Überblick
In diesem Beispiel werden auf der HTML-Seite drei Links zur Aufforderung zum Handeln angezeigt:
-
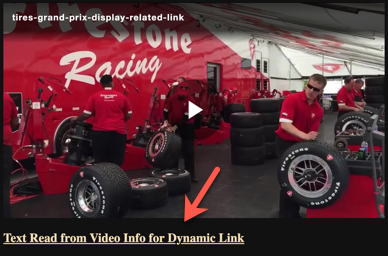
Ein Link wird unterhalb des Players angezeigt.

-
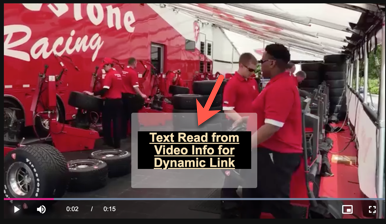
Ein Link wird bei einer Player-Pause angezeigt.

-
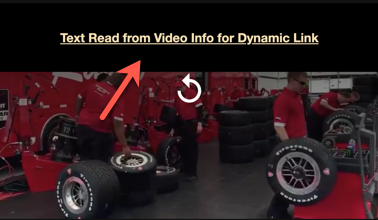
Ein Link wird auf einem benutzerdefinierten Endbildschirm angezeigt.

Beispiel eines Spielers
Sie können alle drei Call-to Action-Anzeigetechniken mit diesem Player sehen.
- Schau unter den Player und du siehst den Aufruf zum Handeln auf der HTML-Seite.
- Starte dann pausiere das Video. Sie sehen den Aufruf zum Handeln jedes Mal, wenn das Video angehalten wird.
- Am Ende des Videos erscheint der benutzerdefinierte Endbildschirm mit dem Call to Action.
Siehe Pen 18151-dynamische Call-Action von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse | API-Eigenschaften | Brightcove Player-Plugins |
|---|---|---|---|
| auf | Loadstart | mediainfo | Overlay anzeigen |
| endete | Benutzerdefinierter Endbildschirm |
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Verwenden Sie für den von Ihnen verwendeten Player im Abschnitt PLUGINS viermal die Schaltfläche Plugin hinzufügen , um das JavaScript und CSS für die Plugins Overlay und Benutzerdefinierter Endbildschirm hinzuzufügen.
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
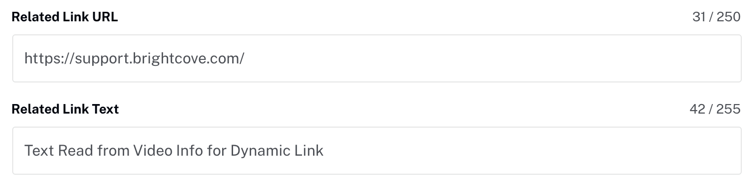
Für die im Player veröffentlichten Videos müssen die URL des verwandten Links und der Text des verwandten Links festgelegt sein. Bearbeiten Sie die VIDEOINFORMATIONEN für Videos, die Sie mit diesem Player verwenden möchten, und legen Sie die Werte fest:

Anderes HTML
Wenn Sie möchten, dass der CTA auf Ihrer HTML-Seite angezeigt wird, müssen Sie ein Absatzelement eingeben, um das Ziel für den injizierten, dynamisch gebauten CTA zu sein.
<p id="cta" style='color:red; font-weight: bold; font-size: 20px'></p>
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Warten Sie, bis das
loadstartEreignis ausgelöst wird, und montieren Sie dynamisch ein Anker-Tag. - Verwenden Sie das Anker-Tag, um einen CTA auf der HTML-Seite anzuzeigen.
- Verwenden Sie das Anker-Tag, um das Overlay zu konfigurieren.
- Verwenden Sie das Anker-Tag, um den benutzerdefinierten Endbildschirm zu konfigurieren.
Baue ein Anker-Tag mit Informationen aus dem Mediainfo-Objekt
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Build dynamic anchor tag ###
Sobald das loadstart Ereignis ausgelöst wurde, auf das Sie warten müssen, um Zugriff auf die mediainfo Daten zu haben, extrahieren Sie den Link und den zugehörigen Text und bauen Sie dynamisch ein Anker-Tag.
Injizieren Sie das dynamisch gebaute Anker-Tag in die HTML-Seite
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Inject dynamic HTML into p element ###
Holen Sie sich einen Verweis auf das HTML-Absatzelement und weisen Sie ihm dann innerHTML das dynamisch erstellte Anker-Tag zu.
Konfigurieren Sie das Overlay
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Configure dynamic overlay ###
Verwenden Sie das dynamisch erstellte Anker-Tag als Inhalt und legen Sie den Rest der Werte fest, damit das Overlay bei der Videopause angezeigt wird.
Konfigurieren Sie den benutzerdefinierten Endbildschirm
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Configure dynamic endscreen ###
Verwenden Sie das dynamisch erstellte Anker-Tag als Inhalt für den benutzerdefinierten Endbildschirm
Verstecken Sie das Overlay, wenn das Video endet
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Remove overlay after video has ended ###
Das Overlay wird standardmäßig auf dem Endbildschirm des Kunden angezeigt, also blenden Sie es am Videoende aus.
Styling der Anwendung
Das einzige CSS legt die Größe des Players fest.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: dynamic-cta.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
