Beispiel eines Spielers
Der nachstehende Spieler zeigt zwei verschiedene CTAs, die basierend auf Cue-Points angezeigt werden. Der erste CTA wird bei 3 Sekunden für eine Dauer von 5 Sekunden angezeigt. Der zweite CTA wird für eine Dauer von 3 Sekunden bei 13 Sekunden angezeigt.
Siehe den Pen 18177-cue-points-display-cta von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse | API-Eigenschaften | Brightcove Player-Plugins |
|---|---|---|---|
| addClass () | Loadstart | mediainfo.cue_points | Overlay-Plugin |
| am () | ActiveCues | ||
| TextTracks () | |||
| removeClass () |
Der Code verwendet auch JavaScripts setTimeout() und removeTimeout() Methoden. Diese Methoden rufen nach einer bestimmten Verzögerung eine Funktion auf und entfernen dann das Timeout.
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Sie müssen das Overlay-Plugin in Studio > Players > Plugins hinzufügen und konfigurieren. Fügen Sie die Pfade zu JavaScript und CSS hinzu:
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
Fügen Sie dann die Optionen (JSON) wie folgt hinzu:
{
"overlays": [
{
"align": "bottom",
"start": "play"
}
]
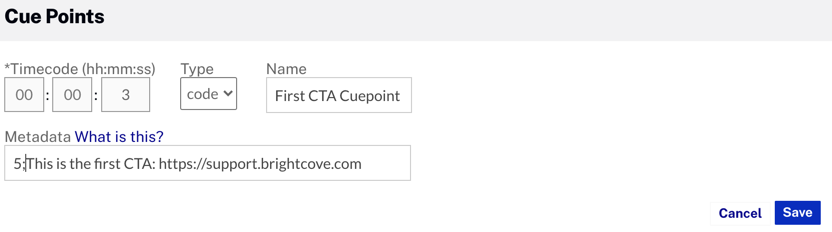
}Die mit dem Player veröffentlichten Videos müssen Cue-Points enthalten, die in Studio konfiguriert sind. Die Informationen für den CTA werden in der gespeichert Metadaten Feld. Speichern Sie in einer durch Semikolon getrennten Liste Folgendes:
- Dauer für die Anzeige
- Text für das Anker-Tag
- URL für das Anker-Tag

Anderes HTML
Der Seite werden keine anderen HTML-Elemente hinzugefügt.
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Konfigurieren Sie einen Listener für Cue-Point-Änderungen.
- Extrahieren Sie bei einer Cue-Point-Änderung Daten aus dem Cue-Point und zeigen Sie ein dynamisch ausgefülltes Overlay an.
- Entfernen Sie am Ende der Cue-Point-Dauer das Overlay.
Konfigurieren des Listener für Cue-Point-Änderungen
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Listen for cue change then pass data to be displayed ###
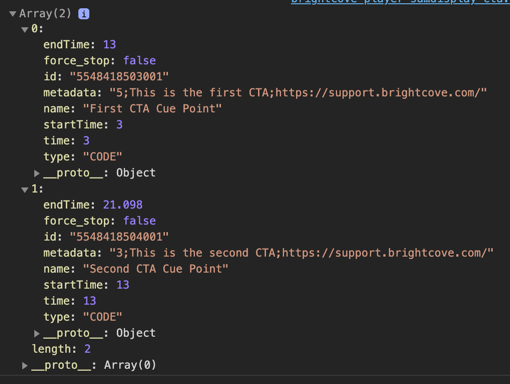
Nachdem Sie die Cue-Point-Informationen aus dem mediainfo Objekt extrahiert haben, verwenden Sie den oncuechange Ereignishandler von JavaScript, um auf Cue-Point-Starts zu warten. Anschließend extrahieren Sie die Cue-Point-Informationen für den aktuellen Cue-Point und rufen die displayCTA() Methode auf. Die Informationen zu den Cue-Points, die an die benutzerdefinierte Funktion übergeben werden, erscheinen wie folgt:

Zeigen Sie das Overlay mit dynamisch ausgefüllten Daten an
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Extract data pieces from cue point meta data and display overlay ###
Der erste Schritt verwendet die split() JavaScript-Methode, um die Metadateninformationen drei Teile zu brechen, und jedes Stück wird einer Variablen zugewiesen. Nach dem Erstellen des dynamischen Anker-Tags wird der setTimeout() Wert von JavaScript verwendet, um festzulegen, wie lange bis eine andere Methode aufgerufen wird. Die Overlay-Daten werden dann injiziert und das Overlay wird angezeigt.
Entfernen Sie das Overlay
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Clear timeout and remove overlay ###
Diese Methode wird aufgerufen, wenn die in der setTimeout() Methode festgelegte Zeit abläuft. Hier wird das Timeout mit der clearTimeout() JavaScript-Methode gelöscht. Außerdem ist das Overlay ausgeblendet.
Extrahiere ein kleineres Array aus einem größeren Array
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Helper function to extract cue point info ###
Dies ist eine Hilfsfunktion, die verwendet wird, um gewünschte Cue-Point-Informationen zu extrahieren.
Styling der Anwendung
Das CSS enthält Stile zur Größe des Players und eine Klassenauswahl, mit der das Overlay ausgeblendet wird.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: cue-point-cta.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
