Beispiel eines Spielers
Sie sehen einen gestalteten Brightcove Player zum Abspielen von Audio-Assets. Nachdem Sie auf „Abspielen“ geklickt haben, sehen Sie auf der rechten Seite der Steuerleiste ein Download-Symbol. Wenn Sie auf dieses Symbol klicken, wird das wiedergespielte Audio-Asset über den Browser heruntergeladen.
Es gibt ein SEHR ähnliches Beispiel, das Video anstelle von Audio-Assets im Brightcove Player-Beispiel verwendet: Laden Sie das Video Plugin Dokument herunter.
Siehe das Stift-Download-Audio-Plugin von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Quellcode
Sehen Sie sich die Komplettlösung auf GitHub an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die tatsächliche Anzeige des Players um, indem Sie auf klicken Result Taste.
- Drücke den HTML/CSS/JS Schaltflächen zur Anzeige EINES der Codetypen.
- Später in diesem Dokument werden die Logik, der Ablauf und das Styling der Anwendung in der Player/HTML-Konfiguration, im Anwendungsfluss und im Anwendungsstyling diskutiert Abschnitte. Der beste Weg, um den Informationen in diesen Abschnitten zu folgen, besteht darin:
- Drücke den EDIT ON CODEPEN Klicken Sie im CodePen auf die Schaltfläche und halten Sie den Code in einem Browser / einer Browser-Registerkarte bereit.
- Passen Sie in CodePen an, welcher Code angezeigt werden soll. Sie können die Breite verschiedener CodeAbschnitte in CodePen ändern.
- Sieh den Player-/HTML-Konfiguration , Bewerbungsablauf und/oder Bewerbungsstyling Abschnitte in einem anderen Browser/Browser-Tab. Sie können nun den Codeerklärungen folgen und gleichzeitig den Code anzeigen.
Entwicklungs-Sequenz
Hier ist die empfohlene Entwicklungssequenz:
- Verwenden Sie die In-Page-Embed-Player-Implementierung, um die Funktionalität Ihres Players, Plugins und CSS zu testen (falls CSS benötigt wird)
- Legen Sie JavaScript und CSS des Plugins in separate Dateien zum lokalen Testen
- Stellen Sie den Plugin-Code und das CSS auf Ihrem Server bereit, sobald Sie Fehler herausgefunden haben
- Benutze Studio, um das Plugin und das CSS deinem Player hinzuzufügen
- Ersetzen Sie die In-Page-Embed-Player-Implementierung, wenn Sie feststellen, dass die Iframe-Implementierung besser passt (im nächsten Abschnitt beschrieben)
Weitere Informationen zu diesen Schritten finden Sie in der Schritt-für-Schritt-Anleitung: Leitfaden zur Entwicklung von Plugins
iframe oder In-Page einbetten
Bei der Entwicklung von Verbesserungen für den Brightcove Player müssen Sie entscheiden, ob der Code am besten für die Iframe- oder In-Page-Einbettungsimplementierung geeignet ist. Die Best Practice-Empfehlung besteht darin, ein Plugin zur Verwendung mit einer Iframe-Implementierung zu erstellen. Die Vorteile der Verwendung des iFrame-Players sind:
- Keine Kollisionen mit vorhandenem JavaScript und/oder CSS
- Reaktionsschnell
- Der iframe erleichtert die Verwendung in Social-Media-Apps (oder wann immer das Video in andere Apps „reisen“ muss)
Obwohl die Integration des In-Page-Einbettungsplayers komplexer sein kann, planen Sie Ihren Code in dieser Implementierung manchmal. Um zu verallgemeinern, ist dieser Ansatz am besten, wenn die enthaltende Seite mit dem Spieler kommunizieren muss. Im Einzelnen sind hier einige Beispiele:
- Der Code auf der enthaltenden Seite muss Spielerereignisse abhören und darauf reagieren
- Der Player verwendet Stile von der enthaltenden Seite
- Der Iframe führt dazu, dass die App-Logik fehlschlägt, wie eine Weiterleitung von der enthaltenen Seite
Selbst wenn Ihre endgültige Implementierung den Iframe-Code nicht verwendet, können Sie den In-Page-Einbettungscode trotzdem mit einem Plugin für Ihr JavaScript und einer separaten Datei für Ihr CSS verwenden. Dies kapselt Ihre Logik, sodass Sie sie problemlos in mehreren Spielern verwenden können.
Verwendete API/Plugin-Ressourcen
| API-Methoden | API-Ereignisse | API-Eigenschaften |
|---|---|---|
on() |
loadstart |
player.mediainfo |
player.controlBar.customControlSpacer |
Player-/HTML-Konfiguration
Dieser Abschnitt beschreibt jede spezielle Konfiguration, die während der Spielererstellung erforderlich ist. Darüber hinaus werden andere HTML-Elemente beschrieben, die der Seite über den In-Page-Einbettungsplayer-Implementierungscode hinaus hinzugefügt werden müssen.
Player-Konfiguration
Für den Brightcove Player, den Sie für dieses Beispiel erstellen, ist keine spezielle Konfiguration erforderlich.
Anderes HTML
Der Seite werden keine anderen HTML-Elemente hinzugefügt.
Ablauf der Anwendung
Die grundlegende Logik hinter dieser Anwendung lautet:
- Holen Sie sich den Namen des Audio-Assets und extrahieren Sie die MP4-Formatvarianten aus dem Quellen-
- Durchlaufen Sie alle Formatvarianten und extrahieren Sie die MP4-Versionen.
- Sortieren Sie das MP4-Array nach dem
sizeAttribut, das am größten bis kleinsten ist. - Weisen Sie einer Variablen die größte Formatvariante zu.
- Erstellen Sie ein anklickbares Bild, das die Formatvariante in einem
divHTML-Element herunterlädt. - Platzieren Sie das Download-Asset-Image-Element im DOM.
Holen Sie sich den Namen des Audio-Assets und extrahieren Sie die MP4-Formatvarianten aus dem
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Get video name and the MP4 renditions ###
Zuerst wird der videoName Variablen der Name des Videos (mit entfernten Leerzeichen) zur Verwendung in dem HTML-Anker-Tag zugewiesen, das später im Code dynamisch erstellt wurde. Als nächstes werden der renditionsAra Variablen alle möglichen Formatvarianten für das Video zugewiesen.
Damit dieses Plugin korrekt funktioniert, müssen Sie natürlich mindestens eine MP4-Wiedergabe in den Quellen haben.
Durchlaufen Sie alle Videowiedergaben und extrahieren Sie die MP4-Versionen
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Loop over videos and extract only MP4 versions ###
Schleife über das Array und weise dem zu mp4Ara variable Wiedergaben, bei denen die container ist MP4 , UND die Wiedergabe hat a src Eigentum. Die MP4-Formatvarianten erscheinen zweimal im sources Array, einmal mit einer src Eigenschaft und einmal mit einem stream_name eigentum. Der erste ist für den progressiven Download und der zweite für das Streaming.
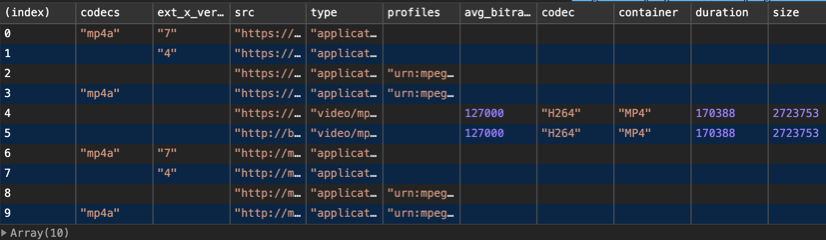
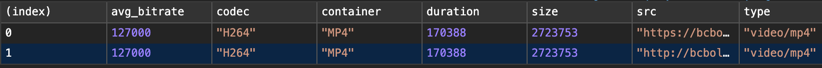
Die folgenden Screenshots zeigen, dass die Konsole alle Formatvarianten und dann die gefilterten Formatvarianten in MP4-Formatvarianten anzeigt.


Sortieren Sie das MP4-Array nach dem size Attribut, das am größten zum kleinsten
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Sort the renditions from highest to lowest on size ###
Sortieren mp4Ara Sie die sort() Methode mit JavaScript
Weisen Sie das größte Video einer Variablen zu
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Extract the highest rendition ###
Weisen Sie der highestQuality Variablen den Null-Indexwert aus dem sortierten MP4-Formatvarianten-Array zu.
Erstellen Sie ein Element, das ein anklickbares Bild in einem div HTML-Element enthält
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Build the download image element ###
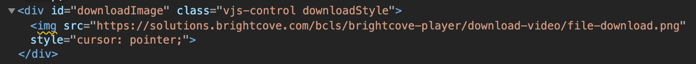
Oben im JavaScript-Code werden HTML div und img Elemente erstellt und in Variablen gespeichert. Diese Elemente werden dann manipuliert, um dynamisch ein HTML-Element zu erstellen, das als Download-Button fungiert. Ein Beispiel dafür, wie das dynamisch erstellte Element aussehen könnte, folgt:

Platzieren Sie das Download-Schaltflächenelement im DOM
Finden Sie den Code, der mit der Bezeichnung versehen ist:
// ### Place the download button ###
In diesem Fall wird die Download-Button im Abstandshalter der Steuerleiste platziert. Zuerst wird ein Verweis auf das Abstandselement erhalten, dann wird ein Attribut definiert, das das neue Element im Abstandshalter positioniert, und zuletzt das neue Element im Abstandshalter platziert.
Styling der Anwendung
Das CSS macht zwei Jobs, sie sind:
- Stylt den Player für einen „Nur Audio“ -Look.
- Größe und positioniert den Download-Button zur Platzierung in der Steuerleiste.
Plugin-Code
Normalerweise sind bei der Umwandlung des JavaScript in ein Brightcove Player-Plugin nominelle Änderungen erforderlich. Eine erforderliche Änderung besteht darin, die Standardverwendung der ready() Methode durch den Code zu ersetzen, der ein Plugin definiert.
Hier ist der sehr häufig verwendete Start zu JavaScript-Code, der mit dem Player funktioniert:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Sie ändern die erste Zeile, um die Standardsyntax zum Starten eines Brightcove Player-Plugins zu verwenden:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Wie bereits erwähnt, können Sie den JavaScript-Code des Plugins im entsprechenden GitHub Repo dieses Dokuments sehen: download-audio.js.
Verwenden des Plugins mit einem Player
Sobald Sie die CSS- und JavaScript-Dateien des Plugins an einem für das Internet zugänglichen Ort gespeichert haben, können Sie das Plugin mit einem Player verwenden. Im Studio SPIELER Modul können Sie einen Spieler wählen, dann in der PLUGINS fügen Sie die URLs zu den CSS- und JavaScript-Dateien hinzu und fügen Sie auch die Name und Optionen , wenn Optionen benötigt werden.
Version 5 Abwärtskompatibilität
Wenn Sie möchten, dass das Plugin mit beiden Versionen 5 und 6 funktioniert, müssen einige Änderungen am JavaScript vorgenommen werden. Die Änderungen werden aufgelistet, dann wird ein Skelett des JavaScript angezeigt.
- Fügen Sie oben in der JavaScript-Datei die folgende Variablendeklaration hinzu. Die Variable definiert, wie ein Plugin sowohl für Version 5 als auch für Version 6 registriert wird:
var registerPlugin = videojs.registerPlugin || videojs.plugin; - Ändern Sie die alte erste Zeile des JavaScript von:
zuvideojs.getPlayer('myPlayerID').ready(function() {registerPlugin("downloadAudio", function() { - Erstellen Sie eine Funktion unter dem vorhandenen Code, der das jetzt definierte Plugin aufruft:
videojs.getPlayer('myPlayerID').ready(function() { var player = this; player.downloadAudio(); }); - Stellen Sie sicher, dass die Struktur des Codes wie folgt angezeigt wird:
var registerPlugin = videojs.registerPlugin || videojs.plugin; registerPlugin("downloadAudio", function() { // Create variables and new div, anchor and image for download icon var myPlayer = this, videoName, totalRenditions, mp4Ara = [], highestQuality, spacer, newElement = document.createElement("div"), newImage = document.createElement("img"); // REST OF JavaScript ... }); videojs.getPlayer('myPlayerID').ready(function() { var player = this; player.downloadAudio(); });
