Beispiel für Brightcove Spieler: Kiosk-App
Beispiel eines Spielers
Der Player spielt ein Video aus dem Array der Videoobjekte in einer Endlosschleife ab.
Siehe die Pen 18186-kiosk-App von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden |
|---|
| spielen () |
| catalog.getVideo () |
| catalog.load () |
| am () |
Berechtigung abrufen
So verwenden Sie die CMS API Sie benötigen die richtigen Anmeldeinformationen.
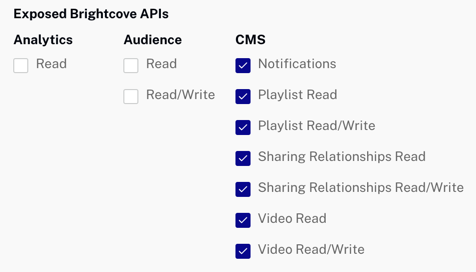
Der einfachste Weg, um Anmeldeinformationen zu erhalten, ist in den meisten Fällen der Abschnitt Studio-Admin-API-Authentifizierung (erfordert Administratorberechtigungen für Ihr Konto). Weitere Informationen finden Sie unter Verwalten von API-Authentifizierungsdaten. In den meisten Fällen möchten Sie wahrscheinlich nur Berechtigungen für alle erhalten CMS API Operation:

Wenn die von Ihnen benötigten Berechtigungen in Studio nicht verfügbar sind oder Sie sie lieber direkt von der OAuth-API beziehen möchten, verwenden Sie Ihre Wahl der Kundenanmeldeinformationen abrufen unten aufgeführten Dokumente. Für welche Option Sie sich auch entscheiden, Sie müssen nach den richtigen Betriebsberechtigungen fragen. Folgendes kann mit cURL oder Postman verwendet werden, um alle Berechtigungen für die CMS-API zu erhalten:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Für den Brightcove Player, den Sie für dieses Beispiel erstellen, ist keine spezielle Konfiguration erforderlich.
Anderes HTML
Der Seite werden keine anderen HTML-Elemente hinzugefügt.
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Verwenden Sie die CMS API um die Gesamtzahl der Videos im Zielkonto zu erhalten.
- Da es eine bewährte Methode ist, Informationen für nicht mehr als 25 Videos gleichzeitig abzurufen (die CMS API Gibt KEINE Videoobjekte zurück, sondern Informationen zu den Videos. Berechnen Sie die Anzahl der benötigten Anrufe aus der Gesamtzahl.
- Extrahieren Sie beim Abrufen der Informationen für 25 Videos die IDs und rufen Sie dann die Videoobjekte mit dem Video Cloud-Katalog ab.
- Sobald alle Videoobjekte zurückgegeben wurden, spielen Sie das erste Video ab.
- Wenn ein Video endet, spielen Sie das nächste Video ab.
- Wenn das letzte Video abgespielt wird, beginnen Sie erneut vom Anfang der Liste.
Weitere Details werden in dieser Beschreibung hinzugefügt description:
- Bereiten Sie sich darauf vor, den Anruf bei der zu tätigen CMS API Das gibt die Anzahl der Videos im Konto zurück.
- Stellen Sie die eigentliche Anfrage mit dem CMS API für die Zählung. Dieser Schritt verwendet eine Callback-Funktion, was bedeutet, dass die Callback-Funktion als Parameter an eine andere zweite Funktion übergeben wird. Die Callback-Funktion wird dann in der Logik der zweiten Funktion aufgerufen. In diesem Fall extrahiert die Callback-Funktion einfach die count-Eigenschaft aus einem Objekt, das von der CMS-API zurückgegeben wird.
- Bestimmen Sie die Anzahl der Anrufe, die an die CMS API um alle Videos abzurufen. Dieser Code folgt der besten Vorgehensweise, nach 25 Videos pro Anruf zu fragen. Dies geschieht, indem die Anzahl aller Videos durch 25 geteilt wird.
- Erstellen Sie eine
do-whileSchleife, die für die erforderliche Anzahl von Anrufen iteriert, die im vorherigen Schritt festgelegt wurde. Diese Schleife muss sich in der Callback-Funktion der Anforderung für die Videoanzahl befinden. - Bereiten Sie sich in der Schleife darauf vor, den Anruf bei der zu tätigen CMS API Dadurch werden 25 Videos vom Konto zurückgegeben.
- Stellen Sie die eigentliche Anfrage noch in der Schleife mit dem CMS API für die Videodaten. Dieser Schritt verwendet eine Callback-Funktion, was bedeutet, dass die Callback-Funktion als Parameter an eine andere zweite Funktion übergeben wird. Die Callback-Funktion wird dann in der Logik der zweiten Funktion aufgerufen. In diesem Fall führt die Callback-Funktion folgende Aufgaben aus:
- Extrahieren Sie Daten, um ein Array von Video-IDs für die zurückgegebenen Videoinformationen zu erstellen.
- Das Array der Video-IDs wird dann als Parameter an eine andere Funktion übergeben, die das vollständige Videoobjekt für jede ID abruft. Die zurückgegebenen Objekte werden in einem Array aller Videoobjekte gespeichert. In diesem Schritt wird auch eine Callback-Funktion verwendet.
- Prüfen Sie, wann alle Videos zurückgegeben werden (wenn die Anzahl der zurückgegebenen Videos mit der zuvor zurückgegebenen Anzahl übereinstimmt). Wenn die Bedingung erfüllt ist, rufen Sie eine Funktion auf, die das erste Video im Array abspielt (Null-Element).
- Richten Sie einen Ereignis-Listener ein, um auf das
endedEreignis zu hören. Wenn jedes Video endet, spielen Sie das nächste Video ab oder wenn es sich um das letzte Video im Array handelt, spielen Sie das erste Video ab.
Fordern Sie die Videoanzahl von der CMS-API an
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Setup for video count CMS API request ###
Der erste Anruf bei der getCMSAPIData() ist für die Gesamtzahl der Videos. Beachten Sie, dass in der Callback-Funktion ein weiterer Aufruf der Funktion innerhalb der do-while Schleife erfolgt.
Das nächste Video am Ende eines abspielenden Videos abspielen
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Get next video ###
Verwendet die on('ended',...) Logik, um das nächste Video in der Liste abzuspielen. Beachten Sie die currentlyPlayingIndex Tracks, die die Videos abspielen.
Daten mit der CMS-API abrufen
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Standard functionality for CSM API call ###
Dies ist der Standardcode, der im Learning Guide diskutiert wird: Verwenden des REST-API-Dokuments.
Extrahiere Video-IDs und rufe Videoobjekte ab
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Extract video IDs ###
Diese Reihe von Funktionen verwendet die zurückgegebenen Videoinformationen, extrahiert die IDs und verwendet dann die CMS API um Videoobjekte abzurufen, die der Player benötigt, um den Videoinhalt tatsächlich wiederzugeben.
Styling der Anwendung
Das einzige CSS hat die Größe des Players.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: kiosk-app.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
