu machen Skip Ad Schaltfläche größer auf Mobilgeräten, um darauf klicken zu können.
-
iPhone ohne
playsinlineunddisableCustomPlaybackForIOS10Plus- Überspringbare Anzeigen werden nicht abgespielt. -
iPhone mit
playsinlineunddisableCustomPlaybackForIOS10Plus- Anzeigen werden inline abgespielt. Wenn Sie jedoch den Vollbildmodus verwenden, werden Anzeigen nicht geschaltet, aber Audio für die Anzeige wird abgespielt. Mit anderen Worten, überspringbare Anzeigen im Vollbildmodus funktionieren nicht richtig. - iPad- Anzeigen werden inline abgespielt, aber im Vollbildmodus ist das Überspringen nicht möglich
iOS 10 iPad und iPhone: Preroll-Anzeigen funktionieren nicht, wenn Sie im Vollbildmodus verwenden playsinline und gehen
Wenn Sie es playsinline auf iOS 10 iPad und iPhone verwenden, um das Anzeigen eines Videos und nicht im Vollbildmodus zu ermöglichen, wird eine Preroll-Anzeige gestartet und die Vollbild-Schaltfläche wird angeklickt, die Anzeige wird NICHT weiter abgespielt. Dies ist eine Einschränkung der IMA-Implementierung von Google, und Google plant nicht, das Problem zu beheben.
Konflikt mit gpt_proxy.js
Bei Verwendung des GPT-Proxy-Skripts mit IMA3 und dem adTechOrder ist HTML5 Erstens können Wiedergabeprobleme auftreten. Das IMA3-Plugin ist betroffen, wenn ein verwendetes Skript verwendet wird window.google oder window.google.ima. Es wird empfohlen, zu überprüfen, ob Sie den Brightcove Player verwenden, und wenn ja, laden Sie den Proxy bei diesen Gelegenheiten nicht.
Größe ändern Skip Ad Taste
Es ist nicht möglich, die Größe des zu ändern Skip Ad Taste. Die Brightcove Player-API verfügt nicht über Methoden oder Eigenschaften, um die Größe der anzugeben Skip Ad Taste. Wenn ein Publisher auf Entwicklerebene VPAID-Anzeigen verwendet, können die Anzeigen eigene Anzeigen implementieren Skip Ad Schaltfläche und Logik, die in die Benutzeroberfläche und die Elementverteilung von Brightcove Player passen.
Anzeigen werden auf iOS nicht autotoplay
Obwohl dies nicht spezifisch für das IMA3-Plugin autoplay ist, wissen Sie, dass es sich um eingeschränkte iOS handelt, sodass Anzeigen erst gestartet werden, wenn eine Benutzergeste erstellt wurde.
Ad-Cue-Point-Probleme
Informationen zu Problemen bei der Verwendung von Ad-Cue-Punkten finden Sie in der Known issues Abschnitt der Anzeigen mit Ad Cue-Punkten anzeigen Dokument.
Der URL-Parameter von Google Ad Manager ist die vollständige URL, von der die Anzeigenanforderung gesendet wird. Beachten Sie, dass dieser Wert automatisch vom IMA-SDK festgelegt wird und tatsächlich alle Werte überschreibt, die Sie möglicherweise angeben.
Änderungsliste
Siehe die Versionshinweise für das IMA3-Plugin.
Historische Versionshinweise finden Sie im Changelog hier.
