Beispiel eines Spielers
Dieses Beispiel zeigt ein Overlay an und blendet die Player-Steuerelemente und die Wiedergabetaste nach 3 Sekunden nach der Wiedergabe des Videos aus und fordert den Benutzer auf, sich anzumelden und zu registrieren. Wenn der Benutzer sich über das Formular im Overlay registrieren oder anmelden möchte, wird das Overlay ausgeblendet und das Video wird abgespielt. Testen Sie die Funktionalität, indem Sie auf die Schaltflächen im Formular klicken.
(Beachten Sie, dass das Beispiel tatsächlich keine Feldvalidierung oder Authentifizierung vornimmt. Klicken Sie also entweder auf Registrieren oder Login und dann auf das Passwort Absenden die angezeigte Schaltfläche führt dazu, dass das Video abgespielt wird.)
Siehe Pen 18158-Register-Play-nach-Preview von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse | Brightcove Player-Plugins |
|---|---|---|
| spielen () | timeupdate | Overlay-Plugin anzeigen |
| pausieren () | ||
| am () | ||
| aus () | ||
| addClass () | ||
| removeClass () | ||
| currentTime () |
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Für den Brightcove Player, den Sie für dieses Beispiel erstellen, ist keine spezielle Konfiguration erforderlich.
Anderes HTML
Entsprechende Tags werden verwendet, um mit dem CSS und JavaScript für das Display-Overlay-Plugin zu verknüpfen.
Ablauf der Anwendung
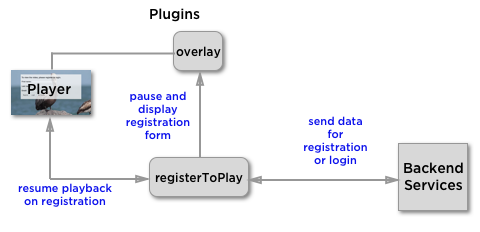
Bevor wir uns mit dem Code befassen, schauen wir uns die Logik der App an:

Die grundlegende Logik hinter dieser Anwendung lautet:
- Konfigurieren Sie das Overlay.
- Pausieren Sie das Video nach drei Sekunden Wiedergabe.
- Verarbeite das Formular.
- Starten Sie das Video, wenn das Formular ausgefüllt ist.
Konfigurieren Sie das Overlay
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Configure the Overlay ###
Das Overlay ist so konfiguriert, dass es nach 3 Sekunden angezeigt wird (wodurch das Formular angezeigt wird). Das Formular ist in einer langen Zeichenfolge eingebaut, die vom Overlay als verwendet wird overlayContent.
Prüfen Sie und handeln Sie, wenn die Vorschauzeit abgelaufen ist
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Act if preview time is passed ###
Der Code verwendet das timeupdate Ereignis, um ständig den Ereignishandler aufzurufen, der prüft, ob 3 Sekunden vergangen sind. Beachten Sie, dass die Player-Steuerelemente ausgeblendet sind, sodass der Benutzer das Video nicht unter dem Formular abspielen kann. Außerdem wird der Ereignis-Listener entfernt, sodass die Überprüfung der Uhrzeit nicht mehr durchgeführt wird.
Verarbeiten Sie das Formular
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Process the form ###
Zur Verarbeitung des Formulars werden Standard-HTML und JavaScript verwendet.
Video abspielen, wenn das Formular ausgefüllt ist
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Plays video when form filled out ###
Wenn das Formular ausgefüllt ist, ist das Overlay-Formular ausgeblendet, die Steuerelemente werden angezeigt und das Video wird erneut abgespielt.
Styling der Anwendung
Das umfangreiche CSS steuert die Anzeige der Form und Größe des Players.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
);
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: register-to-play-after-preview.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
