Beispiel eines Spielers
Nachdem Sie das Video abgespielt haben, klicken Sie auf das Symbol für Untertitel in der Steuerleiste, und Sie sehen Markierungen, die mit den Länderbeschriftungen der Beschriftung der Beschriftung verknüpft sind.
Siehe den Stift „Landesflagge zum Beschriftungslabel hinzufügen“ von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse |
|---|---|
| am () | loadedmetadaten |
| Player.ControlBar.subscapsButton.menu.Children () |
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Für den Brightcove Player, den Sie für dieses Beispiel erstellen, ist keine spezielle Konfiguration erforderlich.
Anderes HTML
Der Seite werden keine anderen HTML-Elemente hinzugefügt.
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Rufen Sie die Optionen im Untertitelmenü ab.
- Durchlaufen Sie die Optionen und suchen Sie nach einem bestimmten Sprachcode.
- Wenn der Sprachcode gefunden wird, aktualisieren Sie die Menüoption mit dem entsprechenden Emoji-Flag vor dem Label.
Rufen Sie die Menüoptionen ab
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Retrieve the menu options ###
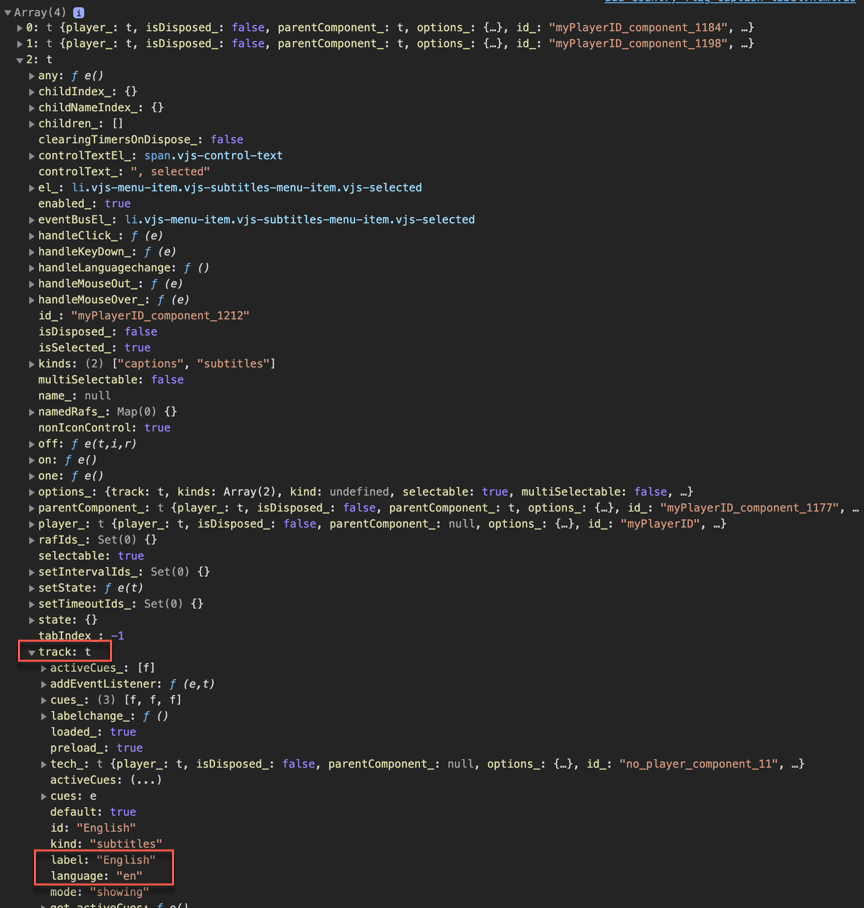
Verwenden Sie die myPlayer.controlBar.subsCapsButton.menu.children() Methode, um alle Optionen abzurufen, die im Untertitelmenü angezeigt werden. Ein Beispiel für eine der Optionen, die eine Sprache enthält, aus der Sie wählen können, erscheint wie folgt:

Beachten Sie, dass das Objekt sowohl die Länderkennzeichnung als auch den Ländercode enthält. Im JavaScript wird nach dem Ländercode gesucht, da es möglich ist, dass das Länderlabel vom Browser übersetzt werden kann. Einige der Menüelemente werden automatisch erstellt, und dann wird ein Menüpunkt für jede Untertiteldatei hinzugefügt, bei der es sich um eine Textspur handelt.
Fügen Sie jeder Menüoption Flag hinzu
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Add flag to each menu option ###
Der erste Schritt besteht darin, eine for-each Schleife einzurichten, um alle Menüpunkte zu übergehen. Sobald der richtige Menüpunkt gefunden wurde, innerHTML wird der geändert, wobei die entsprechende Flagge zum Länderlabel hinzugefügt wird. In diesem Fall wird das Emoji für die Länderflagge verwendet. Diese Emojis können an zahlreichen Orten gefunden werden, darunter EmojiTerra. Sie können das eigentliche Emoji kopieren, wie es im bereitgestellten Code der Fall ist, oder wenn Sie den Emoji-Code bevorzugen, zum Beispiel für die deutsche Flagge verwenden.
Styling der Anwendung
Für dieses Beispiel wird kein CSS benötigt.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: country-flag-caption-label.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
