Einschränkungen
Beispiel eines Spielers
Wenn Sie dieses Video abspielen, sehen Sie auf der rechten Seite der Steuerleiste eine Beschriftung und eine Nummer für die Häufigkeit, mit der dieses Video angesehen wurde. Es kann eine leichte Verzögerung geben, bevor die Ansichtsinformationen als angezeigt werden Analytics API wird asynchron nach den Daten abgefragt.
Siehe die Pen 18170-Display-views-controlbar von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Anmeldeinformationen erhalten
Um ein client_id und zu erhalten client_secret, müssen Sie zur OAuth UI gehen und diese App registrieren:
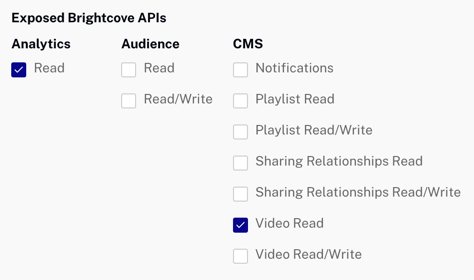
Dies sind die Berechtigungen, die Sie benötigen:

Sie können Ihre Anmeldeinformationen auch über CURL oder Postman abrufen - siehe:
Wenn Sie Anmeldeinformationen direkt von der API erhalten, benötigen Sie dies die Berechtigungen:
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse | API-Eigenschaften | REST-APIs |
|---|---|---|---|
| am () | Loadstart | mediainfo | In diesem Beispiel wird die Analytics-API über einen in PHP integrierten Proxy verwendet. |
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Für den Brightcove Player, den Sie für dieses Beispiel erstellen, ist keine spezielle Konfiguration erforderlich.
Anderes HTML
Der Seite werden keine anderen HTML-Elemente hinzugefügt.
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Erstellt und füllt ein
optionsObjekt, das an diemakeRequest()Funktion übergeben wird, die die Analytics-API aufruft. - Verwendet Eigenschaften des
mediainfoObjekts, um dynamisch den richtigen Endpunkt zu erstellen, der von der Analytics-API benötigt wird. Beachten Sie, dass dasloadstartEreignis ausgelöst werden muss, bevormediainfoes ausgefüllt wird. - Ruft die
makeRequest()Funktion mit einer Callback-Funktion auf, die den tatsächlichen Views-Wert extrahiert. - Führt eine Anforderung an die Analytics-API aus. Wenn die Daten zurückgegeben werden, werden sie an die Callback-Funktion übergeben.
- Ruft die
placeCountInControlbar()Funktion am Ende der Callback-Funktion auf. Diese Funktion platziert die Views Daten in die Steuerleiste.
Erstellen Sie die URL für die Analytics API Anfrage
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Setup for video views Analytics API request ###Verwenden Sie Informationen aus dem mediainfo Objekt, um den richtigen Endpunkt zu erstellen.
Fordern Sie die Views Daten von der Analytics API an
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Make the request to the Analytics API ###Der entscheidende Punkt hierbei ist, dass die anonyme Funktion die Rückruffunktion ist, die verwendet wird, wenn die eigentliche Anforderung an die Analytics API wird eingesetzt. Am Ende dieser Funktion wird der zurückgegebene Wert von Videoansichten an die placeCountInControlbar Anzeigemethode in der Steuerleiste übergeben.
Platzieren Sie die Zählung in der Steuerleiste
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Build and place count in controlbar ###Hier wird ein div HTML-Element erstellt und mit den Anzeigeinformationen gefüllt. Schließlich div wird das im spacer Element der Steuerleiste platziert.
Telefonieren Sie die Analytics-API
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Standard functionality for Analytics API call ###Dieser hauptsächlich Standardcode, der die REST-APIs von Brightcove anruft. Siehe den Lernleitfaden: Verwenden des REST-API-Dokuments für Details.
Styling der Anwendung
Für dieses Codebeispiel wird kein CSS benötigt.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub-Repository dieses Dokuments sehen: views-in-controlbar.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
