Beispiel eines Spielers
Für den Preroll, Mid-Roll und Postroll erscheint oben links im Spieler ein Countdown-Timer für die Anzeige.
Sehen Sie sich den Countdown-Timer für Pen von Brightcove Learning Services (@rcrooks1969) auf CodePen an.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse | Brightcove Player-Plugins |
|---|---|---|
| ima3.adPlayer.duration() | loadedmetadaten | IMA3-Plugin |
| ima3.adPlayer.currentTime() | ima3 gestartet | Overlay-Plugin |
| on() | ima3-abgeschlossen | |
| ads-ads-übersprungen |
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
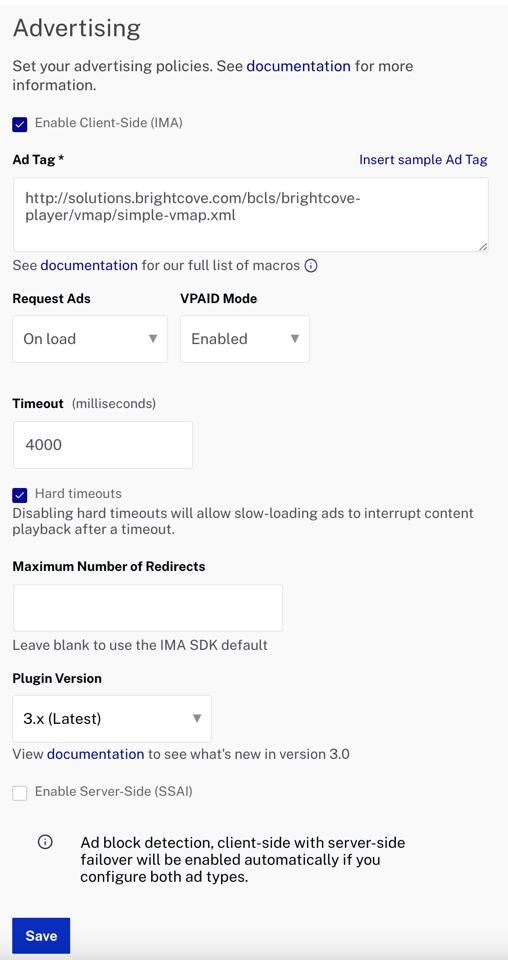
Das IMA3-Plugin wurde in Studio wie folgt konfiguriert:

Anderes HTML
Die JavaScript- und CSS-Dateien des Overlay-Plugins werden in die Seite importiert.
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Das IMA3-Plugin ist in Studio konfiguriert.
- Das Overlay-Plugin wird aufgerufen und konfiguriert.
- Beim Anzeigenstart wird das Overlay angezeigt und jede Sekunde wird eine Funktion aufgerufen, die die verbleibende Zeit in das Overlay injiziert.
- Bei Anzeigenstopp oder Übersprungen der Anzeige ist das Overlay ausgeblendet und eine Bereinigung des Overlays erfolgt.
Konvertieren Sie Zeiten in Sekunden ohne Dezimalzahlen
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### +++ Helpful method to convert seconds +++ ###
Diese Hilfsfunktion benötigt die Zeiten, die Stunden, Minuten und Sekunden enthalten können, und konvertiert einfach in Sekunden.
Richten Sie das Hören für Werbeveranstaltungen ein
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Start counter on start of ad +++
UND
// +++ Listen for ad end or skipped +++
Nachdem die Anzeige- und Videoinformationen in den Player geladen wurden, wissen Sie, dass Sie darauf warten loadedmetadata, Sie verwenden die on() Methode, um zu hören ima3-started ima3-complete und ads-ad-skipped.
Overlay beim Anzeigenstart anzeigen
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Start counter on start of ad +++
Dem Overlay wird eine Klasse zum Stylen hinzugefügt, das Overlay wird angezeigt, dann wird die setInterval() JavaScript-Methode verwendet, um die benutzerdefinierte everySecond() Methode aufzurufen. Bei der everySecond() Methode wird die aktuelle Zeit der Anzeigenwiedergabe von der Dauer und dem formatierten Ergebnis in das Overlay subtrahiert.
Overlay bei abgeschlossener oder übersprungener Anzeige ausblenden
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Listen for ad end or skipped +++
Beide Anzeigenereignisse, die die Anzeige beenden könnten, rufen eine Funktion namens auf videoCompleteOrSkipped. In dieser Funktion muss eine Variable namens theInterval von den zuvor aufgerufenen erstellt werden setInterval(), von JavaScripts gelöscht werden clearInterval()- Methode. Dies wird benötigt, da die Verarbeitungszeit von der Intervallvariablen übernommen wird. Schließlich ist das Overlay ausgeblendet und jeder injizierte HTML-Code wird gelöscht.
Styling der Anwendung
Das CSS wird verwendet, um das Aussehen des Overlays zu gestalten, das den Countdown-Timer anzeigt.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub-Repo dieses Dokuments sehen: adCountdown.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
