Einschränkungen
Beispiel eines Spielers
Im folgenden Player sehen Sie eine Wiedergabeliste, die die 10 neuesten Videos enthält, die dem Konto des Knowledge Teams hinzugefügt wurden. Beachten Sie, dass dies ein aktives Konto ist, und manchmal werden die Team-Experimente in diesem Konto und nicht abspielbaren Videos angezeigt.
Sehen Sie sich die neuesten Pen-Videos in einer Playlist von Brightcove Learning Services(@rcrooks1969) auf CodePen an.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden |
|---|
| myPlayer.playList () |
| myPlayer.catalog.getVideo () |
Berechtigung abrufen
So verwenden Sie die CMS API Sie benötigen die richtigen Anmeldeinformationen.
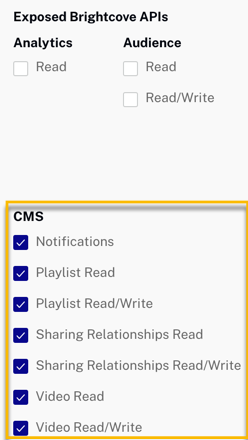
Der einfachste Weg, um Anmeldeinformationen zu erhalten, ist in den meisten Fällen der Abschnitt Studio-Admin-API-Authentifizierung (erfordert Administratorberechtigungen für Ihr Konto). Weitere Informationen finden Sie unter Verwalten von API-Authentifizierungsdaten. In den meisten Fällen möchten Sie wahrscheinlich nur Berechtigungen für alle erhalten CMS API Operation:

Wenn die von Ihnen benötigten Berechtigungen in Studio nicht verfügbar sind oder Sie sie lieber direkt von der OAuth-API beziehen möchten, verwenden Sie Ihre Wahl der Kundenanmeldeinformationen abrufen unten aufgeführten Dokumente. Für welche Option Sie sich auch entscheiden, Sie müssen nach den richtigen Betriebsberechtigungen fragen. Folgendes kann mit cURL oder Postman verwendet werden, um alle Berechtigungen für die CMS-API zu erhalten:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Für den Brightcove Player, den Sie für dieses Beispiel erstellen, ist keine spezielle Konfiguration erforderlich.
Anderes HTML
Eine von HTML geordnete Liste wird als Speicherort für die Wiedergabeliste verwendet, was übliche Vorgehensweise ist:
<div class="vjs-playlist"></div>Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Bereiten Sie sich darauf vor, den Anruf bei der zu tätigen CMS API Geben Sie in diesem Fall die 10 zuletzt erstellten Videos zurück, indem Sie die Suchkriterien festlegen.
- Stellen Sie die eigentliche Anfrage mit dem CMS API für die Daten. Dieser Schritt verwendet eine Callback-Funktion, was bedeutet, dass die Callback-Funktion als Parameter an eine andere zweite Funktion übergeben wird. Die Callback-Funktion wird dann in der Logik der zweiten Funktion aufgerufen.
- Sobald die Daten abgerufen wurden, werden Daten extrahiert, um ein Array der Video-IDs für die neuesten Videos zu erstellen.
- Das Array der Video-IDs wird dann als Parameter an eine andere Funktion übergeben, die das vollständige Videoobjekt für jede ID abruft. Die zurückgegebenen Objekte werden in einem Array gespeichert. In diesem Schritt wird auch eine Callback-Funktion verwendet.
- Das Array von Videoobjekten wird als Wiedergabeliste des Players zugewiesen.
Werte initialisieren
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Set up data for CMS API request ###Es wird eine Funktion aufgerufen, bei der Variablen erstellt werden, die für den Aufruf der CMS-API eingerichtet werden. Zum Beispiel wird die Anforderungs-URL erstellt und erscheint wie folgt:
https://cms.api.brightcove.com/v1/accounts/1752604059001/videos?sort=-created_at&limit=10Nehmen Sie den Anruf an die CMS-API
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Make the CMS API request to get matching video IDs ###Die Funktion getNewestVideos wird aufgerufen. An die Funktion werden die zuvor erstellten Konfigurationsoptionen und eine Callback-Funktion übergeben. Die Callback-Funktion wird als Transport zur Rückgabe von Daten von der API verwendet. Weitere Informationen zu dieser Technik finden Sie im Learning Guide: Verwenden des REST-API-Dokuments.
Extrahieren Sie Video-IDs aus Daten, die von der CMS-API
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Standard code to extract videos from returned data ###Das CMS API Gibt mehr als nur die Video-IDs zurück, daher müssen alle IDs aus den zurückgegebenen Rohdaten extrahiert werden.
Rufen Sie Videoobjekte mit IDs ab und platzieren Sie sie in einem Array
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Get video objects from IDs ###Der Code vom Kommentar oben bis zum Ende des script Blocks beinhaltet das Abrufen der tatsächlichen Videoobjekte (unter Verwendung des Video Cloud-Katalogs) und das Platzieren in ein Array zur Verwendung als Wiedergabeliste.
Styling der Anwendung
Für dieses Beispiel wird kein CSS benötigt.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: newest-videos-in-playlist-plugin.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
