Beispiel eines Spielers
In diesem Beispiel wird ein Brightcove-Player verwendet und Google Analytics programmgesteuert hinzugefügt, wobei die Tracking-ID zur Laufzeit dynamisch zugewiesen wird. Dieser Ansatz ist nützlich, wenn Sie mehrere GA-Konten haben, aber keinen eindeutigen Spieler für jeden benötigen.
Wenn Sie GA dynamisch hinzufügen, fügen Sie das Google Analytics-Plugin nicht in Video Cloud Studio hinzu. Wenn Sie es im Studio konfigurieren, wird es beim Laden des Spielers initialisiert und es ist zu spät, die Einstellungen zu ändern (sie können nicht überschrieben werden).
Ein weiterer Vorteil dieses Ansatzes besteht darin, dass unsere API-Integration keine Felder in Ihrem GA-Konto erstellt (Google lässt Sie vorhandene Felder nicht umbenennen).
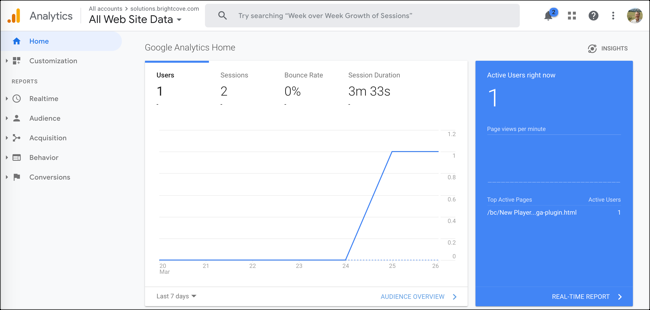
Wenn Sie den tracker Wert in diesem Beispiel durch Ihre eigene Google Analytics Tracing ID ersetzen, sollten Sie Metriken auf Ihrer Google Analytics-Seite sehen.

Siehe Pen Google Analytics Advanced Integration von Brightcove Learning Services (@bcls1969) auf CodePen.
Quellcode
Sie können den Quellcode anzeigen, indem Sie die HTML-, CSS - und JS-Schaltflächen im CodePen oben auswählen, oder Sie können sich die komplette Lösung auf GitHub ansehen.
CodePen verwenden
Entwicklungs-Sequenz
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse |
|---|---|
| bcGA () |
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Für dieses Beispiel wird ein Brightcove Player verwendet.
- Navigieren Sie in Video Cloud Studio zum Player-Modul. Erstelle einen neuen Spieler.
-
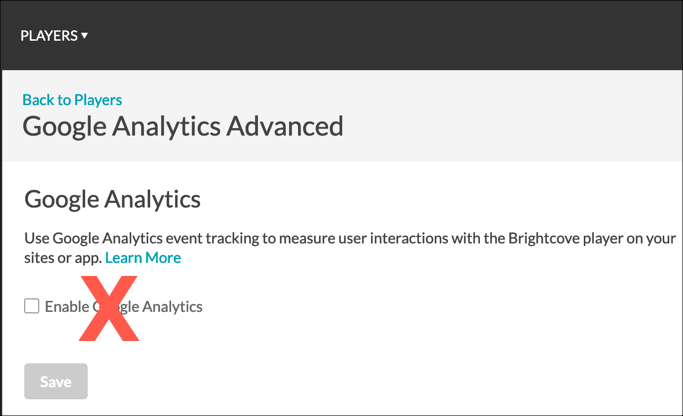
Erweitern Sie in der linken Navigation Drittanbieter-Analytics. Für die Google Analytics Möglichkeit, UNTERLASSEN SIE wählen Aktivieren Sie Google Analytics. Lassen Sie diese Option deaktiviert.

Google Analytics im Studio
Anderes HTML
Nach dem Einbettungscode des Brightcove Player wurde ein Skript hinzugefügt.
-
Fügen Sie nach dem Einbettungscode des Players das folgende Skript für das Brightcove Google Analytics-Plugin hinzu. Wir laden das Plugin manuell, anstatt es in Video Cloud Studio zu konfigurieren.
<script src="//players.brightcove.net/videojs-bc-ga/1/videojs-bc-ga.min.js"></script>
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Erstellen Sie einen Brightcove Player, ohne das Google Analytics-Plugin zu konfigurieren
- Das Google Analytics-Plugin manuell laden
- Definieren Sie Optionen für das Plugin, einschließlich Parameter und Ereignisse, die Sie verfolgen möchten
- Stellen Sie die Tracking-ID
- Spiele dein Video ab
-
Erstelle den Spieler
Wenn Sie dies bereits getan haben, lesen Sie die Player/HTML-Konfiguration Abschnitt oben, um Ihren Player in Studio zu erstellen.
-
Laden Sie das Plugin
Siehe die Anderes HTML Abschnitt oben, um das Google Analytics-Plug-in-Skript hinzuzufügen.
-
Definiere Plugin-Optionen
Suchen Sie im JS-Abschnitt des CodePen den Code, wo der beschriftet ist:
// Set up the Google Analytics plugin optionsDer Player ruft die bcGa () -Methode auf, um das Plugin zu initialisieren. Beachten Sie, dass Sie Parameter und Ereignisse festlegen können, die Sie verfolgen möchten.
myPlayer.bcGa({ "paramsToTrack": { "bcvideo_video_seconds_viewed": "dimension7", "bcvideo_range": "dimension8", "bcvideo_video_duration": "dimension9", "bcvideo_player": "dimension10", "bcvideo_account": "dimension11", "bcvideo_session": "dimension12", "bcvideo_platform_version": "dimension13" }, "eventsToTrack": { "video_impression": "Video Impression", "play_request": "Play Request", "video_engagement": "Video Engagement", "ad_start": "Ad Start", "ad_end": "Ad End", "player_load": "Player Load", "error": "Error" }, "tracker": "UA-150904906-1" }) /* Two extra events can be added: video_view video_complete */Einzelheiten zu Ereignissen und Dimensionen finden Sie unter Konfigurieren von Google Analytics-Ereignisverfolgung dokumentieren.
-
Stellen Sie die Tracking-ID
Ersetzen Sie den
trackerWert im obigen JavaScript-Code durch Ihre Google Analytics Tracking-ID."tracker": "your tracking id" -
Setzen Sie den HTML- und JavaScript-Code auf Ihre Webseite und spielen Sie Ihr Video ab. Sie sollten Metriken in Ihrem
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: advanced-ga.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
