Beispiel eines Spielers
Dieses Beispiel zeigt ein Overlay an und blendet die Spielersteuerelemente und die Wiedergabetaste aus. Wenn der Benutzer sein Alter durch Klicken auf den Overlay-Text bestätigt, werden die Steuerelemente angezeigt und das Video wird abgespielt. Testen Sie die Funktionalität, indem Sie auf den Text klicken.
Siehe den Pen 18149-brightcove-player-sample-age-gate von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse | Brightcove Player-Plugins |
|---|---|---|
| removeClass () | loadedmetadaten | Videojs-Overlay |
| spielen () |
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Das Overlay-Plugin wurde in Studio wie folgt konfiguriert:
Name:
overlay
Optionen:
{
"content": "<strong>Default overlay content</strong>",
"overlays" : [{
"content" : "<div id='ageGateButton'>By clicking here you certify that you are over 18 years old</div>",
"start" : "loadedmetadata",
"end" : "play"
}]
}
Anderes HTML
Der Seite werden keine anderen HTML-Elemente hinzugefügt.
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Zeigt anklickbaren Overlay-Text an.
- Verstecken Sie die Spielersteuerelemente und die Wiedergabetaste.
- Wenn der Benutzer auf den Overlay-Text klickt, entfernen Sie das Overlay und starten Sie die Videowiedergabe.
Overlay-Text anzeigen
Das Overlay-Plugin wird angezeigt, sobald das Video geladen wurde. Der Age Gate-Text ist innerhalb des Overlay-Plugins definiert. Hier haben wir dem Text auch ein id Attribut zugewiesen, damit wir es in unserem JavaScript-Code referenzieren können.
Einen Event-Listener hinzufügen
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Set up listening for when the user clicks the age verification text +++
Fügen Sie dem Age Gate-Text einen Ereignis-Listener für das click Ereignis hinzu. Wenn ein Benutzer den Age Gate-Text auswählt, entfernen Sie das Overlay und starten Sie die Videowiedergabe.
Styling der Anwendung
Das CSS positioniert das Overlay und den Age Gate-Text innerhalb des Overlays. Es gibt auch einen Stil, um die Steuerleiste und die Wiedergabetaste auszublenden.
Spielersteuerelemente ausblenden
Werfen wir einen genaueren Blick darauf, wie wir CSS verwendet haben, um den großen Play-Button und die Steuerleiste auszublenden. Eine Einführung zum Ändern des Aussehens des Brightcove-Players finden Sie unter Anpassen des Aussehens des Spielers Führung.
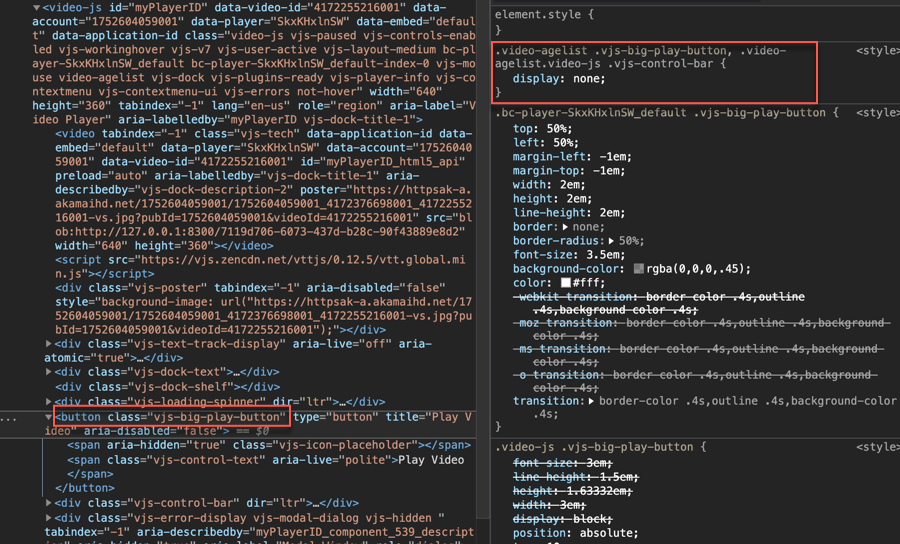
Lassen Sie uns zunächst den Stil ändern, um den großen Play-Button des Spielers auszublenden.
- Öffnen Sie im Chrome-Browser die Developer Tools.
- Klicken Sie mit der rechten Maustaste auf den Player und wählen Sie Element inspizieren aus.
- Wählen Sie in den Entwicklertools im Abschnitt Elemente den HTML-Code aus, der der großen Play-Schaltfläche zugeordnet ist.
- Im Stile Abschnitt, können Sie sehen, dass das Original
displayEigentum mit einem Wert vonblockist auf eingestellt<div>Element.
Schaltfläche „Big Play“ ausblenden - Beim Überschreiben von CSS-Werten gewinnen spezifischere Stile weniger spezifische Stile. Da Elemente den niedrigsten Spezifitätswert haben, können wir die Anzeigeeigenschaft überschreiben, indem wir einfach die
vjs-big-play-buttonKlasse angeben. -
Schau dir unser CSS an, um den großen Play-Button unten zu finden. In diesem Beispiel sagen wir, dass Sie alle Elemente mit einem Klassennamen auswählen
vjs-big-play-button, von denen es sich um Dezendenten des Elements mit Klassennamen handeltvideo-agelist. Denken Sie daran, dass wir im JavaScript-Code dievideo-agelistKlasse dem Spieler hinzugefügt haben.video-agelist.video-js .vjs-control-bar, .video-agelist .vjs-big-play-button { display: none; }
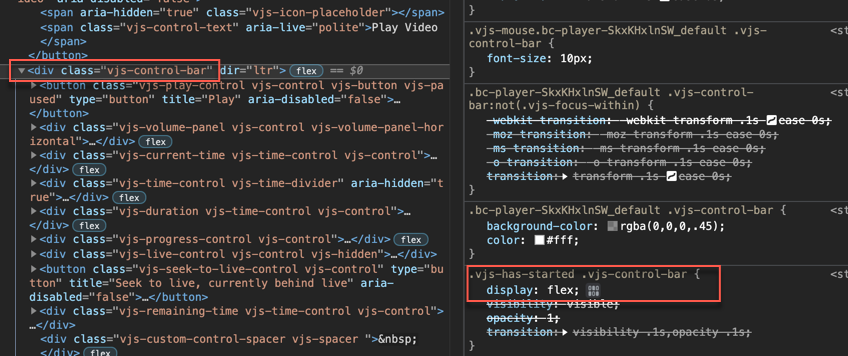
Als Nächstes ändern wir den Stil, um die Steuerleiste des Spielers auszublenden.
- Wählen Sie in den Entwicklertools im Abschnitt Elemente den HTML-Code aus, der der Player-Steuerleiste zugeordnet ist.
- Im Stile Abschnitt, können Sie sehen, dass das Original
displayEigentum mit einem Wert vonflexwird mit drei Klassenattributen im Selektor festgelegt.
Steuerleiste ausblenden - Um den Stil für die Steuerleiste außer Kraft zu setzen, benötigen wir mindestens drei Klassenattribute in unserem Selektor, einschließlich der
vjs-control-barKlasse. - Schauen Sie sich unser CSS an, um die Steuerleiste unten zu finden. In diesem Beispiel sagen wir, dass Sie alle Elemente auswählen,
vjs-control-barderen Klassennamen Dezendenten des Elements mit einem Klassennamenvideo-agelistund einem Klassennamen sind ein Klassenname vonvideo-js..video-agelist.video-js .vjs-control-bar, .video-agelist .vjs-big-play-button { display: none; }Weitere Informationen zur Berechnung des Spezifitätswerts finden Sie unter Einzelheiten zur CSS-Spezifität Buchseite.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: age-gate.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
