Beispiel eines Spielers
Im Player sehen Sie Videos, die nach dem Zufallsprinzip aus einer Wiedergabeliste ausgewählt wurden, die fortlaufend als Hintergrundvideos abgespielt werden. Zu Beginn jedes Videos werden der Titel und die Beschreibung jedes Videos angezeigt, die das Hintergrundvideo überlagern. In diesem Beispiel wird auch eine Möglichkeit gezeigt, die Wiederholung der Wiedergabeliste zu verhindern. Es ist ein seltener Anwendungsfall, in dem Sie möchten, dass die Wiedergabeliste auf unbestimmte Zeit wiederholt wird.
Siehe die Stift-Hintergrund-Video-Playlist von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse | API-Eigenschaften |
|---|---|---|
| player.playlist.repeat () | Loadstart | player.mediainfo |
| am () | duringplaylistchange | |
| player.playlist.shuffle () | playlistitem |
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
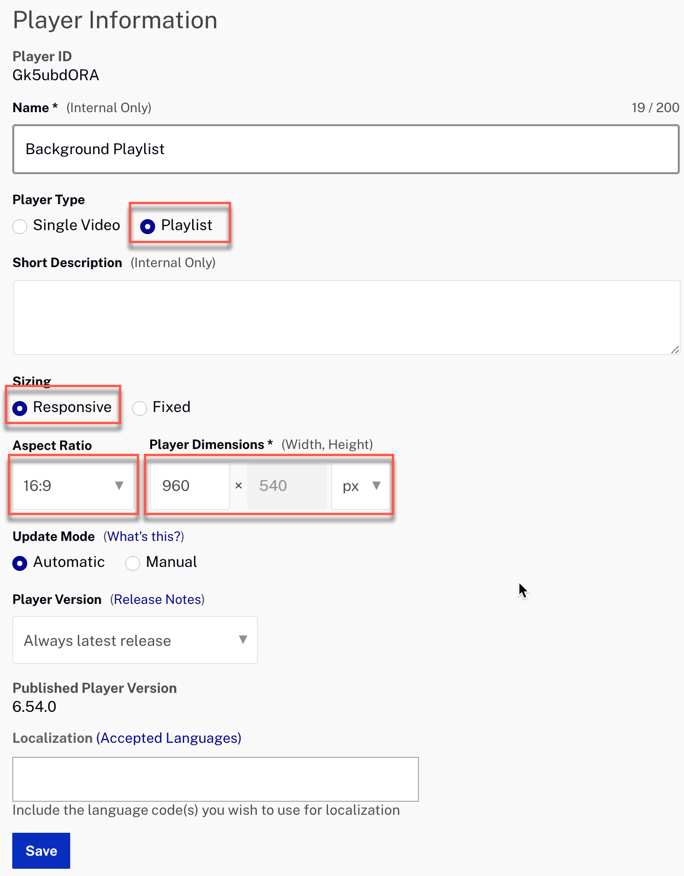
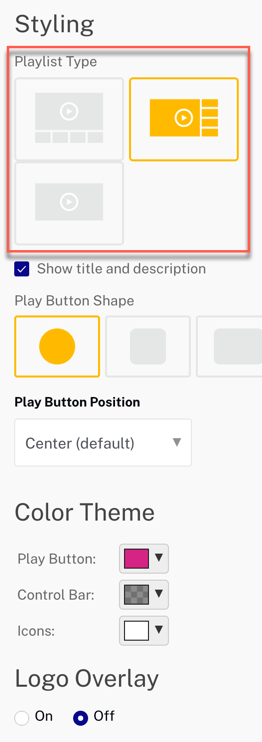
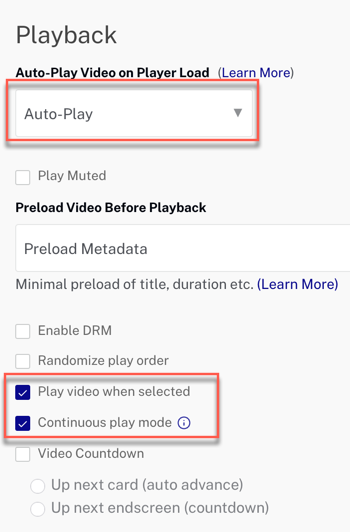
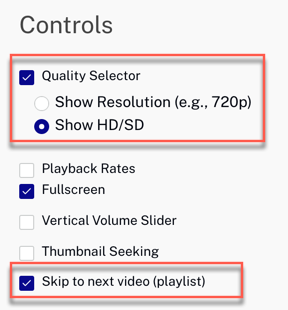
Player-Konfiguration
Stellen Sie sicher, dass beim Erstellen des Players die folgenden Einstellungen implementiert sind:




Anderes HTML
Erstens ist der In-Page-Einbettspielercode in ZWEI div HTML-Elementen verschachtelt. Beide enthalten die diventsprechenden Stile, um das gesamte Browserfenster auszufüllen und sich reaktionsschnell zu verhalten. Als Nächstes wird ein anderes div Element verwendet, um zu definieren, wo sich der Text befinden soll, der über dem Hintergrundvideo platziert wird.
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Stylen Sie den Player und das Feld, das den überlagerten Text enthält, entsprechend.
- Bevor die Wiedergabeliste mithilfe des
duringplaylistchangeEreignisses im Player platziert wird, randomisieren Sie die Wiedergabeliste mit derplayer.playlist.shuffle()Methode. - Stellen Sie die Wiedergabeliste auf unbestimmte Zeit wiederholt.
- Beim Laden jedes Videos aus der Wiedergabeliste zeigen Sie den Videotitel und die Kurzbeschreibung an.
Randomize die Playlist
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Shuffle (randomize) the videos +++
Die on() Methode wird verwendet, um darauf zu warten, dass das duringplaylistchange Ereignis ausgelöst wird. Auf diese Weise kannst du die Wiedergabeliste randomisieren, BEVOR sie im Player platziert wird. Wenn Sie dies nicht tun, wird entweder die Wiedergabeliste das Mischen widerspiegeln (die Poster verschiedener Videos werden schnell im Player angezeigt), oder das Poster für das erste Video in der nicht gemischten Wiedergabeliste blinkt im Player.
Setze die Wiederholungsliste
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Set the playlist to repeat, but stop after 2 times through +++
Die repeat() Methode aus der Playlist-API wird verwendet, um die Wiedergabeliste auf unbestimmte Zeit abspielen zu lassen. Wenn Sie die Wiederholung stoppen möchten, verwenden Sie das playlistitem Ereignis, das jedes Mal ausgelöst wird, wenn ein Video aus der Wiedergabeliste abgespielt wird. Da sich in diesem Fall vier Videos in der Wiedergabeliste befinden und Sie die Wiedergabeliste nach 2 Wiederholungen anhalten möchten, zählen Sie, wie oft der Versand playlistitem erfolgt. Wenn der Zähler groß als vier ist (oder größer als oder gleich 4, funktionieren beide), stoppen Sie die Wiederholung der Wiedergabeliste. Wenn du eingestellt hast myPlayer.playlist.repeat(false);, beendet die Wiedergabeliste die aktuelle Schleife durch alle Videos.
Titel und Beschreibung anzeigen
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Display the title and description ###
Ein Event-Handler wird verwendet, um auf das loadstart Ereignis zu warten. Dies geschieht, da das mediainfo Objekt erst ausgefüllt wird, wenn dieses Ereignis ausgelöst wird. Dann ist die name und description werden in den HTML-Code eingefügt.
Styling der Anwendung
Das CSS führt die folgenden Aufgaben aus:
- Macht die Hintergrundfarbe des Fensters schwarz.
- Blendet die Player-Steuerelemente für den Hintergrundvideoplayer aus.
- Deaktiviert Zeigerereignisse für den Player.
- Formatiert das Feld, das den Text überlagert. Abhängig von der Größe Ihres Players und der Anzahl der Inhalte müssen diese Stile möglicherweise angepasst werden.
- Formatiert den im Overlay-Text
h1verwendeten Text.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: background-playlist-random.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
