Beispiel eines Spielers
Da in diesem Beispiel ein Wiedergabelistenplayer verwendet wird, finden Sie einige Anweisungen, wie Sie dies in Studio durchführen und außerdem eine Schlüsseländerung an der Konfiguration des Players vornehmen können.
Du siehst, dass die Playlist drei Videos enthält. Nachdem diese drei Videos abgespielt wurden, wird ein anderes Video NICHT in der Wiedergabeliste abgespielt. Nachdem das Video nicht in der Wiedergabeliste abgespielt wurde, stoppt die Videowiedergabe.
Siehe das Pen Play-Video am Ende der Playlist von Brightcove Learning Services(@rcrooks1969) auf CodePen.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden |
|---|
| eins () |
| am () |
| spielen () |
| playList.Currentitem () |
| catalog.getVideo () |
| catalog.load () |
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Gehen Sie folgendermaßen vor, um den für dieses Beispiel benötigten Wiedergabelisten-Player zu erstellen:
- Rufen Sie in Studio das Playermodul auf, und klicken Sie auf .
- Geben Sie dem Player einen Namen und klicken Sie auf .
- Klicken Sie auf den neuen Spielernamen, um die Spielerkonfiguration zu bearbeiten.
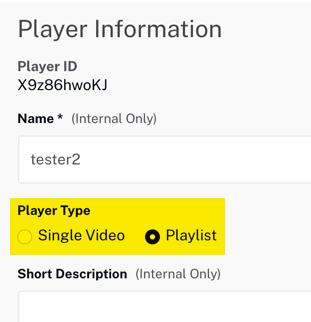
- Stellen Sie in den Player-Informationen den Playertyp auf Playlist ein.

- Klicken Sie auf .
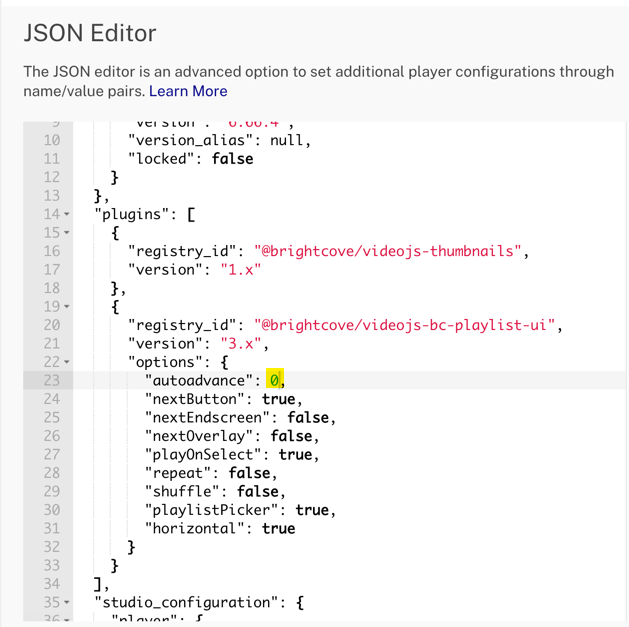
- Wählen Sie den Abschnitt JSON-Editor .
- Ändern Sie in den Eigenschaften des Plugins @brightcove/videojs-bc-playlist-ui den Wert für
autoadvancevonnullauf0.
- Klicken Sie auf .
- Klicken Sie in der rechten oberen Ecke auf .
- Klicken Sie auf und dann auf
Anderes HTML
Es muss ein <ol> Element hinzugefügt werden, das den Speicherort der Wiedergabeliste auf der Seite definiert.
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Hören Sie sich das letzte Video in der Wiedergabeliste an, das abgespielt werden soll. Dies geschieht durch Überprüfen, ob das gerade beendete Video das letzte Video im Array ist, das die Videos in der Wiedergabeliste enthält.
- Wenn das letzte Video abgespielt wird, holen Sie sich ein Video mit einer mitgelieferten ID, laden Sie es dann in den Player und starten Sie es mit der Wiedergabe.
Fange an, von Playlist zu spielen
Suchen Sie oben im JavaScript den Code, der mit der Bezeichnung versehen ist:
// +++ Check for loadedmetadata before acting on the playlist +++
Beachten Sie, dass die ready() Methode nicht verwendet wird, sondern der Code darauf wartet, dass das loadedmetadata Ereignis ausgelöst wird. Dies liegt daran, dass der Player selbst bereit sein kann, mit dem Video oder der Playlist, das in den Player geladen wird, jedoch NICHT zur Interaktion bereit ist. Warten darauf loadedmetadata stellt sicher, dass das Video oder die Playlist gestartet werden kann. Dieses Problem kann schwierig zu erkennen sein, da es sowohl vom Browser als auch der Download-Geschwindigkeit abhängt.
Prüfen Sie, ob das letzte Video abgespielt wird, und wenn ja, laden Sie das gewünschte Video
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// +++ Define on event handler +++
Wenn jedes Video fertig ist, wird die anonyme Funktion aufgerufen, die der Event-Handler ist. Um zu überprüfen, ob es sich um das letzte Video handelt, vergleichen Sie die Länge des Arrays, das die Videos für die Wiedergabeliste enthält, mit der Position des letzten abgespielten Videos. Beachten Sie, dass der indizierte Wert Null aus dem Array currentItem() zurückgibt, daher müssen Sie 1 zum Wert hinzufügen. Anschließend verwenden Sie die catalog Standardmethoden, um das gewünschte Video abzurufen und zu laden.
Styling der Anwendung
In diesem Beispiel wird kein externes Styling verwendet.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub-Repo dieses Dokuments sehen: videoAfterPlaylist.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
