Beispiel für Brightcove Spieler: Untertitelsprache automatisch festlegen
Beispiel eines Spielers
Wenn Sie die Videowiedergabe starten, sollten Sie sehen, dass die Beschriftungen in derselben Sprache wie der Browser angezeigt werden. Das Video in diesem Beispiel enthält Beschriftungen für die folgenden Sprachen:
- Englisch (us)
- Deutsch (de)
- Spanisch (es)
- Französisch (fr)
Wenn Ihr Browser für eine dieser Sprachen festgelegt ist, sollte die Standardbeschriftung für diese Sprache festgelegt werden. Sie können dieses Beispiel nehmen und weitere Untertiteldateien für verschiedene Sprachen hinzufügen.
Siehe den Pen Auto-Caption von Yarianna Tineo(@yariannatineo_) auf CodePen.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Safari-Mechanismus für die vom Benutzer bevorzugte Sprache
Da der Safari-Browser systemeigene Untertitel verwendet, ist zusätzlicher Code erforderlich, um den spezifischen Mechanismus von Safari für die Einstellung der vom Benutzer bevorzugten Sprache zu handhaben.
Ein Beispiel dafür, wie Beschriftungen automatisch über URL-Parameter gesetzt werden, finden Sie unter Beschriftungen über URL-Parameter setzen.
Ein Beispiel dafür, wie Untertitel automatisch anhand von <meta> Tags festgelegt werden, finden Sie unter Untertitel über <Meta> Tags festlegen. Hier ist der für dieses Beispiel verwendete Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="page_language" content="en">
<title>Auto Captions Language</title>
</head>
<body>
<h2>English Page</h2>
<a href="index.html">Return</a>
<div style="width: 960px; height: 540px;">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="6008592337001"
data-playlist-id=""
data-application-id=""
width="960" height="540"
class="vjs-fill">
</video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</div>
<script>
videojs.registerPlugin('autoCaptions',function(options){
var player = this;
// Use "loadeddata" event. Using "loadedmetadata" event might not work on Safari
player.on("loadeddata", function () {
var browser_language = document.getElementsByName('page_language')[0].getAttribute('content')
var tracks = player.textTracks();
console.log(tracks.length)
// +++ Loop through captions +++
for (var i = 0; i < (tracks.length); i++) {
track_language = tracks[i].language.substr(0, 2);
// +++ When the caption language equals the browser language, then set it as default +++
if (track_language) {
if (track_language === browser_language) {
tracks[i].mode = "showing";
} else {
tracks[i].mode = "disabled";
}
}
}
});
});
videojs("myPlayerID").ready(function() {
var myPlayer = this;
var tracks = null;
var lang = document.getElementsByName('page_language')[0].getAttribute('content');
myPlayer.autoCaptions({"lang":lang});
});
</script>
</body>
</html>
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse |
|---|---|
| on() | loadedmetadata |
| myPlayer.textTracks() |
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Für den Brightcove Player, den Sie für dieses Beispiel erstellen, ist keine spezielle Konfiguration erforderlich.
Anderes HTML
Der Seite werden keine anderen HTML-Elemente hinzugefügt.
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Holen Sie sich die Browsersprache
- Abrufen der Untertitelspuren
- Schleife über die Untertitel
- Legen Sie die Standardsprache für Untertitel fest
Holen Sie sich die Browsersprache
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Get the browser language +++
Verwenden Sie diese Option navigator.language, um die Sprache zu bestimmen, die im Browser verwendet wird. Suchen Sie früher als 10 navigator.userLanguage bei IE-Browsern nach.
Abrufen der Untertitelspuren
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Get the captions +++
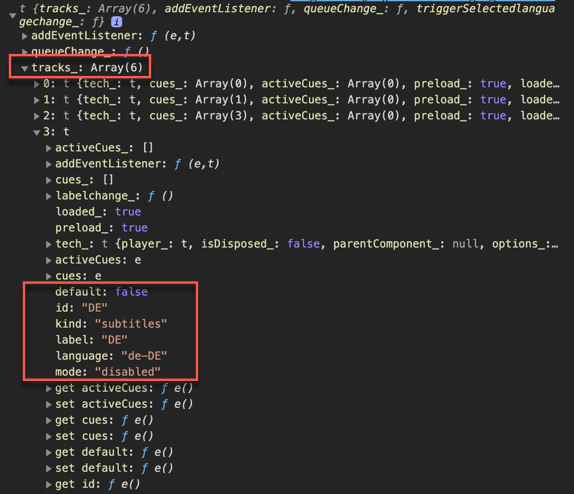
Verwenden Sie die myPlayer.textTracks() Methode, um alle Spuren abzurufen, die im Untertitelmenü angezeigt werden. Ein Beispiel für eine der Untertitel wird hier gezeigt:

Beachten Sie, dass das Objekt sowohl die Länderkennzeichnung als auch den Ländercode (Sprache) enthält. Im JavaScript-Code suchen wir nach dem, item.track.language da es möglich ist, dass der vom Browser übersetzt werden item.track.label könnte.
Schleife über die Untertitel
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Loop over the captions +++
Loop über die verfügbaren Untertitelspuren.
Die ersten beiden zurückgegebenen Elemente werden automatisch erstellt und es wird keine Sprache definiert. Diese sind für die captions settings und captions off Elemente, die angezeigt werden, wenn Sie die CC-Schaltfläche auswählen.
Legen Sie die Standardsprache für Untertitel fest
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Set the default caption language +++
Wenn die Untertitelsprache der Browsersprache entspricht, legen Sie sie als Standardeinstellung fest, indem Sie den item.track.mode auf den Wert von festlegen "showing".
Schalten Sie die anderen Untertitelspuren aus, indem item.track.mode Sie den auf den Wert von setzen "disabled".
Styling der Anwendung
Für dieses Beispiel wird kein CSS benötigt.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: auto-language.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
