Einleitung
Im Player sehen Sie, dass es vier Videos gibt, die ständig als Hintergrundvideos abgespielt werden. Zu Beginn jedes Videos werden der Titel und die Beschreibung jedes Videos angezeigt, die das Hintergrundvideo überlagern. Dieses Beispiel ist funktional identisch mit diesem Hintergrundvideobeispiel, außer dass das Video hier das gesamte Fenster ausfüllt, unabhängig davon, wie das Browserfenster dimensioniert oder in der Größe geändert wird. Um ein Gefühl dafür zu bekommen, können Sie die Größe des Codepen unten ändern, indem Sie von der unteren rechten Ecke klicken und ziehen:

Beachten Sie, dass diese Lösung von einer CSS-Eigenschaft abhängt, die möglicherweise von älteren Browsern nicht unterstützt wird. Damit sie in allen Browsern funktioniert, können Sie die hier erläuterte Problemumgehung verwenden.
Beispiel eines Spielers
Sehen Sie sich die Video-Wiedergabeliste für den vollständigen Fenster-Hintergrund von Brightcove Learning Services (@rcrooks1969) auf CodePen an.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse | API-Eigenschaften |
|---|---|---|
| player.playlist.repeat () | Loadstart | player.mediainfo |
| am () |
Player-/HTML-Konfiguration
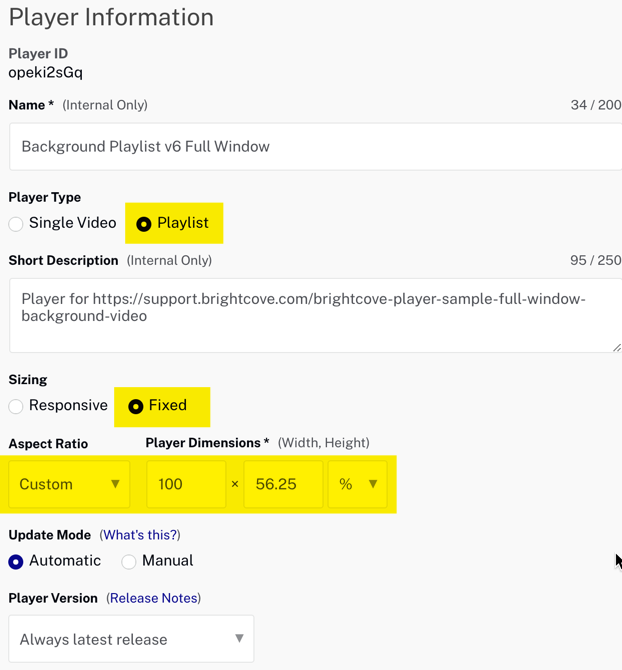
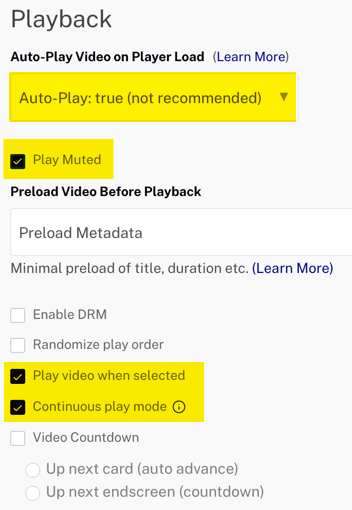
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Stellen Sie sicher, dass beim Erstellen des Players die folgenden Einstellungen implementiert sind:


Anderes HTML
Erstens ist der In-Page-Einbettspielercode in ZWEI div HTML-Elementen verschachtelt. Beide divs sollten entfernt und durch a div mit der Klasse ersetzt werden full-bg.
Sie müssen auch die Attribute des video-js Tags ändern:
- Fügen Sie das Attribut hinzu
data-playlist-id="{your playlist id}" - Fügen Sie das Attribut hinzu
id="myPlayerID" - Fügen Sie das Attribut hinzu
style="object-fit: cover;"
<div class="full-bg">
<video-js id="myPlayerID"
data-playlist-id="4450721964001"
data-account="1752604059001"
data-player="opeki2sGq"
data-embed="default"
data-application-id
autoplay
muted
controls
style="object-fit: cover;"
</video>
</div>
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Stylen Sie den Player und das Feld, das den überlagerten Text enthält, entsprechend.
- Stellen Sie die Wiedergabeliste auf unbestimmte Zeit wiederholt.
- Beim Laden jedes Videos aus der Wiedergabeliste zeigen Sie den Videotitel und die Kurzbeschreibung an.
Setze die Wiederholungsliste
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Set the playlist to repeat +++
Die repeat() Methode aus der Playlist-API wird verwendet, um die Wiedergabeliste auf unbestimmte Zeit abspielen zu lassen.
Titel und Beschreibung anzeigen
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Display the title and description ###
Ein Event-Handler wird verwendet, um auf das loadstart Ereignis zu warten. Dies geschieht, da das mediainfo Objekt erst ausgefüllt wird, wenn dieses Ereignis ausgelöst wird. Dann ist die name und description werden in den HTML-Code eingefügt.
Styling der Anwendung
Das CSS führt die folgenden Aufgaben aus:
- Macht die Hintergrundfarbe des Fensters schwarz. (nur für den CodePen - das müssen Sie nicht einschließen)
- Blendet die Player-Steuerelemente für den Hintergrundvideoplayer aus.
- Deaktiviert Zeigerereignisse für den Player.
- Formatiert das Feld, das den Text überlagert. Abhängig von der Größe Ihres Players und der Anzahl der Inhalte müssen diese Stile möglicherweise angepasst werden.
- Stylt den Spieler, um den Container vollständig zu füllen
- Formatiert den im Overlay-Text
h1verwendeten Text. - Stylt den
divContainer für den Spieler - Stylt die
vjs-techKomponente, damit das Video den Player vollständig ausfüllt
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: full-window-background.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
